JavaScript之衣服相册切换效果(类似淘宝商品图切换),供大家参考,具体内容如下
话不多说,直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#bigImg{
width: 200px;
}
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
/*overflow: hidden;*/
}
ul li{
float: left;
width: 46px;
height: 46px;
margin-left: 10px;
margin-top: 20px;
border: 2px solid #ffffff;
}
ul .active{
border-color: red;
}
</style>
</head>
<body>
<img src="img/cloth_01.jpg" id="bigImg">
<ul>
<li class="active">
<a href="" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img src="img/cloth_01.jpg" width=46 class="smallImg">
</a>
</li>
<li>
<a href="" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img src="img/cloth_02.jpg" width=46 class="smallImg">
</a>
</li>
<li>
<a href="" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img src="img/cloth_03.jpg" width=46 class="smallImg">
</a>
</li>
<li>
<a href="" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img src="img/cloth_04.jpg" width=46 class="smallImg">
</a>
</li>
<li>
<a href="" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img src="img/cloth_05.jpg" width=46 class="smallImg">
</a>
</li>
</ul>
<!--JS部分-->
<script type="text/javascript">
// 1.获取事件源
var bigImg = document.getElementById("bigImg");
var smallImgs = document.getElementsByClassName("smallImg");
for (var i=0;i<smallImgs.length;i++){
// 2.遍历集合,给每个img标签添加事件
smallImgs[i].onmouseover = function (){
// 3.事件处理程序
// 3.1在悬浮到每个li标签之前,先把所有的li标签的类名都置为空值
for (var j=0;j<smallImgs.length;j++){
smallImgs[j].parentNode.parentNode.setAttribute("class","");
}
// 3.2修改大图的src属性值
var smallImgSrc = this.getAttribute("src");
bigImg.setAttribute("src",smallImgSrc);
// 3.3给鼠标悬浮的img标签的父标签添加类
this.parentNode.parentNode.setAttribute("class","active");
}
}
</script>
</body>
</html>
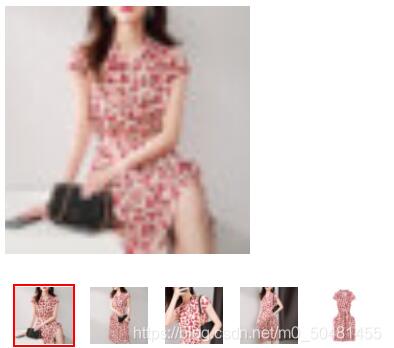
实现效果图:

默认选中第一张图(大图默认第一张),鼠标悬浮在相应图片上时,大图切换为该图片。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。