其实写这篇文章我都不知道标题应该怎么写,给大家说下最终完成的效果是什么:
首先第一点:二开PB个人标签(不影响后台升级)
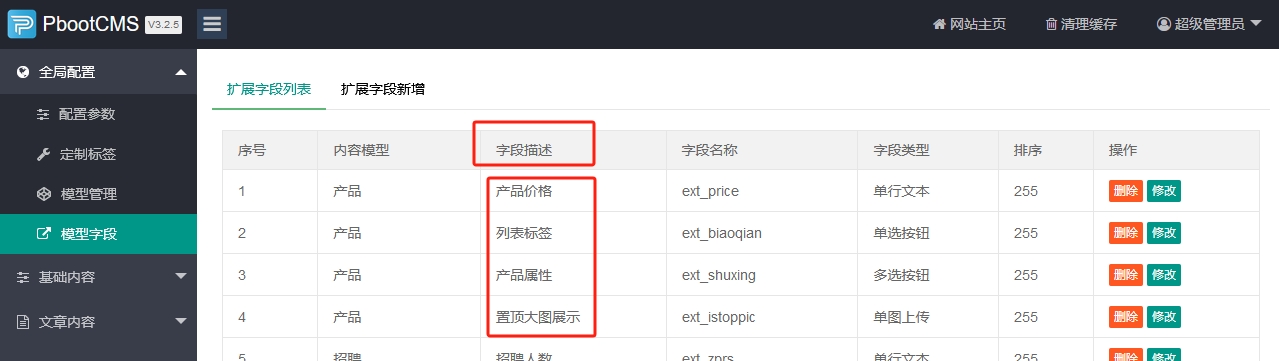
其次它获取了PB后台的模型标签描述,模型标签描述是什么呢?如下图:

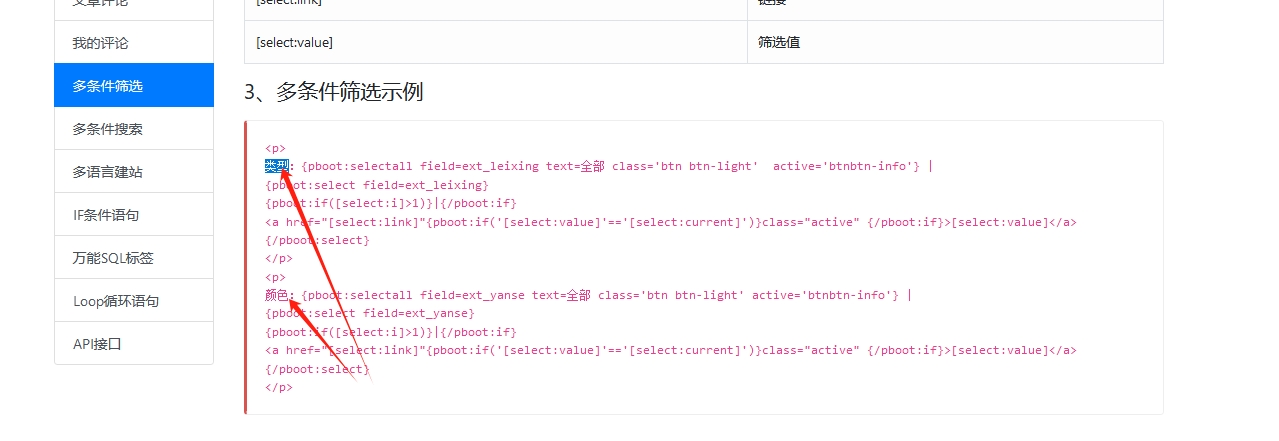
该字段通过官方提供的筛选值标签是无法直接在前台输出的,比如官方的DEMO提供了筛选示例:

可以看到筛选组的文字是写死的。当然了,对于稍微会点HTML的人群来说,这都不是事,直接改一下即可,小问题。
第二点就是根据模型输出自定义字段描述和value列表。
这第二点是什么意思,比如我有个内容模型叫产品,然后我给产品模型增加了一些自定义字段,你想要在前台输出这个自定义字段,直接在标签内写ext_字段名,即可了对吧?
那字段名是写死的,后台怎么填,前台的字段名就要怎么填。而且是添加一个字段前台就要手动添加一个字段。。。。
而咱们完成了什么?

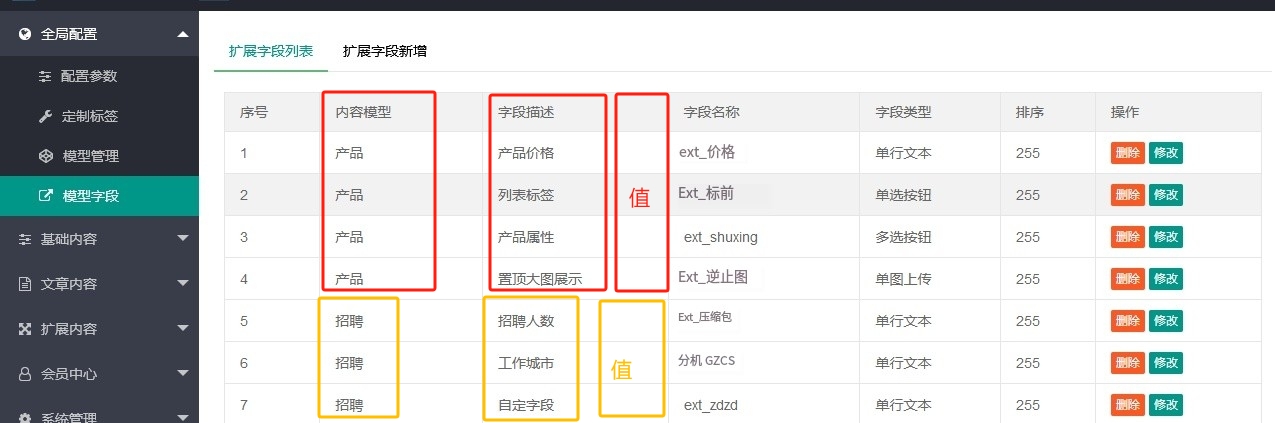
请看上图,一共7个自定义字段,我们将它们输出列表,我这里举例说明:
{pboot:list scode=产品}
<p>[list:描述]</p>
<ul>
<li>[list:筛选值]</li>
<li>[list:筛选值]</li>
<li>[list:筛选值]</li>
</ul>
{pboot:list}
当然了,你肯定不能这样去输出它,虽然我是这样想。看到以上说明,如果你还没明白,请看下面上线视频:
再来文字总结一下,前台模板根据文章模型输出对应模型的自定义字段列表,包含字段描述和字段值!(仅输出单选按钮和多选按钮2种自定义字段,其他自定义字段不输出)
这样做的好处是:可以在前台多选 、 后台增加字段前台自动识别 、 前台根据模型分组输出!
我不知道我有没有说明白~总之就这样了~实现功能仅几行代码(该方式不影响官方更新,更新了功能照旧):
在文件ExtLabelController.php中增加如下代码:
[vip type=10]
//这是有用的,最终使用的,传入mcode如:6,查找器在数据库中的模型ID,然后返回所有符合该ID 的description字段和value字段,
//新增:原基础上增加判断,仅输出单选和多选按钮type,以json的方式输出,在前台解析。
private function getniceextjson()
{
$pattern = '/\{getniceextjson\s?\(([^\}]+)\)\}/';
if (preg_match($pattern, $this->content, $matches)) {
$matches = array();
preg_match_all($pattern, $this->content, $matches);
foreach ($matches[1] as $extfield) {
$result = \core\basic\Db::table('ay_extfield')->field('mcode')->where("mcode='". $extfield ."'")->find();
$mcode = $result->mcode;
$records = \core\basic\Db::table('ay_extfield')->field('description, value')->where("mcode='". $mcode ."' AND (type = 4 OR type = 3)")->select();
$output = array();
foreach ($records as $record) {
$output[$record->description] = $record->value;
}
$this->content = str_replace('{getniceextjson('.$extfield.')}', json_encode($output, JSON_UNESCAPED_UNICODE), $this->content);
}
}
}
然后在第18行增加:
/* 必备启动函数 */
public function run($content)
{
// 接收数据
$this->content = $content;
// 执行个人自定义标签函数
$this->test();
//下面是增加的
$this->getniceextjson();
// 返回数据
return $this->content;
}
在前台使用时:
直接写{getniceextjson(括号里是模型ID,可以使用[nav:mcode]来动态识别)}
这样会返回JSON数据,下面给出一个前端处理示例:
<script>
var niceymdn[nav: mcode] = '{getniceextjson([nav:mcode])}';
// 将 JSON 字符串转换为对象
var niceymdnObj = JSON.parse(niceymdn[nav: mcode]);
// 循环输出对象的键和值
$.each(niceymdnObj, function (key, value) {
var $dl = $("<dl>");
var $dt = $('<dt class="f-16 fb"><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" >' + key + '</a><i></i></dt>');
var $dd = $('<dd>');
var items = value.split(",");
$.each(items, function (index, item) {
$dd.append('<a class="sxnice" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" data-id="1486146644399157250"><span>' + item + '</span></a>');
});
$dl.append($dt).append($dd);
$('.menu_nice_[nav:mcode]').append($dl);
});
</script>
[/vip]






