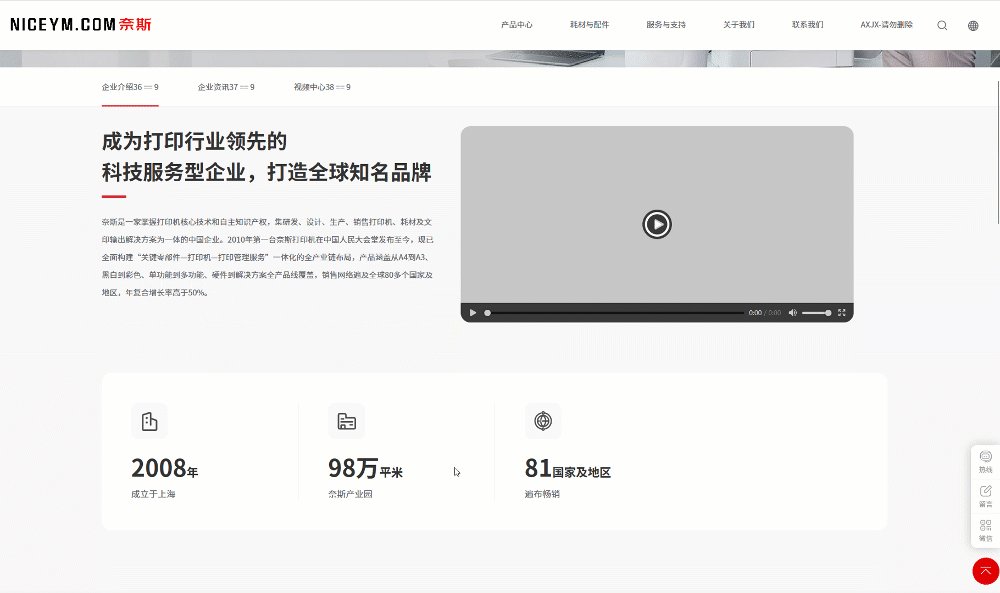
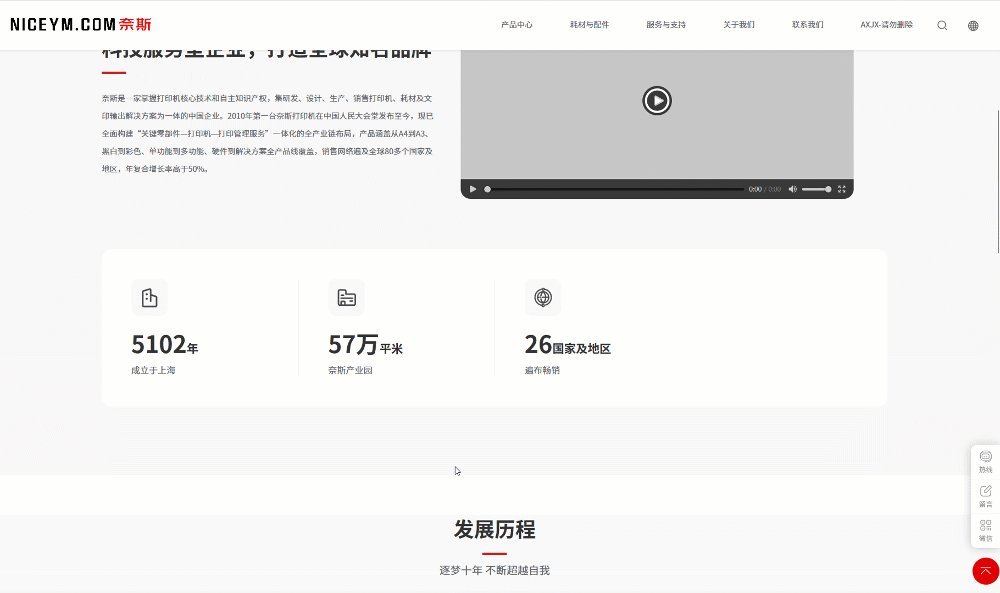
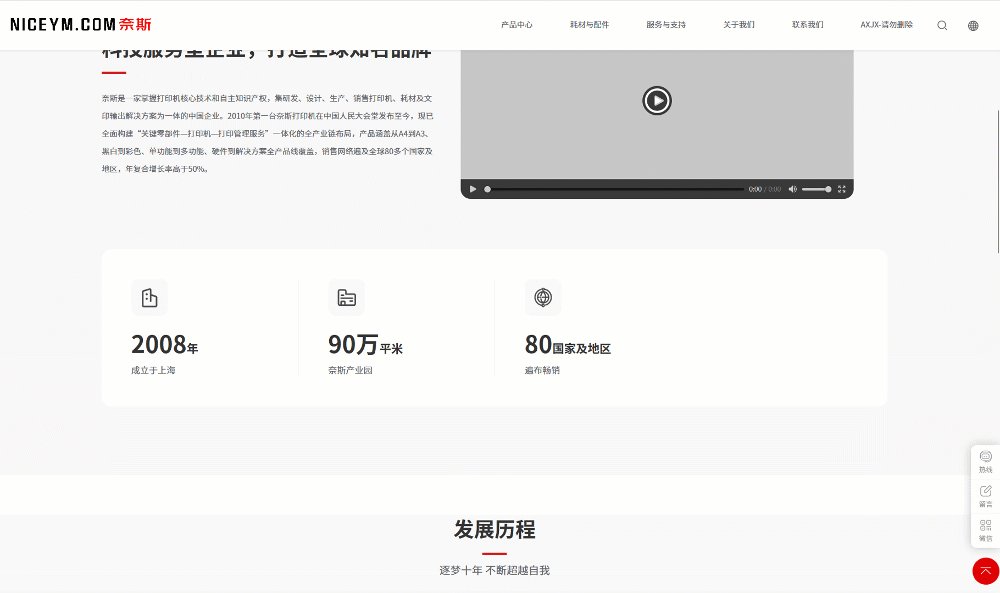
咱们首先看一下效果,这篇文章说的是什么东西?做出来是什么样子?

如上图所示,它经过视窗滚动,进行数字的从零到目标数字的滚动,且无需刷新的情况下,该元素从视口消失后再次滚动到该位置,还是会重复滚动。
那么我们废话少说,直接上代码:
<script type="text/javascript">
var num1,num2,num3,num4; //首先定义四个变量
$(function() {
var val1=$(".about_num .number1").text(); //设置滚动数字的选择器,这里是选择了.number1元素的text(文本)。
var val2=$(".about_num .number2").text();
var val3=$(".about_num .number3").text();
var val4=$(".about_num .number4").text();
var reg = /\d+/g;
var str = 'abc123';
var ms = str.match(reg);
//alert(ms.join(','))
num1=val1.match(reg);
num2=val2.match(reg);
num3=val3.match(reg);
num4=val4.match(reg);
})
</script>
下面引入外部JS库即可完成这一效果啦。
<script type="text/javascript" src="../static/js/num.js"></script>
外部库免费提供下载。请点击下载即可。