今天给客户做个站点,是非常常规的一个企业站,客户要求在产品列表页做一个分类导航,起初没什么稀奇的,样子如下:

这是我们点击一级菜单时,会展开对应一级的二级菜单,再点击二级菜单时会跳转到二级菜单的列表页面。
具体代码如下:
<ul>
{pboot:nav}
<li class="menu-item {pboot:if('[nav:scode]'=='{sort:tcode}')}niubi{/pboot:if}">
<a href="[nav:link]" rel="external nofollow" rel="external nofollow" >[nav:name]</a>
<ul class="sub-menu">
{pboot:2nav parent=[nav:scode]}
<li><a href="[2nav:link]" rel="external nofollow" rel="external nofollow" >[2nav:name]</a></li>
{/pboot:2nav}
</ul>
</li>
{/pboot:nav}
</ul>
到这一步,我们直接上jQuery 库添加点击显示与隐藏功能,具体代码如下:
<script>
$(function() {
$('.menu-item > a').click(function(event) {
event.preventDefault();
$(this).siblings('.sub-menu').slideToggle();
});
});
</script>
在这个示例中,我们使用了 jQuery 库。我们首先需要确认已经引入了 jQuery 库,然后在 $(function() {...}) 中定义了一个事件处理程序。我们选择所有菜单项的链接,然后使用 click 方法来监听链接的点击事件。当链接被点击时,防止默认行为(跳转页面),然后使用 siblings 方法选择链接的兄弟元素,即对应的子菜单,再使用 slideToggle 方法切换子菜单的显示和隐藏。
当用户点击菜单时,对应的子菜单将显示或隐藏。
到这一步,项目雏形已经基本确认完毕了,可以看到,我们使用pb的IF判断,将当前菜单设置了高亮Class:”niubi”;接下来,我们需要在点击显示与隐藏的基础上,将高亮菜单的子菜单默认展开,具体代码如下:
<script>
$(function() {
$('.menu-item > a').click(function(event) {
event.preventDefault();
$(this).siblings('.sub-menu').slideToggle();
});
$('.niubi > .sub-menu').show();
});
</script>
在这个示例中,我们添加了一个名为 niubi 的菜单项,并在其对应的子菜单上添加了 show 方法,使其在页面加载时默认展开。我们使用了 jQuery 库,并在 $(function() {...}) 中定义了两个事件处理程序。首先,我们选择所有菜单项的链接,并使用 click 方法来监听链接的点击事件。当链接被点击时,防止默认行为(跳转页面),然后使用 siblings 方法选择链接的兄弟元素,即对应的子菜单,再使用 slideToggle 方法切换子菜单的显示和隐藏。
接着,我们选择 niubi 类的菜单项,并使用 show 方法来显示其对应的子菜单,从而使其在页面加载时默认展开。
当用户点击菜单时,对应的子菜单将显示或隐藏。同时,如果特定菜单项具有特定 class,其对应的子菜单将在页面加载时默认展开。
但是在以上代码中,一级菜单项的链接虽然是是可以被点击的,但是它们的点击事件默认被阻止了(使用了 event.preventDefault() 方法),因此当用户点击一级菜单项时,页面不会跳转,而只会展开或收起对应的子菜单。
这时,我们如果想让一级菜单可以点击,又能有收缩功能,那么是不是冲突了?因为它点击直接跳转了,跳转等于刷新了,那就没有收缩一说了,所以我在想,让它如果是展开状态,那么点击它为收缩,如果它是收缩状态,那么点击它就执行跳转,上面我们已经做过了高亮就展开,那么跳转后自然页面会加载,也就自动完成了跳转并展开了。
具体代码如下:
$(function() {
$('.menu-item > a').click(function(event) {
var subMenu = $(this).siblings('.sub-menu');
if (subMenu.length > 0) {
if ($(this).parent().hasClass('niubi')) {
if (subMenu.is(':visible')) {
subMenu.slideUp();
event.stopPropagation();
event.preventDefault();
} else {
subMenu.slideDown();
}
} else if (subMenu.is(':visible')) {
subMenu.slideUp();
event.stopPropagation();
} else {
return true;
}
}
});
$('.niubi > .sub-menu').show();
});
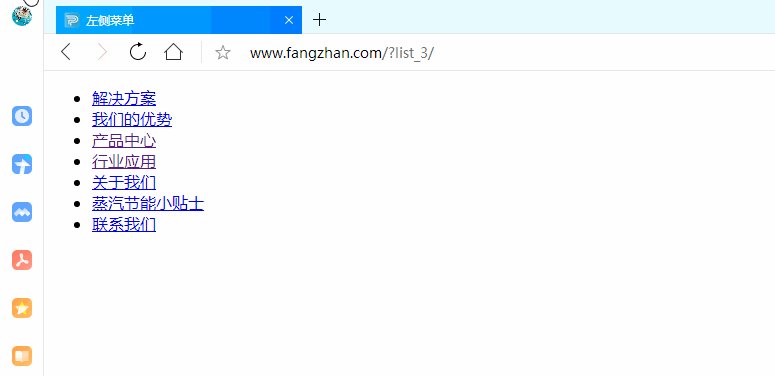
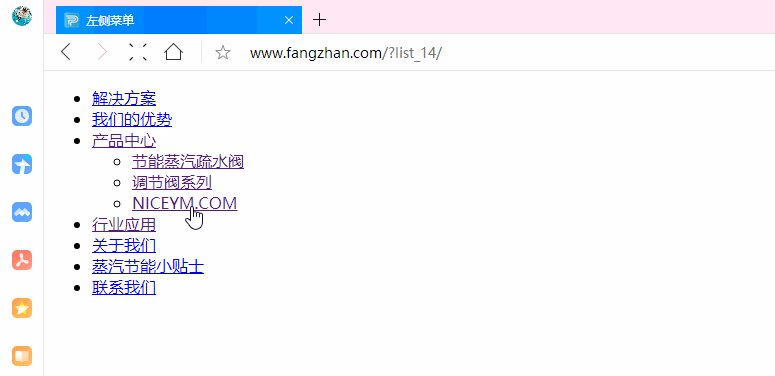
那么最后,我们来看一下最终的效果,并附上完整代码:

最终完成的效果是:
点击产品中心(一级分类)>跳转并展开
点击产品中心下二级菜单>跳转并保持展开
再次点击产品中心(展开的一级分类)>收缩不在跳转
点击行业应用(其他一级分类)>跳转并展开行业应用(同时收起其他一级菜单)
啰嗦了这么多,直接上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>左侧菜单</title>
<style>
.sub-menu {
display: none;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<ul>
{pboot:nav}
<li class="menu-item {pboot:if('[nav:scode]'=='{sort:tcode}')}niubi{/pboot:if}">
<a href="[nav:link]" rel="external nofollow" rel="external nofollow" >[nav:name]</a>
<ul class="sub-menu">
{pboot:2nav parent=[nav:scode]}
<li><a href="[2nav:link]" rel="external nofollow" rel="external nofollow" >[2nav:name]</a></li>
{/pboot:2nav}
</ul>
</li>
{/pboot:nav}
</ul>
<script>
$(function() {
$('.menu-item > a').click(function(event) {
var subMenu = $(this).siblings('.sub-menu');
if (subMenu.length > 0) {
if ($(this).parent().hasClass('niubi')) {
if (subMenu.is(':visible')) {
subMenu.slideUp();
event.stopPropagation();
event.preventDefault();
} else {
subMenu.slideDown();
}
} else if (subMenu.is(':visible')) {
subMenu.slideUp();
event.stopPropagation();
} else {
return true;
}
}
});
$('.niubi > .sub-menu').show();
});
</script>
</body>
</html>