有时候,我们通过程序动态输出的图片可能大小不一,有的较高、有的较宽,这时候我们无法通过普通的宽高来限制,我们希望这张图片不变形、且宽高自适应。这里记录一下。
解决方案:使用object-fit属性
img{
width: 100%;
height: 100%;
object-fit: cover;
}
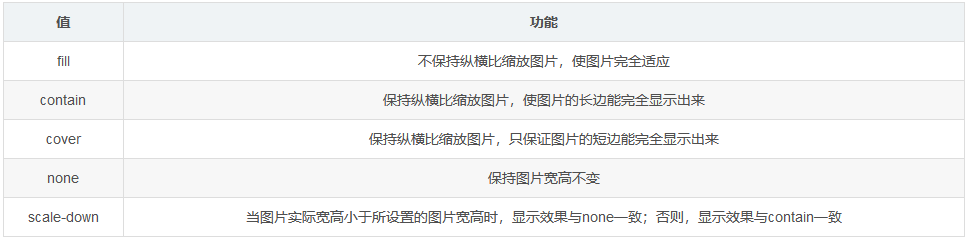
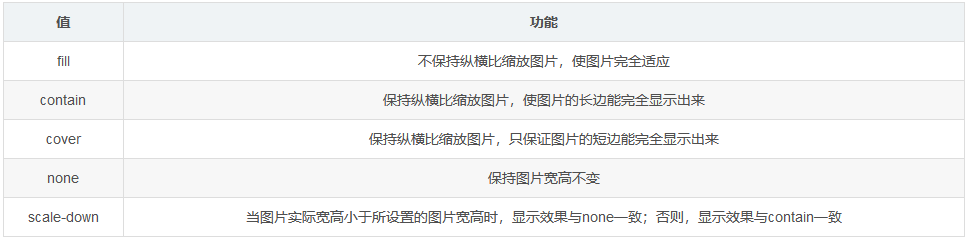
object-fit中的几个属性值:

有时候,我们通过程序动态输出的图片可能大小不一,有的较高、有的较宽,这时候我们无法通过普通的宽高来限制,我们希望这张图片不变形、且宽高自适应。这里记录一下。
解决方案:使用object-fit属性
img{
width: 100%;
height: 100%;
object-fit: cover;
}
object-fit中的几个属性值:

免责声明:
1、本网站所有发布的源码、软件和资料均为收集各大资源网站整理而来;仅限用于学习和研究目的,您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。
不得使用于非法商业用途,不得违反国家法律。否则后果自负!
2、本站信息来自网络,版权争议与本站无关。一切关于该资源商业行为与www.niceym.com无关。
如果您喜欢该程序,请支持正版源码、软件,购买注册,得到更好的正版服务。
如有侵犯你版权的,请邮件与我们联系处理(邮箱:skknet@qq.com),本站将立即改正。
NICE源码网 CSS/HTML CSS: 如何让img图片自适应父元素 https://www.niceym.com/62457.html