今天NICE源码网发布一款原创PB模板,该模板产品列表采用了AJAX无刷加载技术,并启用了多级删选功能,页面做得非常丝滑,该模板应该是首款PB使用了ajax无刷加载技术的模板,也为开发者提供了一个参考DEMO。请注意,使用本模版需要在PB后台开启API权限,否则无法正常使用!
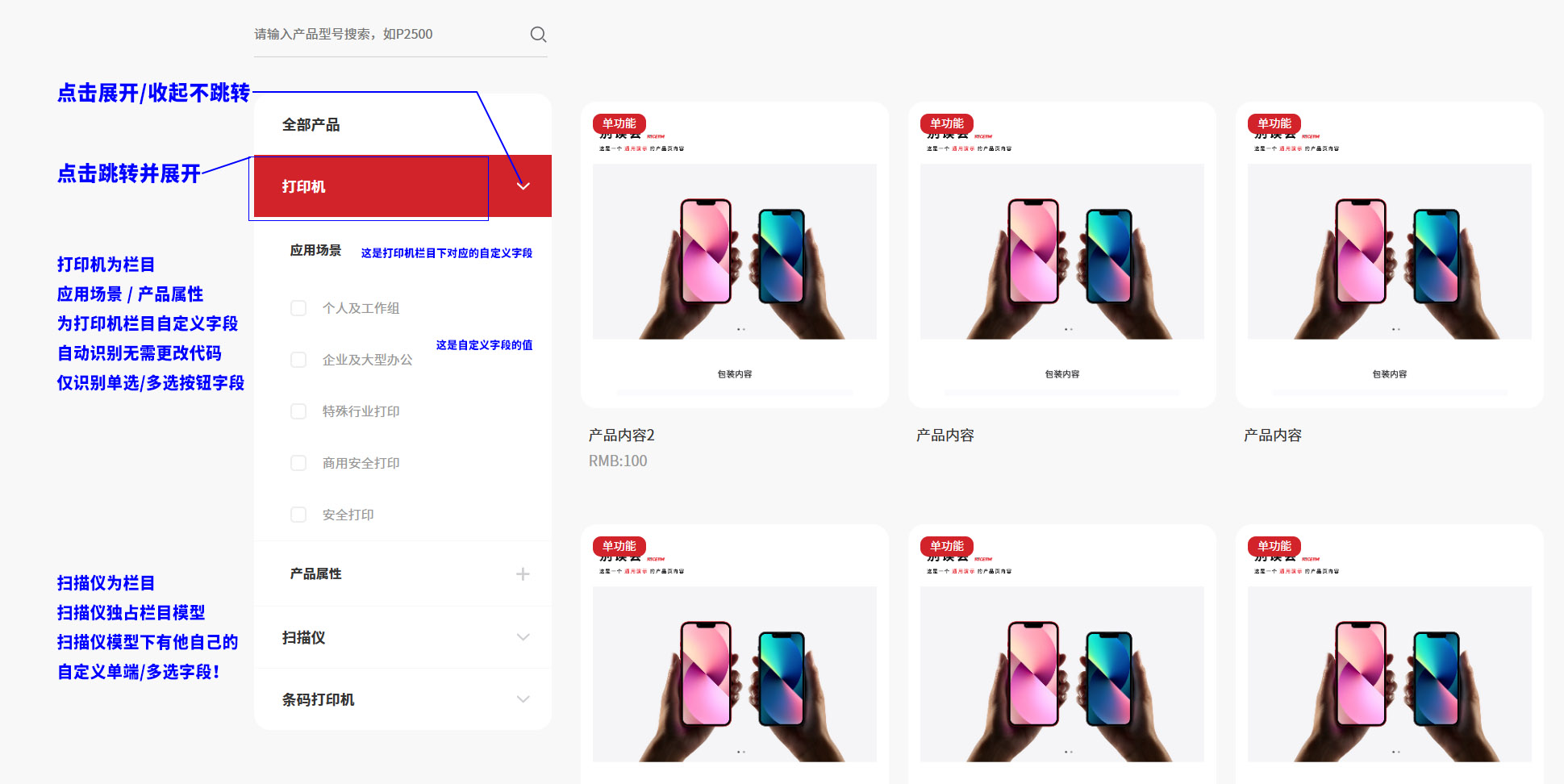
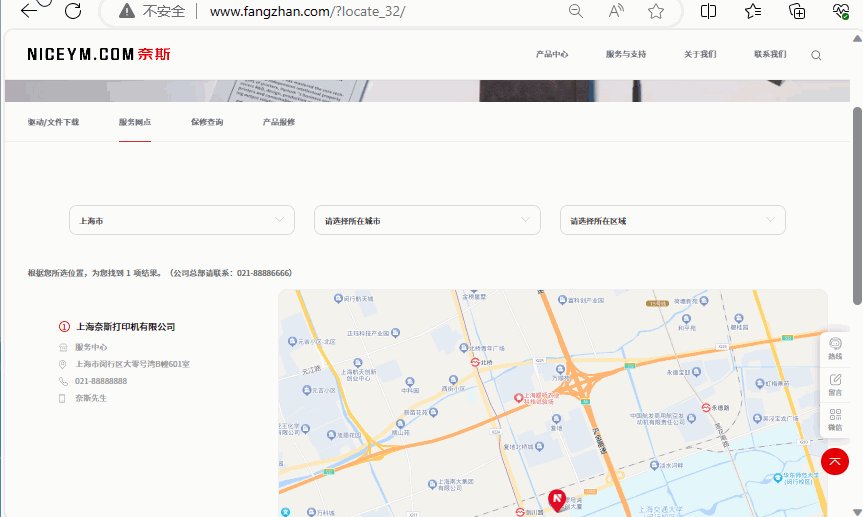
首先就是产品列表的无刷新获取以及联动筛选,效果图如下:

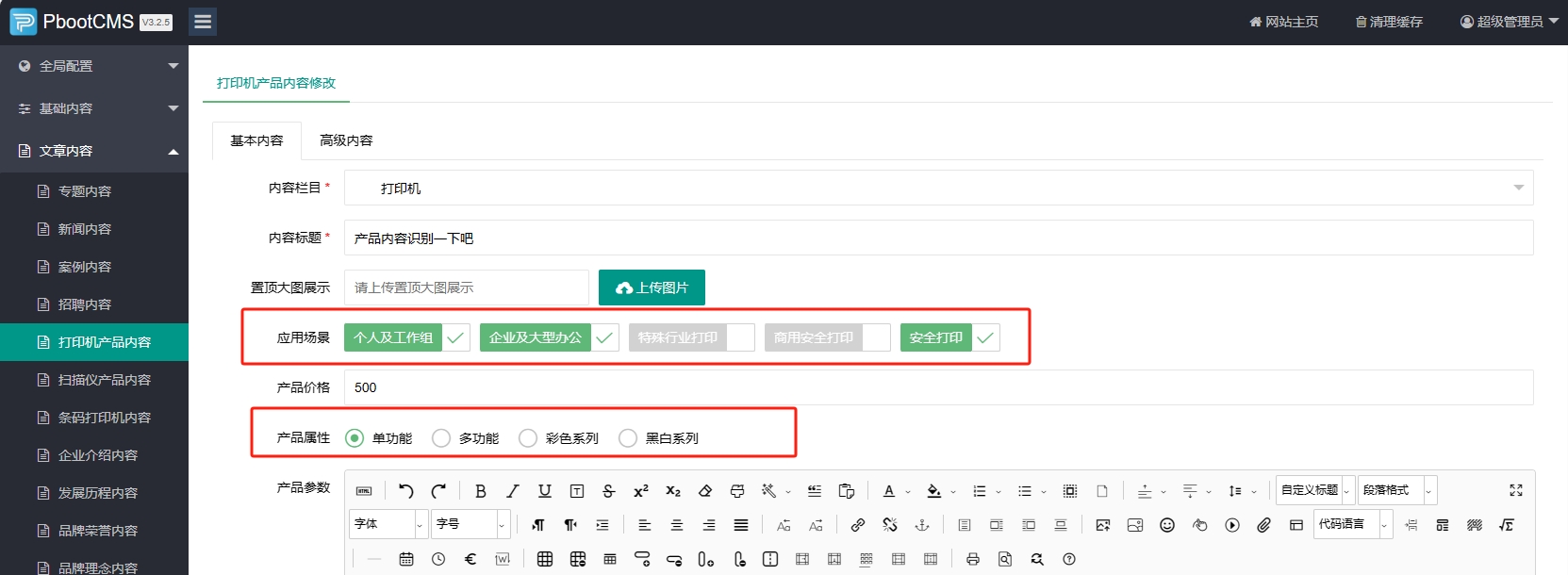
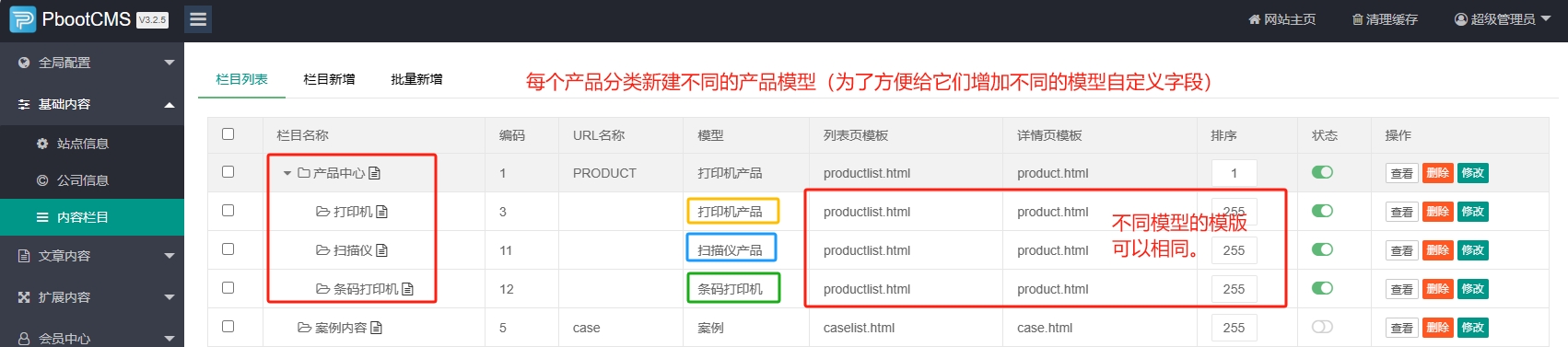
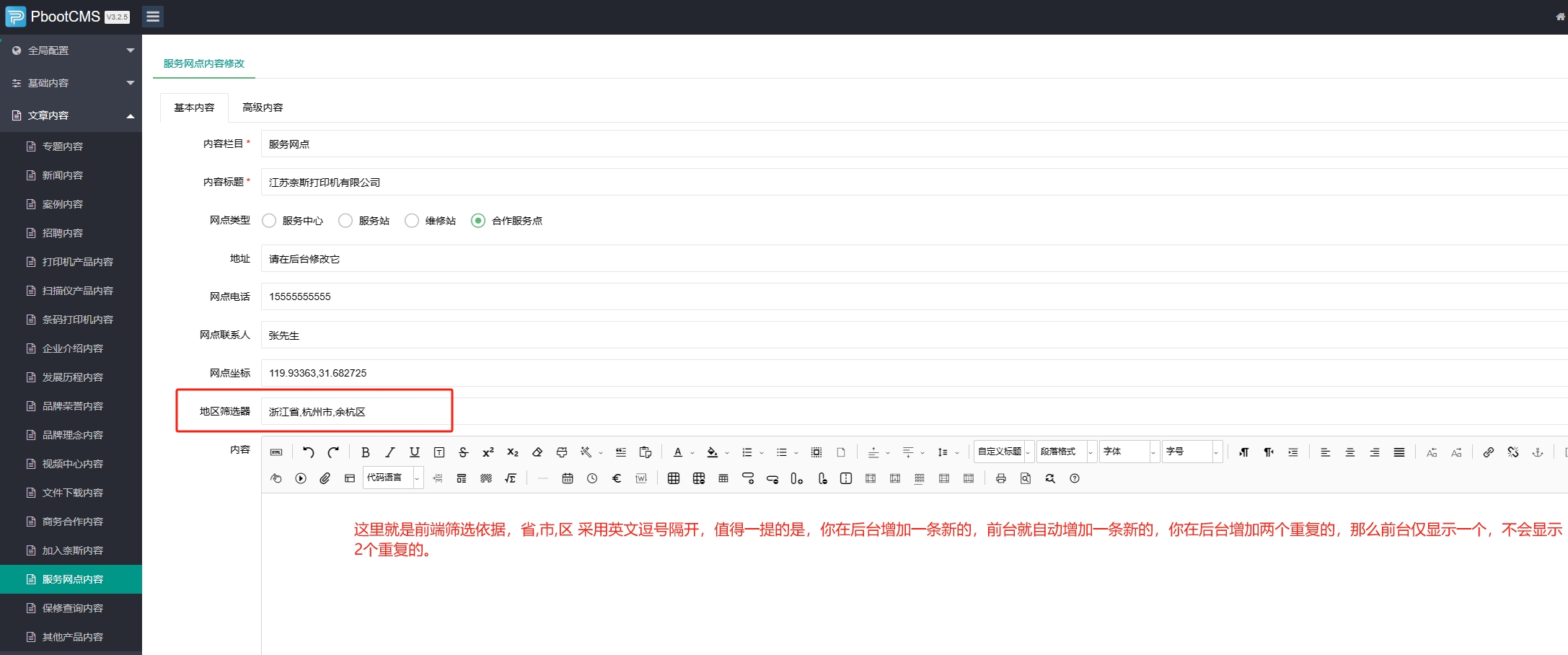
在我们发布产品时,后台截图如下:

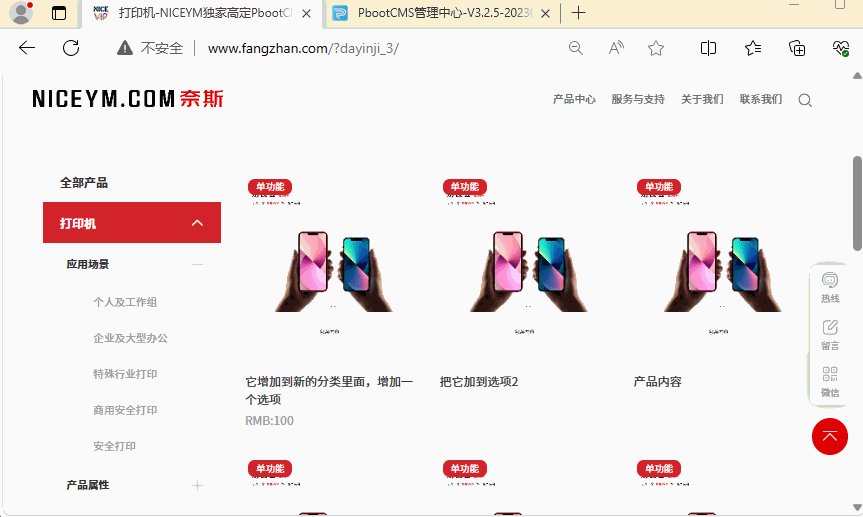
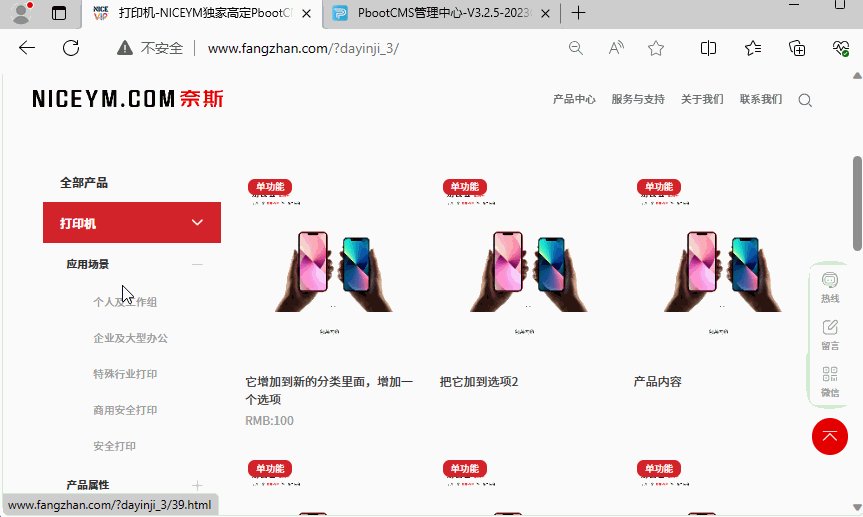
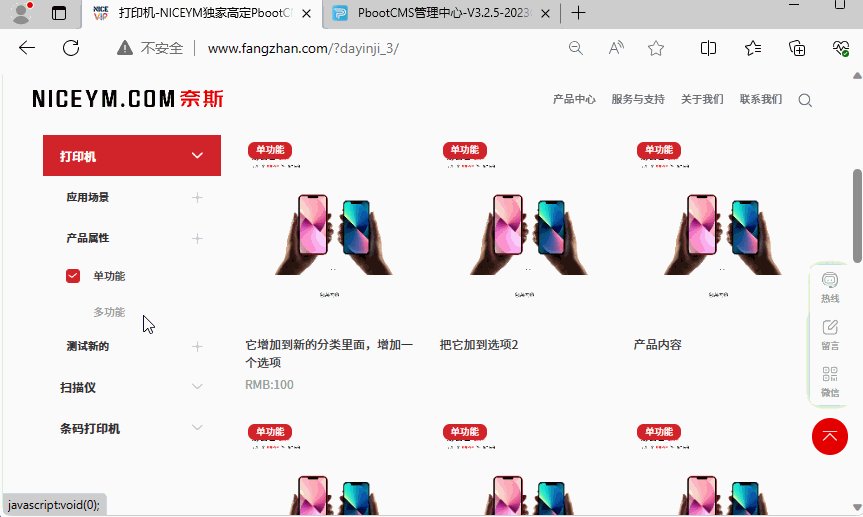
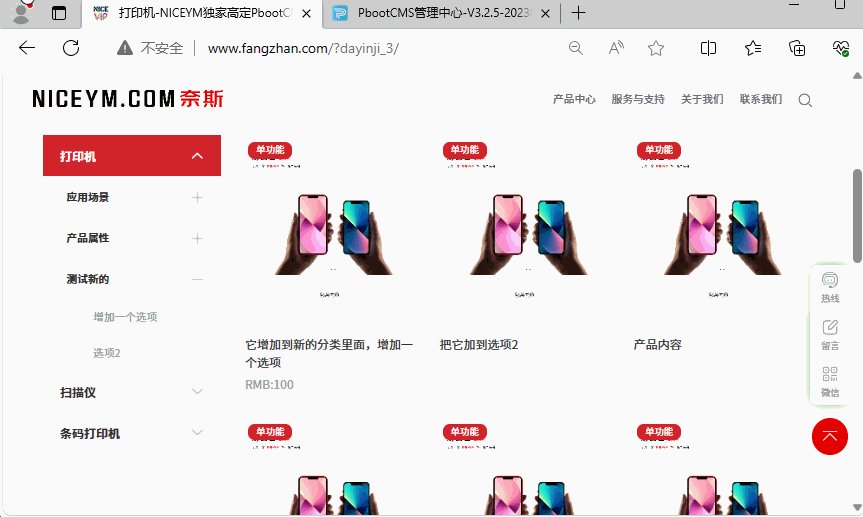
在这里,小编在开发过程中对模板进行一个解释,后台我们创建了多个产品模型,是为了不同的模型配备不同的模型字段,以供前台调用进行筛选,如果只使用一个模型,那么意味着所有的分类下筛选字段为一致的,开发者不希望在模板中对可以不写成死代码的地方写死,可能文字说明大家不是很理解,下面咱们看下实际上线的图例(产品列表页):

这个产品中心我们拿到模版在使用时,只需要新增几个顶级分类,然后给对应的顶级分类增加它自己的模型(列表页模版与详情页模版可以相同),请看如下图:

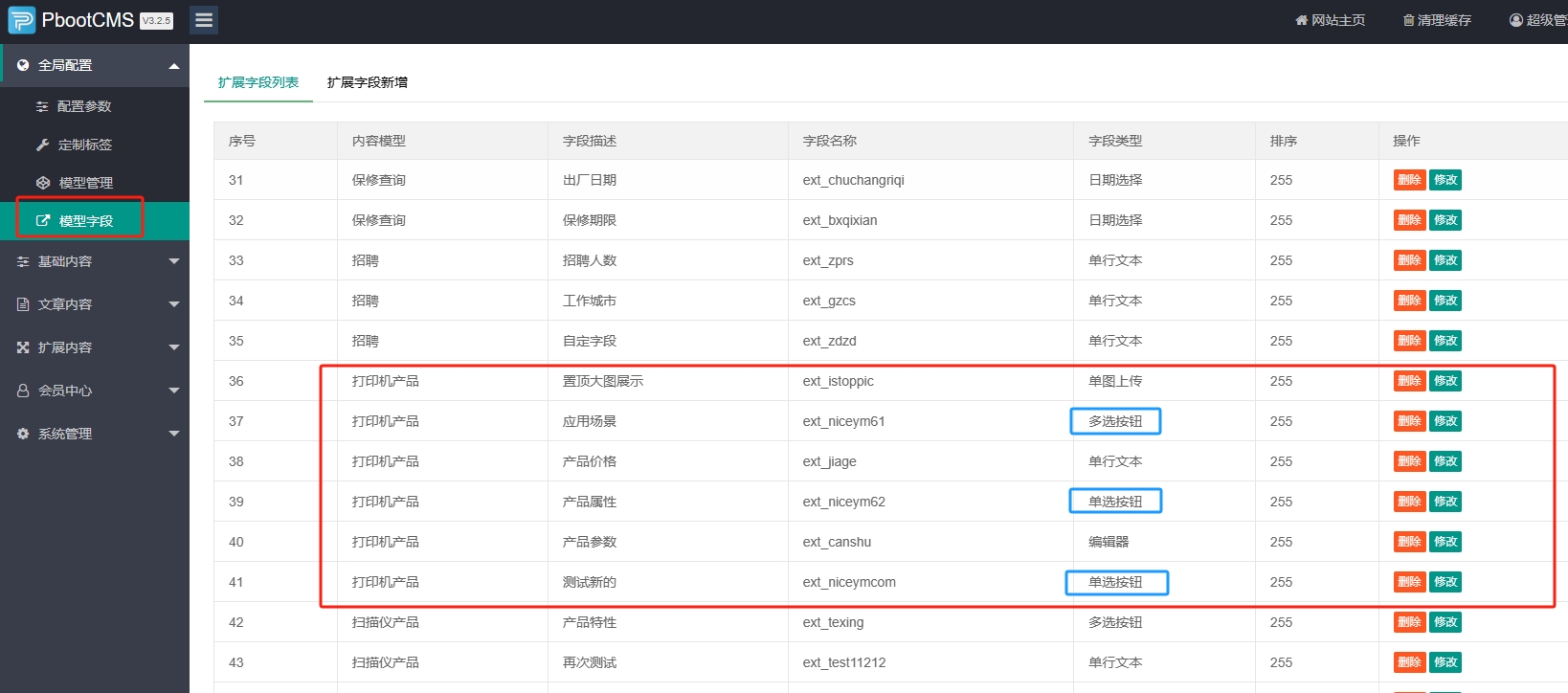
那么我们以打印机产品分类为例,查看它的模型字段:

可以看到该模型有很多自定义字段,而我们的模版前台仅调用多选按钮、单选按钮两种自定义字段的。这里我需要说明一下,PB默认无法调用字段描述,我们对PHP文件进行了二开(该二开不影响后台升级,升级后功能不受影响),我们的产品列表页首先调用产品分类,然后自动识别该分类对应的模型,并识别该模型下的模型字段,筛选出单选按钮、多选按钮2种字段,获取它们的字段描述和字段值作为前台的列表筛选值并以AJAX无刷技术请求产品列表,很科学吧?你需要做的就是在后台新增分类、新增对应分类的模型字段即可,无需更改模版代码操作!
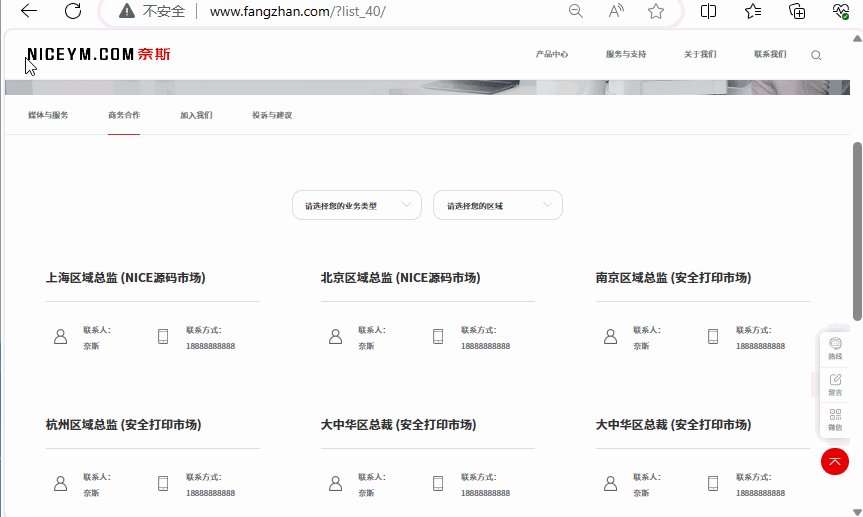
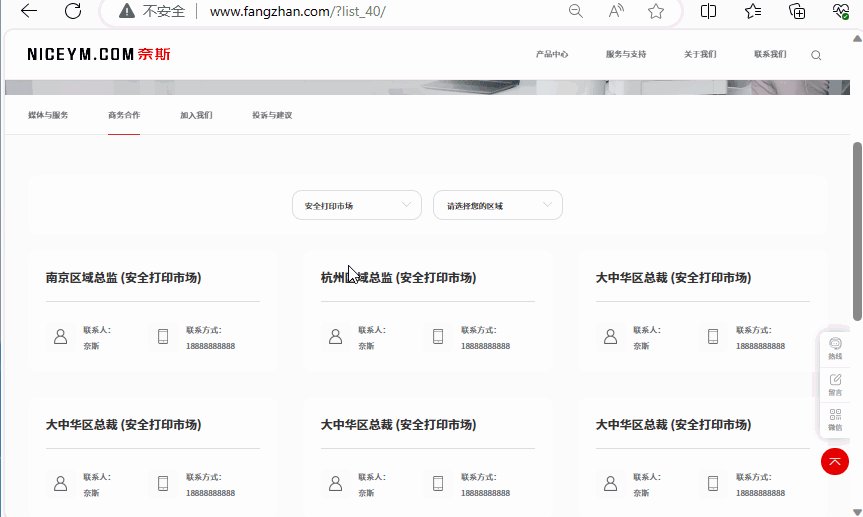
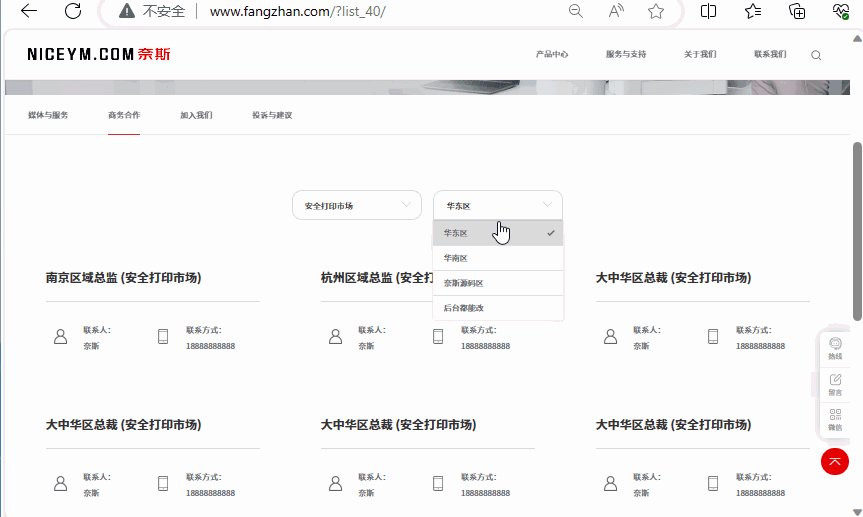
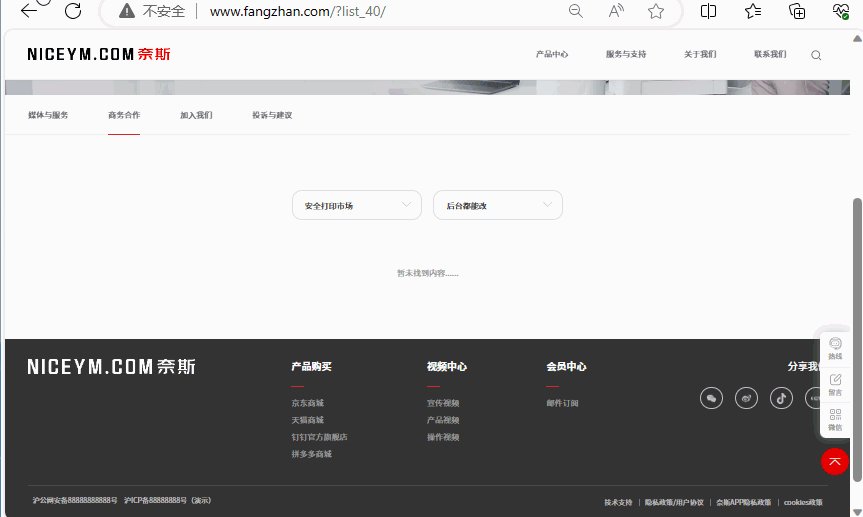
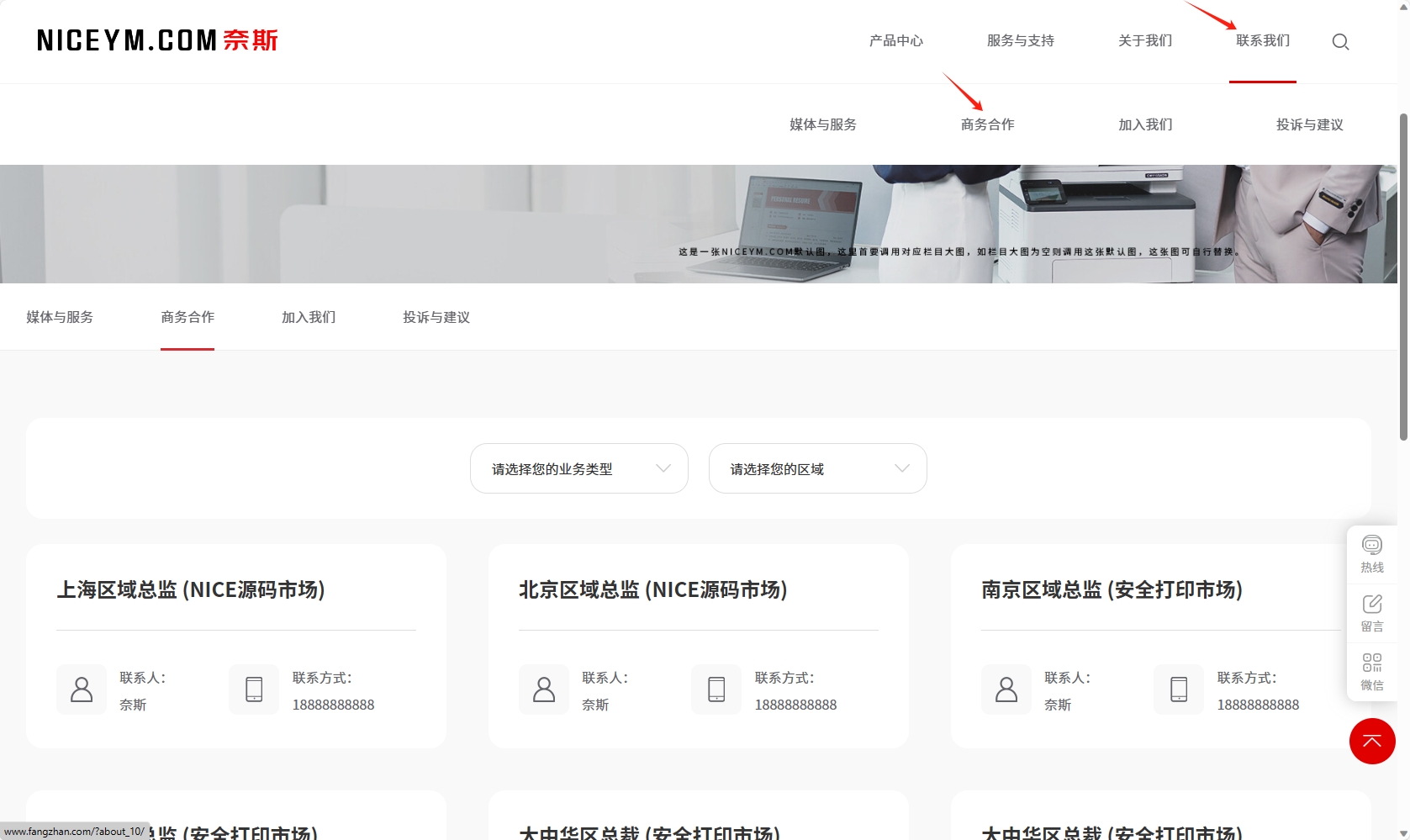
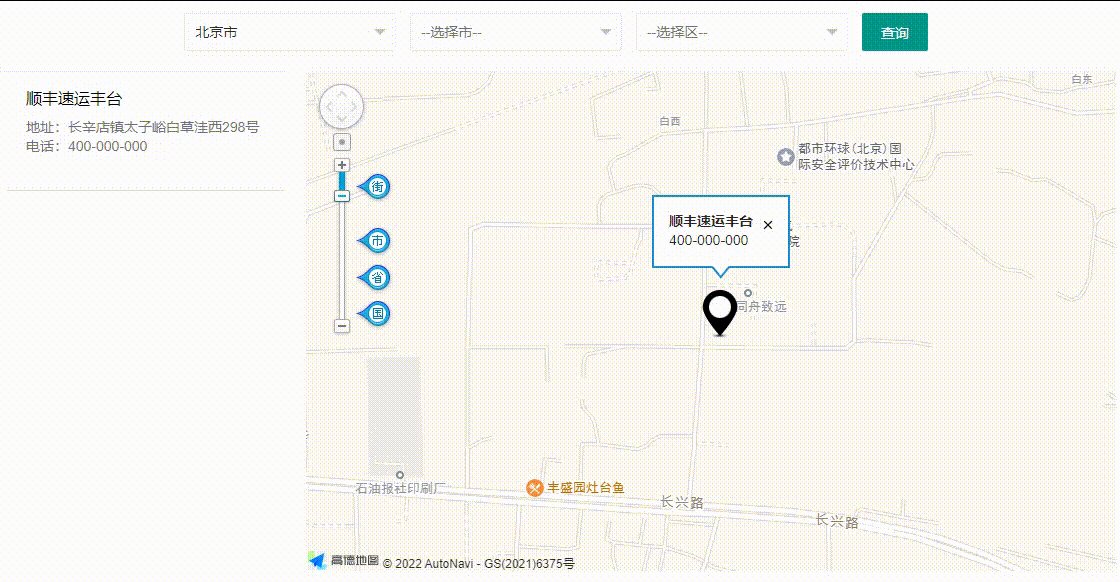
接下来我们看一下第二个筛选AJAX请求页面:商务合作,

该页面入口请看如下图:

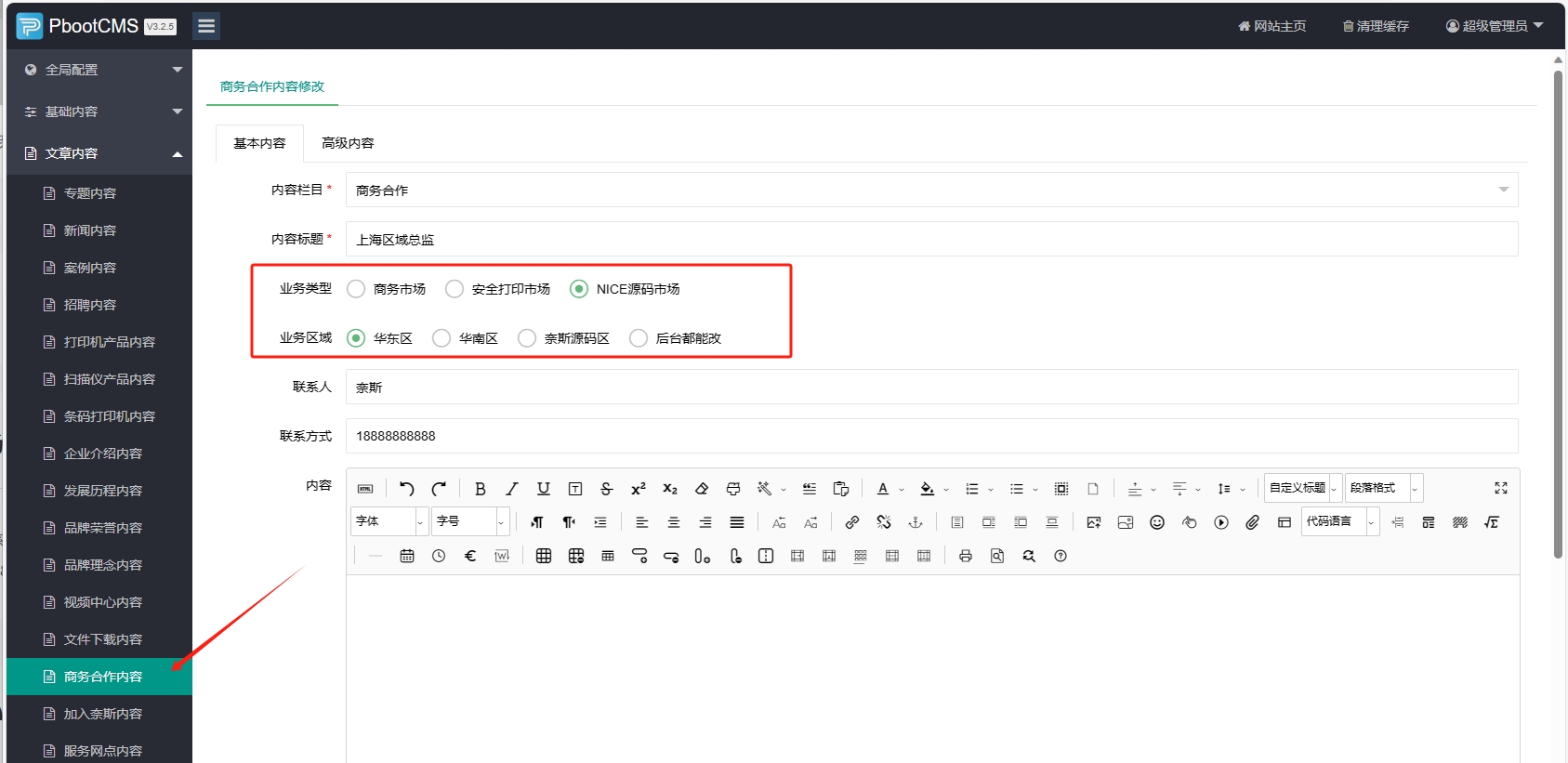
那么它的后台发布界面请看如下图:

可以看到它还是同样的使用对应的模型-对应的模型字段(自动识别单选、多选按钮)的方式来进行筛选功能。
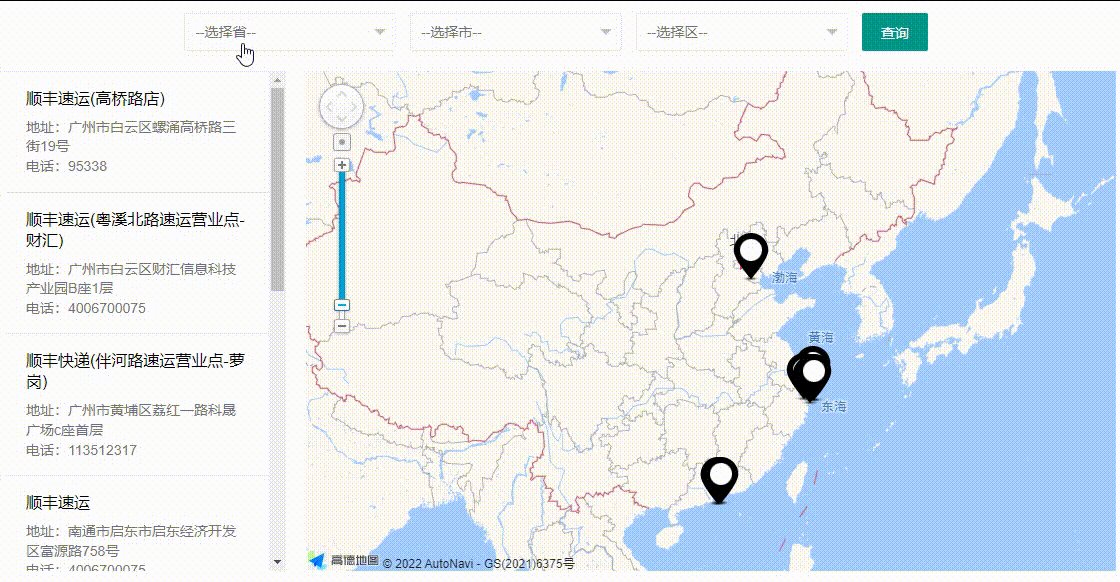
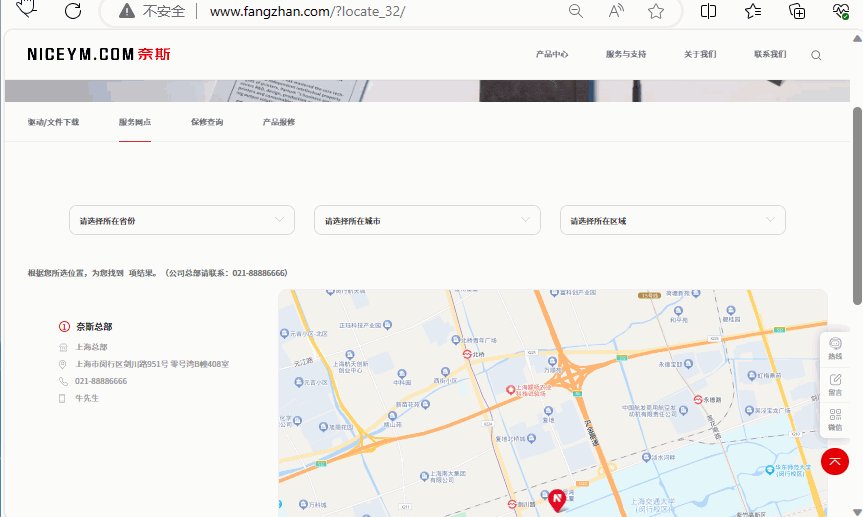
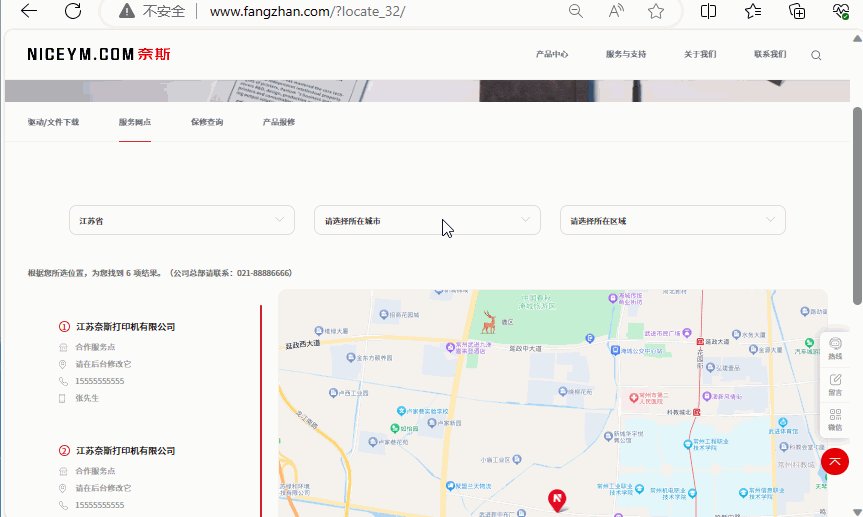
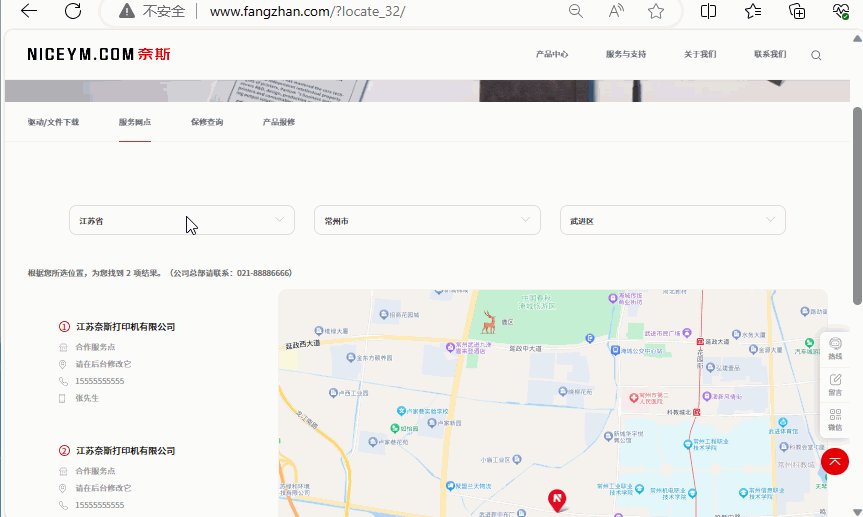
上面的加载仅仅是获取对应的自定义字段的方式来进行筛选,我们知道还有个东西叫联动筛选,我们看一下友商的开发成果:

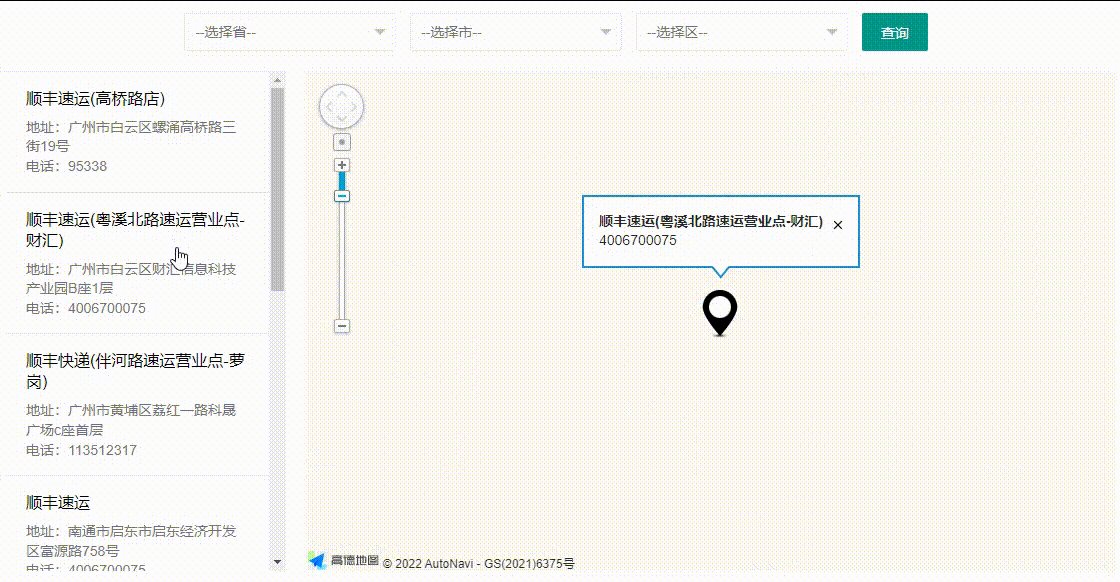
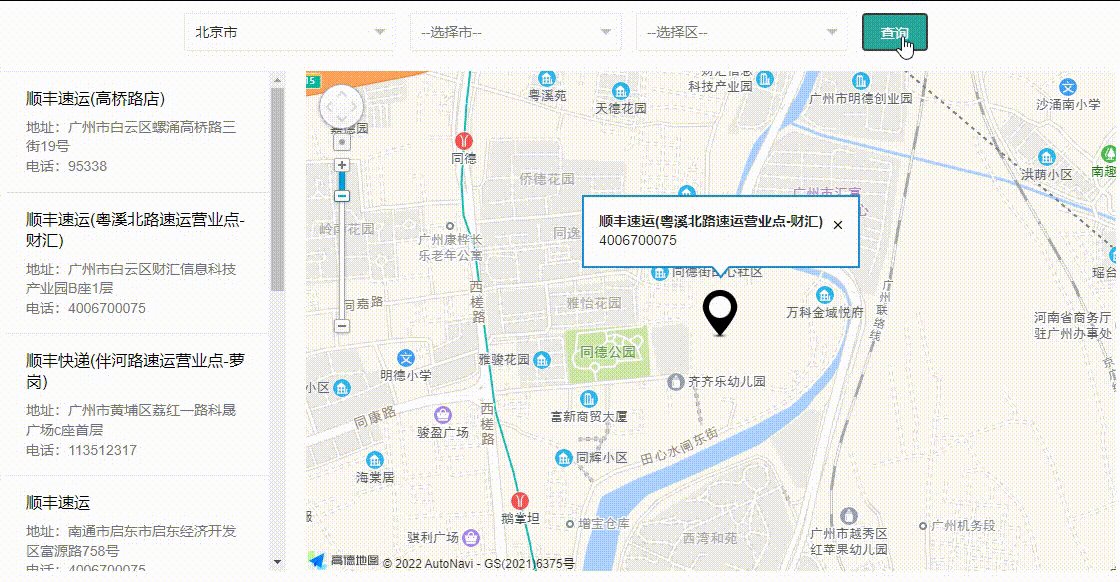
该友商开发的联动框售价500元,这里直接集成到模版中了,请看效果:

那么它在后台的添加方式如下:

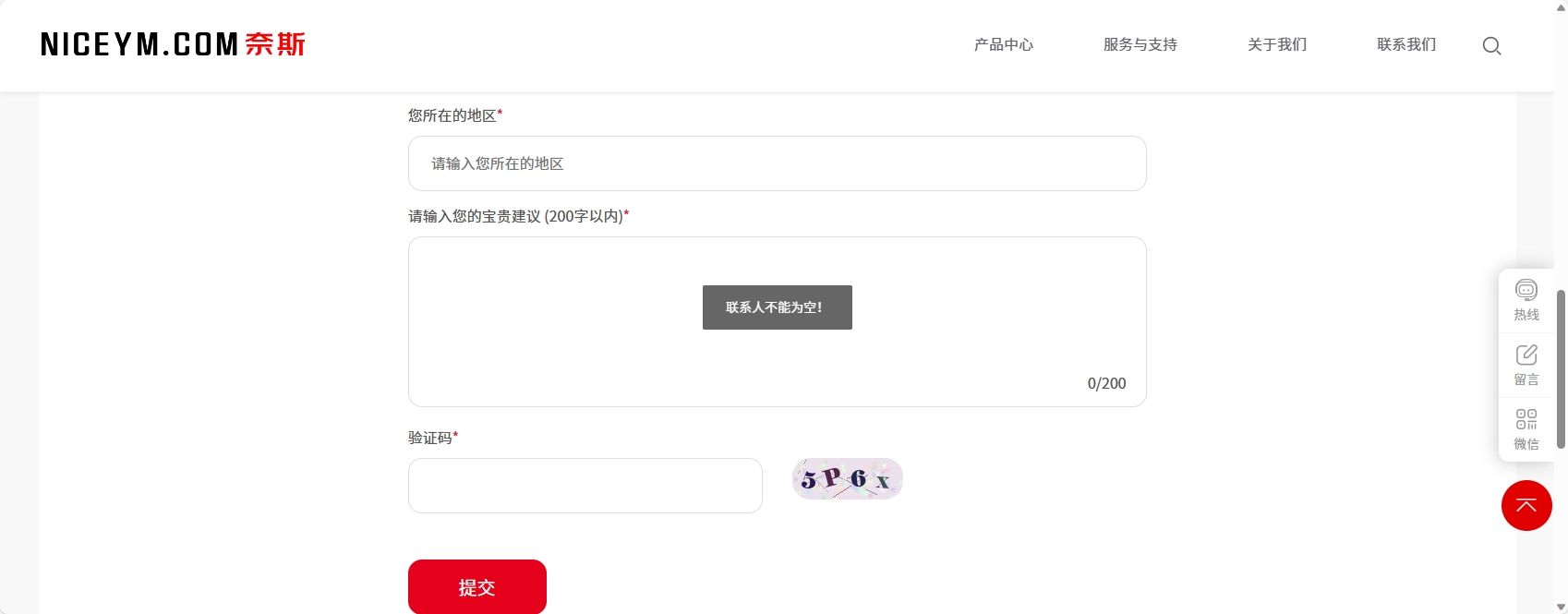
还有很多小细节,列举几个,咱们PB得留言成功或不成功均为默认的浏览器弹窗,样式极丑,咱们全线优化为layer,请看:

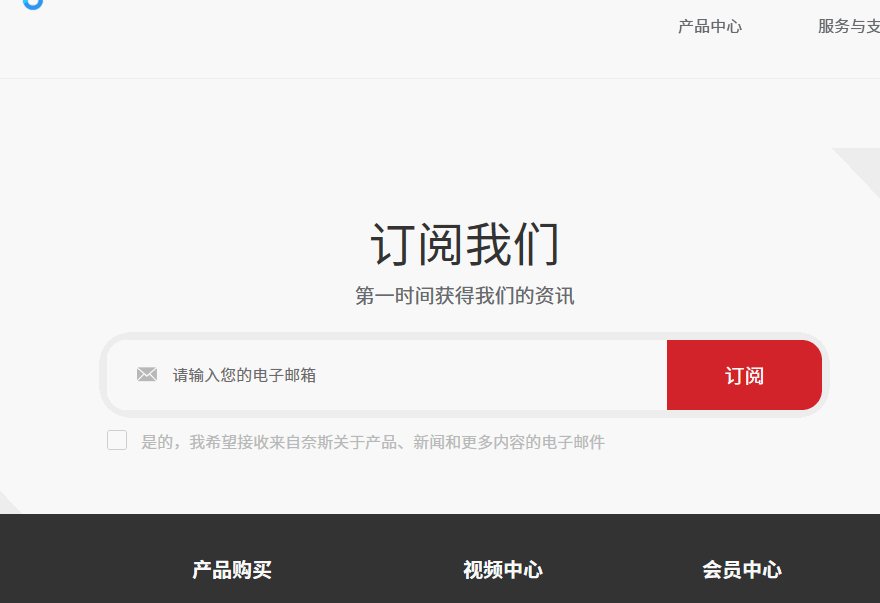
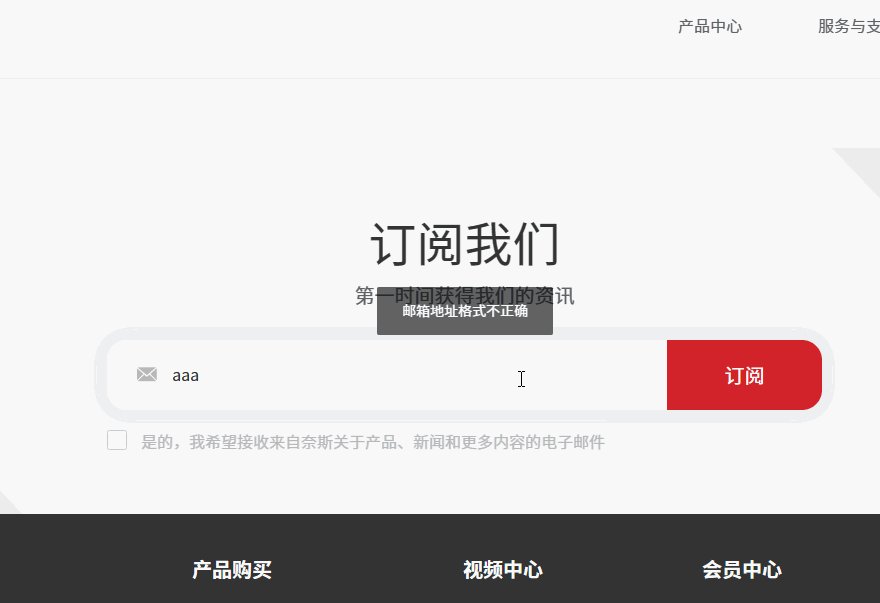
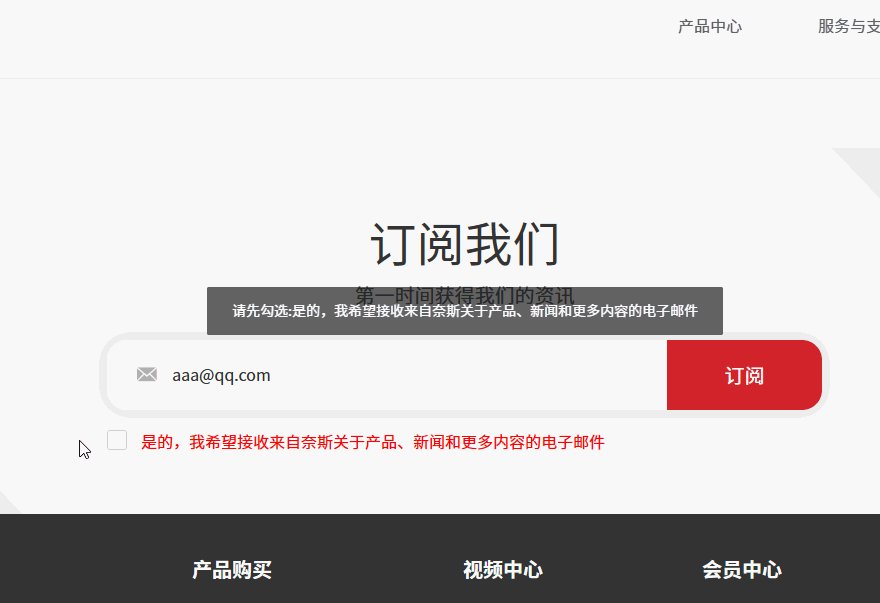
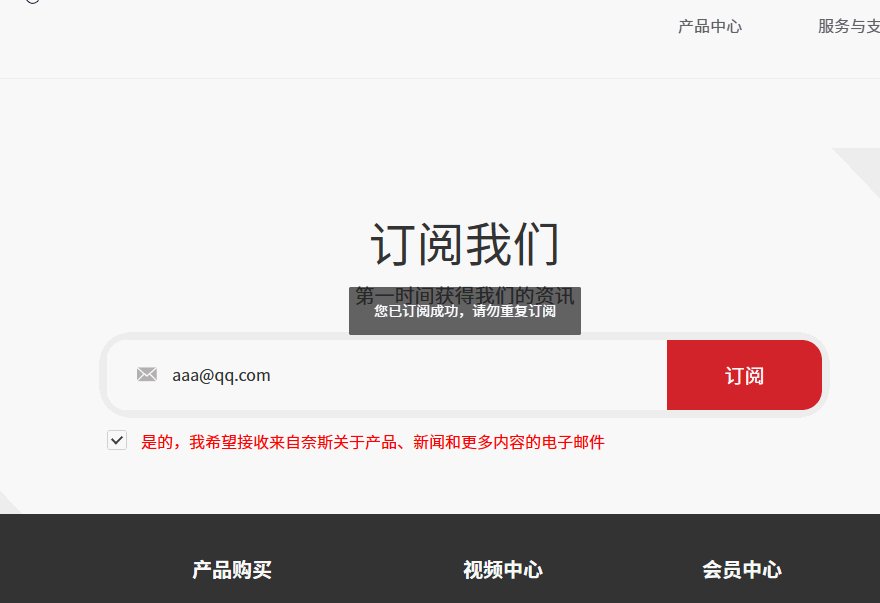
说到留言框,我们做了一个订阅栏,该栏做了邮箱基本有效性、联动勾选协议、是否重复提交等提交前效验,请看如下动图:

承让了兄弟们,更多细节说不完,请直接前往演示站点查看谢谢!