安装相关的依赖
npm i lib-flexible –save
npm i postcss-px2rem –save
主要用来暴露项目配置
npm run eject
!如果运行npm run eject报错,出错的原因应该是仓库里面代码没有提交,如下提交一下
git add .
git commit -m ‘自定义名’
npm run eject
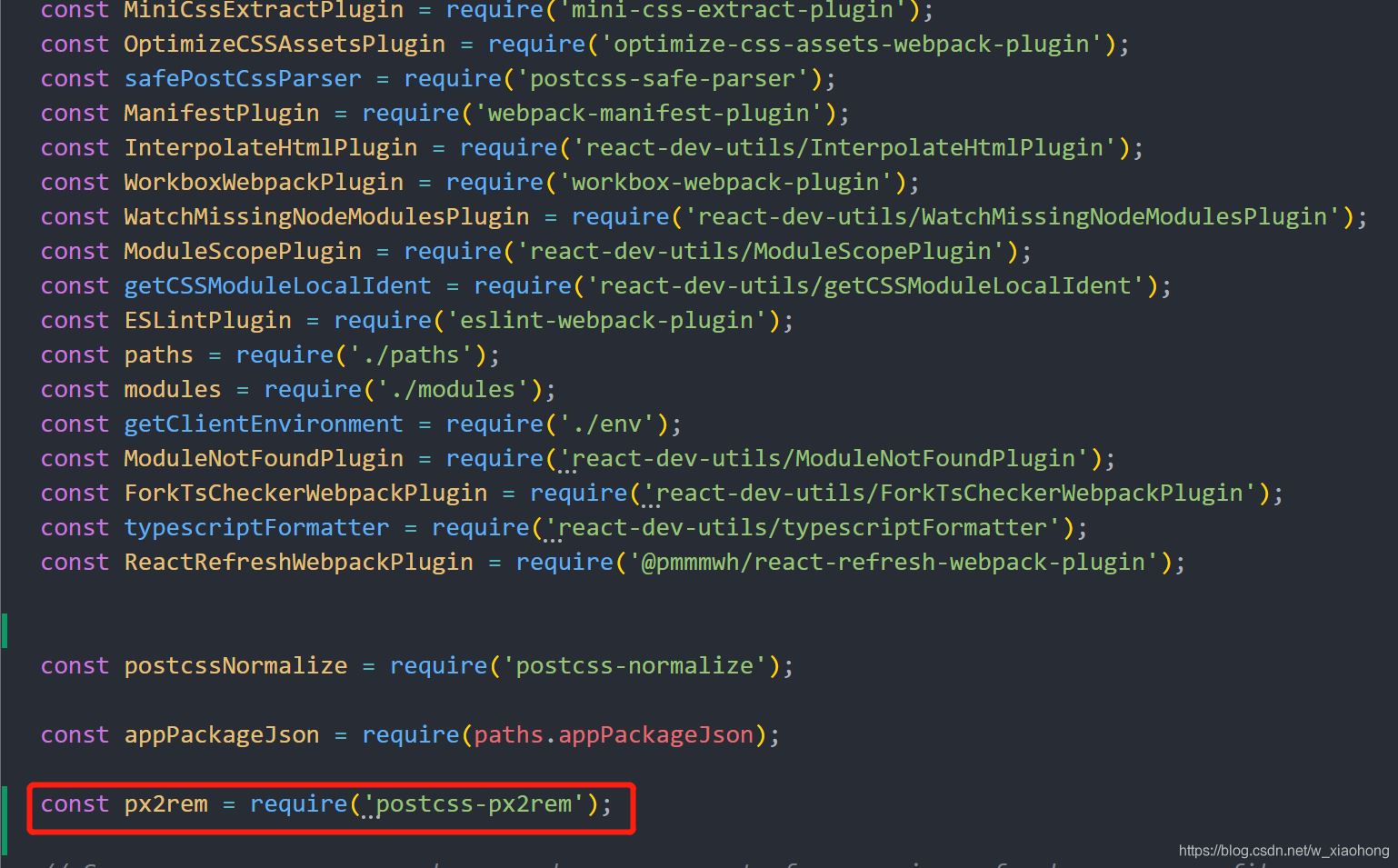
然后打开项目中 config->webpack.config.js 进行配置
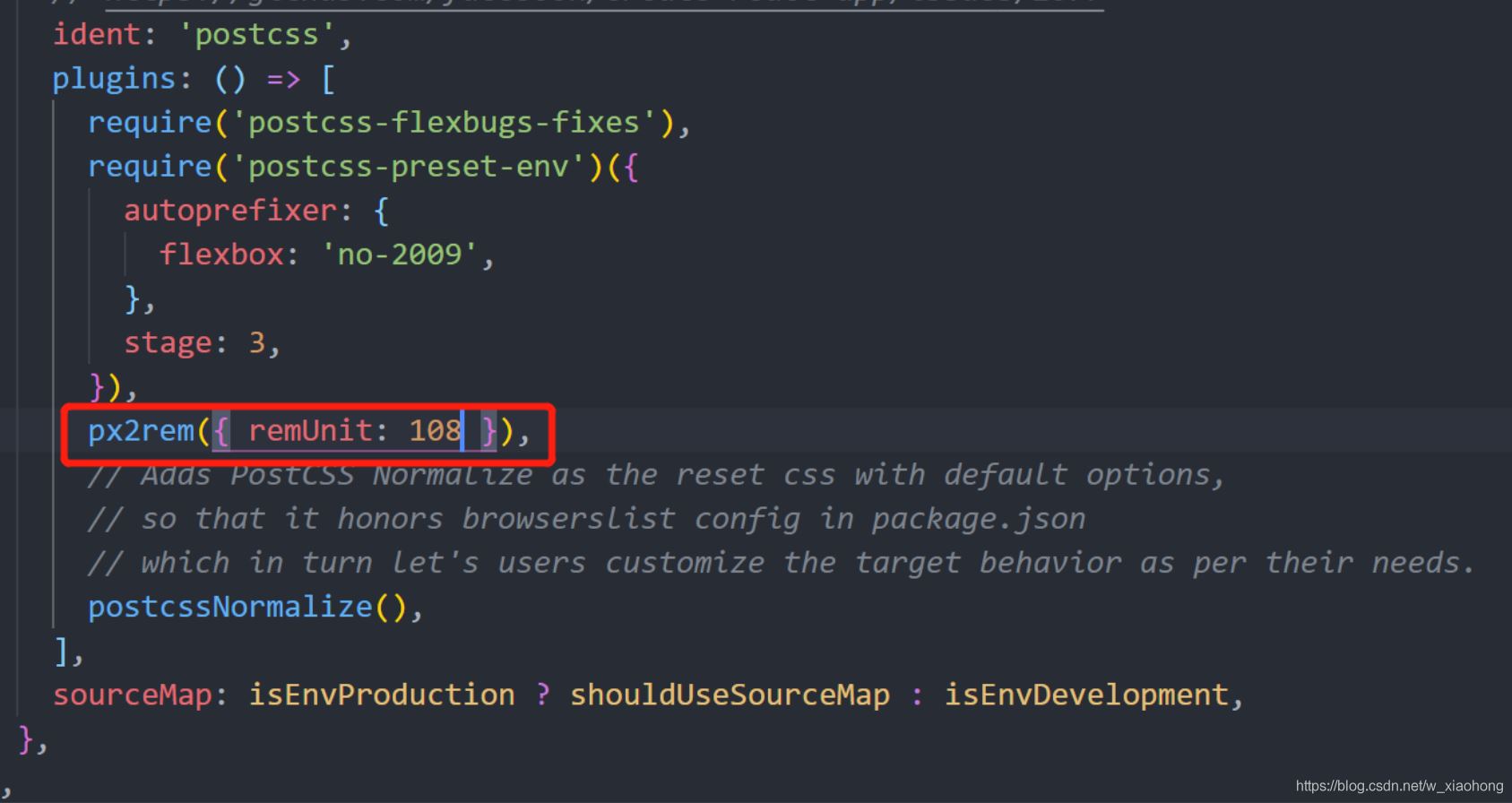
// 在配置文件中添加如下两行代码
// px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62const px2rem = require(‘postcss-px2rem’);
px2rem({ remUnit: 75 })

按照设计图大小设置 如:108=1080px/10

引入 lib-flexible:在入口文件index.js中引入lib-flexible文件
import ‘lib-flexible’
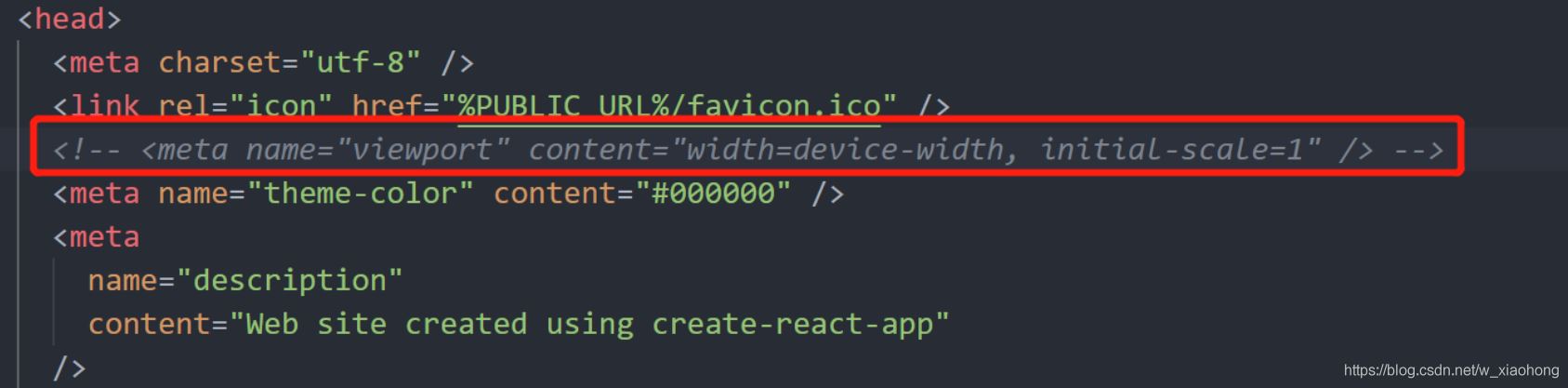
在 public->index.html 文件里把下面的这段代码注释掉

配置完成之后 重启项目
到此这篇关于react配置px转换rem的方法的文章就介绍到这了,更多相关react配置px转换rem内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!