本文实例为大家分享了jquery实现时间选择器的具体代码,供大家参考,具体内容如下
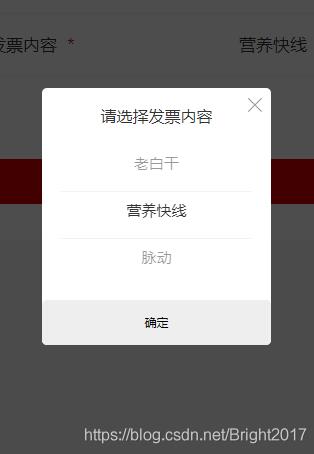
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="flexible" content="initial-dpr=2" />
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="author" content="bright2017" />
<title>时间选择器</title>
<style type="text/css">
ul,li{
list-style: none;
}
div{
box-sizing: border-box;
}
/* 遮罩层 */
.hidden_view {
width: 100%;
background: #000000;
opacity: 0.7;
position: fixed;
left: 0;
top: 0;
z-index: 9;
display: none;
}
.flex{
display: flex;
}
.billing_cent_time {
width: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 99;
display: none;
}
.billing_cent_data {
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.billing_select {
width: 230px;
height: 230px;
background: #FFFFFF;
position: relative;
border-radius: 3px;
}
.billing_select_top>div {
text-align: center;
font-size: 15px;
height: 55px;line-height: 55px;
}
.billing_time {
width: 100%;
justify-content: center;
align-items: center;
font-size: 15px;
padding: 0 20px;
}
.billing_time>div {
width: calc((100% - 30px)/3);
text-align: center;
font-weight: bold;
}
.billing_select_center_new>ul {
width: calc((100% - 30px)/3);
height: 100%;
overflow: auto;
padding: 47px 0;
box-sizing: border-box;
}
.billing_select_center_new>ul>li {
width: 100%;
height: 47px;
line-height: 47px;
font-size: 15px;
text-align: center;
opacity: .5;
}
.billing_time>div:nth-child(2), .billing_select_center_new>ul:nth-child(2) {
margin: 0 15px;
}
.billing_select_center {
width: 100%;
height: 141px;
padding: 0 20px;
overflow: hidden;
position: relative;
}
.billing_select_center_new {
width: 100%;
height: 100%;
box-sizing: border-box;
justify-content: center;
align-items: center;
}
.billing_select_bot {
width: 100%;
text-align: center;
height: 45px;
line-height: 45px;
background: #EEEEEE;
text-align: center;
position: absolute;
left: 0;
bottom: 0;
z-index: 3;
border-radius: 3px;
}
.billing_select_center>ul {
width: 100%;
height: 100%;
overflow: auto;
padding: 47px 0;
position: absolute;
left: 0;
top: 0;
z-index: 3;
}
.billing_select_center>ul>li {
width: 100%;
height: 47px;
line-height: 47px;
font-size: 0.4rem;
text-align: center;
opacity: .5;
}
.billing_select_border {
width: calc(100% - 40px);
left: 20px;
height: 1px;
position: absolute;
top: 47px;
background-color: #F2F2F2;
}
.billing_select_border2 {
width: calc(100% - 40px);
left: 20px;
height: 1px;
position: absolute;
top: 94px;
background-color: #F2F2F2;
}
.billing_opacity {
opacity: 1 !important;
}
.end_time{
width: 100px;height: 40px;line-height: 40px;border-radius: 5px;
text-align: center;margin: 50px auto;font-size: 17px;
}
.time_val{
text-align: center;font-size: 17px;
}
</style>
</head>
<body>
<div class="end_time">选择时间</div>
<div class="time_val"></div>
<!-- 遮罩层 -->
<div class="hidden_view"></div>
<!-- 日期 -->
<div class="billing_cent_time">
<div class="billing_cent_data flex">
<div class="billing_select billing_select2">
<div class="billing_select_top">
<div>请选择截止时间</div>
</div>
<div class="flex billing_time">
<div>年</div>
<div>月</div>
<div>日</div>
</div>
<div class="billing_select_center">
<div class="billing_select_center_new flex">
<ul class="billing_time_one">
<li class="billing_opacity">2020</li>
<li>2021</li>
<li>2022</li>
<li>2023</li>
<li>2024</li>
<li>2025</li>
<li>2026</li>
<li>2027</li>
<li>2028</li>
<li>2029</li>
<li>2030</li>
<li>2031</li>
<li>2032</li>
<li>2033</li>
<li>2034</li>
<li>2035</li>
<li>2036</li>
<li>2037</li>
<li>2038</li>
<li>2039</li>
<li>2040</li>
<li>2041</li>
<li>2042</li>
<li>2043</li>
<li>2044</li>
<li>2045</li>
<li>2046</li>
<li>2047</li>
<li>2048</li>
<li>2049</li>
<li>2050</li>
</ul>
<ul class="billing_time_two">
<li class="billing_opacity">01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
<li>06</li>
<li>07</li>
<li>08</li>
<li>09</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ul>
<ul class="billing_time_three"></ul>
</div>
<div class="billing_select_border"></div>
<div class="billing_select_border2"></div>
</div>
<div class="billing_select_bot">
确定
</div>
</div>
</div>
</div>
<script src="js/jq.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
var heg = $(window).height();
$(".hidden_view").height(heg);
$(".billing_cent_time").height(heg);
// 监听滚动事件
var scroll_year_index = '2020'; //年份
var scroll_month_index = '01'; //月份
var scroll_day_index = '01'; //天数
// 年份
const $ScrollWrap = $(".billing_time_one");
// 月份
const $ScrollWrap_month = $(".billing_time_two");
// 天
const $ScrollWrap_day = $(".billing_time_three");
// 监听滚动停止
let t1 = 0;
let t2 = 0;
let timer = null; // 定时器
let t3 = 0;
let t4 = 0;
let timer2 = null; // 定时器
let t5 = 0;
let t6 = 0;
let timer3 = null; // 定时器
// 年份滚动
$ScrollWrap.on("touchstart", function() {
// 触摸开始 ≈ 滚动开始
})
$ScrollWrap.on("scroll", function() {
// 滚动
clearTimeout(timer)
timer = setTimeout(isScrollEnd, 100)
t1 = $ScrollWrap.scrollTop()
})
function isScrollEnd() {
t2 = $ScrollWrap.scrollTop();
if (t2 == t1) {
// 滚动停止
clearTimeout(timer)
// 获取每个li距离顶部边框的距离
var leng = $(".billing_time_one>li").length;
for (var k = 0; k < leng; k++) {
var top_leng = $(".billing_time_one").children("li").eq(k).position().top;
// 区间在 30 ~ 60 之间则选中 这个区间范围是根据高度来决定的
if (top_leng >= 30 && top_leng <= 60) {
scroll_year_index = $(".billing_time_one").children("li").eq(k).text().trim();
$(".billing_time_one").children("li").removeClass("billing_opacity");
$(".billing_time_one").children("li").eq(k).addClass("billing_opacity");
// 月份滚动归0
$(".billing_time_two").scrollTop(0);
$(".billing_time_three").scrollTop(0);
// 滚动到相应位置 每个li高度 47px
var scrool_heg = k * 47;
$(".billing_time_one").scrollTop(scrool_heg);
} else {
top_leng = top_leng + 15;
if (top_leng >= 30 && top_leng <= 60) {
scroll_year_index = $(".billing_time_one").children("li").eq(k).text().trim();
$(".billing_time_one").children("li").removeClass("billing_opacity");
$(".billing_time_one").children("li").eq(k).addClass("billing_opacity");
// 月份滚动归0
$(".billing_time_two").scrollTop(0);
$(".billing_time_three").scrollTop(0);
// 滚动到相应位置 每个li高度 47px
var scrool_heg = k * 47;
$(".billing_time_one").scrollTop(scrool_heg);
}
}
}
}
}
// 月份滚动
$ScrollWrap_month.on("touchstart", function() {
// 触摸开始 ≈ 滚动开始
})
$ScrollWrap_month.on("scroll", function() {
// 滚动
clearTimeout(timer2)
timer2 = setTimeout(isScrollEnd2, 100)
t3 = $ScrollWrap_month.scrollTop()
})
function isScrollEnd2() {
t4 = $ScrollWrap_month.scrollTop();
if (t4 == t3) {
// 滚动停止
clearTimeout(timer2)
// 获取每个li距离顶部边框的距离
var leng = $(".billing_time_two>li").length;
for (var k = 0; k < leng; k++) {
var top_txt = $(".billing_time_two").children("li").eq(k).text().trim();
var top_leng = $(".billing_time_two").children("li").eq(k).position().top;
// 区间在 30 ~ 60 之间则选中 这个区间范围是根据高度来决定的
if (top_leng >= 30 && top_leng <= 60) {
scroll_month_index = $(".billing_time_two").children("li").eq(k).text().trim();
$(".billing_time_two").children("li").removeClass("billing_opacity");
$(".billing_time_two").children("li").eq(k).addClass("billing_opacity");
// 1 3 5 7 8 10 12 月 是31天
// 2月是28天
// 4 6 9 11 月搜30天
$(".billing_time_three").children("li").remove();
if (top_txt == 01 || top_txt == 03 || top_txt == 05 || top_txt == 07 || top_txt == 08 ||
top_txt == 10 || top_txt == 12) {
day31();
}
if (top_txt == 04 || top_txt == 06 || top_txt == 09 || top_txt == 11) {
day30();
}
if (top_txt == 02) {
day28();
}
$(".billing_time_three").scrollTop(0);
// 滚动到相应位置 每个li高度 47px
var scrool_heg = k * 47;
$(".billing_time_two").scrollTop(scrool_heg);
} else {
top_leng = top_leng + 15;
if (top_leng >= 30 && top_leng <= 60) {
scroll_month_index = $(".billing_time_two").children("li").eq(k).text().trim();
$(".billing_time_two").children("li").removeClass("billing_opacity");
$(".billing_time_two").children("li").eq(k).addClass("billing_opacity");
// 1 3 5 7 8 10 12 月 是31天
// 2月是28天
// 4 6 9 11 月搜30天
$(".billing_time_three").children("li").remove();
if (top_txt == 01 || top_txt == 03 || top_txt == 05 || top_txt == 07 || top_txt ==
08 ||
top_txt == 10 || top_txt == 12) {
day31();
}
if (top_txt == 04 || top_txt == 06 || top_txt == 09 || top_txt == 11) {
day30();
}
if (top_txt == 02) {
day28();
}
$(".billing_time_three").scrollTop(0);
// 滚动到相应位置 每个li高度 47px
var scrool_heg = k * 47;
$(".billing_time_two").scrollTop(scrool_heg);
}
}
}
}
}
// 天滚动
$ScrollWrap_day.on("touchstart", function() {
// 触摸开始 ≈ 滚动开始
})
$ScrollWrap_day.on("scroll", function() {
// 滚动
clearTimeout(timer3)
timer3 = setTimeout(isScrollEnd3, 100)
t5 = $ScrollWrap_day.scrollTop()
})
function isScrollEnd3() {
t6 = $ScrollWrap_day.scrollTop();
if (t6 == t5) {
// 滚动停止
clearTimeout(timer3)
// 获取每个li距离顶部边框的距离
var leng = $(".billing_time_three>li").length;
for (var k = 0; k < leng; k++) {
var top_leng = $(".billing_time_three").children("li").eq(k).position().top;
// 区间在 30 ~ 60 之间则选中 这个区间范围是根据高度来决定的
if (top_leng >= 30 && top_leng <= 60) {
scroll_day_index = $(".billing_time_three").children("li").eq(k).text().trim();
$(".billing_time_three").children("li").removeClass("billing_opacity");
$(".billing_time_three").children("li").eq(k).addClass("billing_opacity");
// 滚动到相应位置 每个li高度 47px
var scrool_heg = k * 47;
console.log("0000000", scrool_heg)
$(".billing_time_three").scrollTop(scrool_heg);
} else {
top_leng = top_leng + 15;
if (top_leng >= 30 && top_leng <= 60) {
scroll_day_index = $(".billing_time_three").children("li").eq(k).text().trim();
$(".billing_time_three").children("li").removeClass("billing_opacity");
$(".billing_time_three").children("li").eq(k).addClass("billing_opacity");
// 滚动到相应位置 每个li高度 47px
var scrool_heg = k * 47;
$(".billing_time_three").scrollTop(scrool_heg);
}
}
}
}
}
// 显示
$(".end_time").click(function() {
$(".hidden_view").show();
$(".billing_cent_time").show();
});
// 时间默认加载31天
day31();
function day28() {
for (var k = 1; k <= 28; k++) {
var num = '0' + k;
var txt = `<li>${num}</li>`;
var txt2 = `<li>${k}</li>`;
if (k >= 10) {
$(".billing_time_three").append(txt2);
} else {
$(".billing_time_three").append(txt)
}
}
if (k >= 28) {
$(".billing_time_three").children("li").eq(0).addClass("billing_opacity");
}
}
function day30() {
for (var k = 1; k <= 30; k++) {
var num = '0' + k;
var txt = `<li>${num}</li>`;
var txt2 = `<li>${k}</li>`;
if (k >= 10) {
$(".billing_time_three").append(txt2);
} else {
$(".billing_time_three").append(txt)
}
}
if (k >= 30) {
$(".billing_time_three").children("li").eq(0).addClass("billing_opacity");
}
}
function day31() {
for (var k = 1; k <= 31; k++) {
var num = '0' + k;
var txt = `<li>${num}</li>`;
var txt2 = `<li>${k}</li>`;
if (k >= 10) {
$(".billing_time_three").append(txt2);
} else {
$(".billing_time_three").append(txt)
}
}
if (k >= 31) {
$(".billing_time_three").children("li").eq(0).addClass("billing_opacity");
}
}
// 确定
$(".billing_select_bot").click(function() {
console.log(scroll_year_index, "年~", scroll_month_index, '月~', scroll_day_index)
var tim_cent = scroll_year_index + "-" + scroll_month_index + '-' + scroll_day_index;
$(".hidden_view").hide();
$(".billing_cent_time").hide();
$(".time_val").text(tim_cent);
});
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。