本文实例为大家分享了jquery插件实现扫雷游戏的第2篇,供大家参考,具体内容如下
完善了必要的
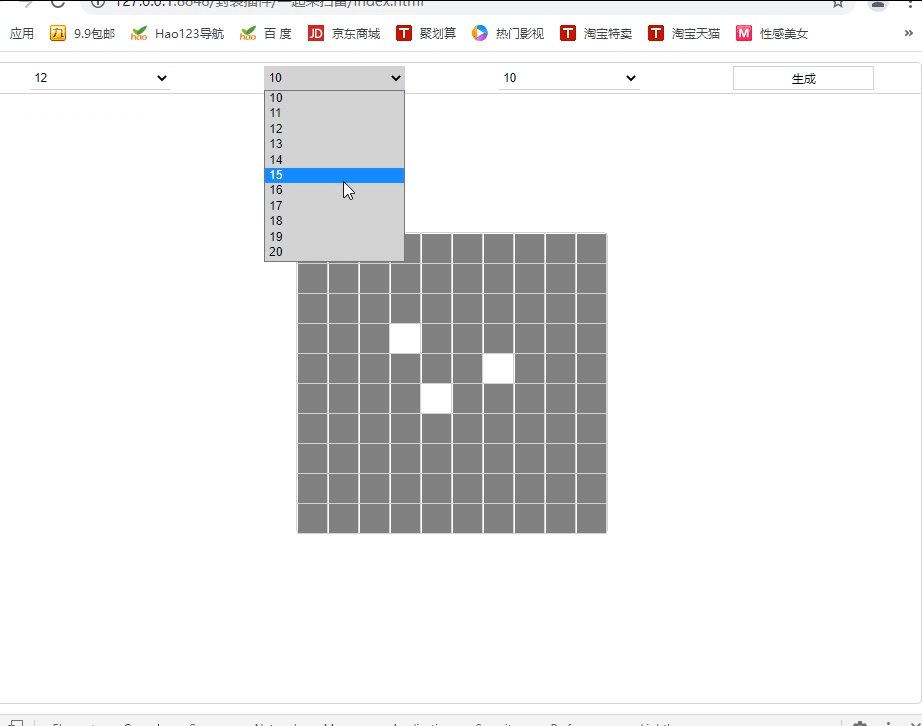
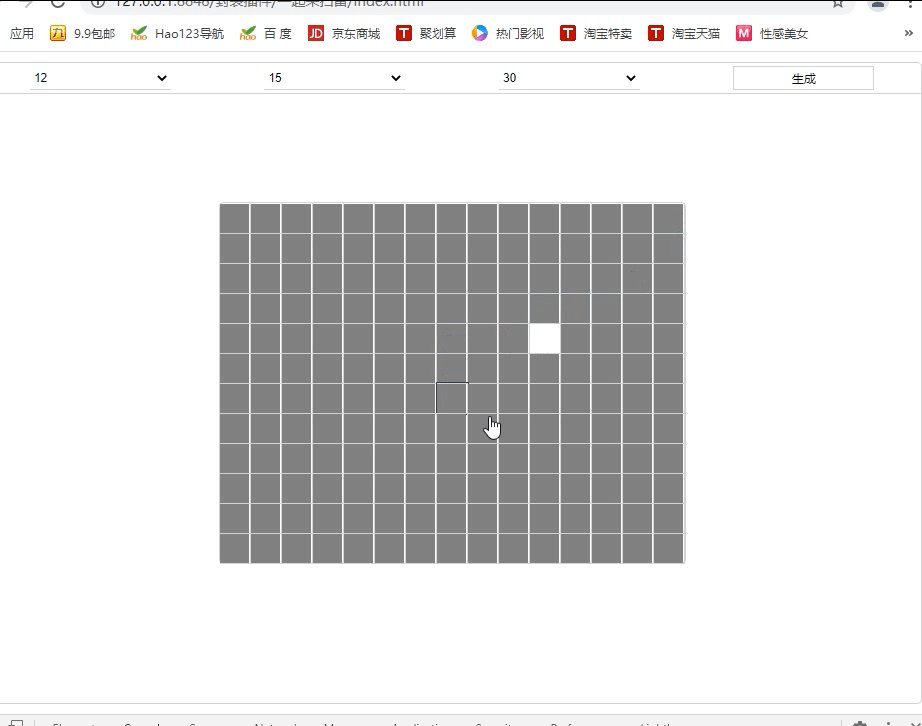
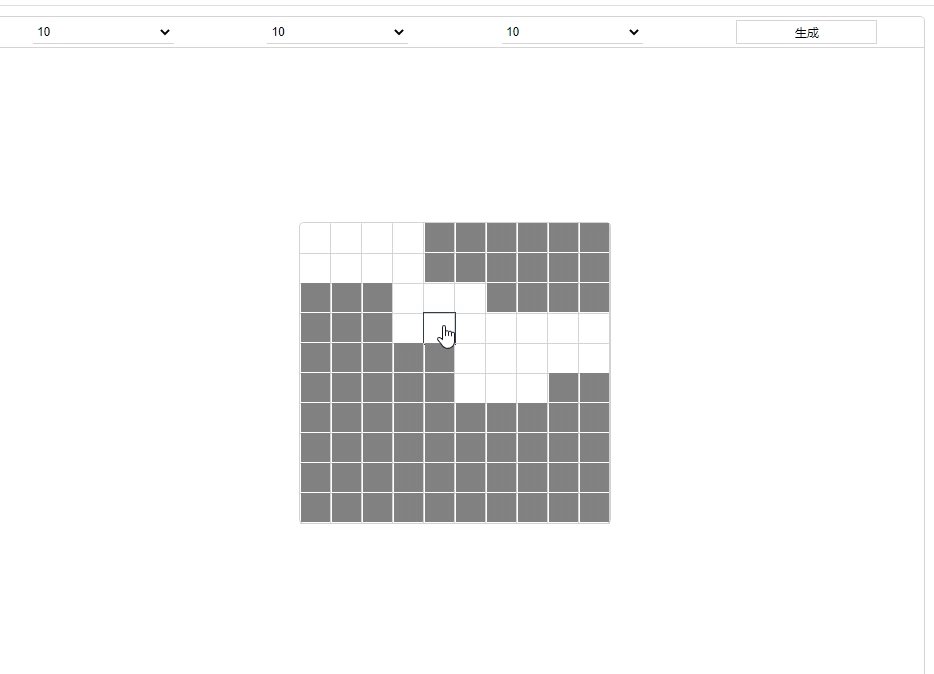
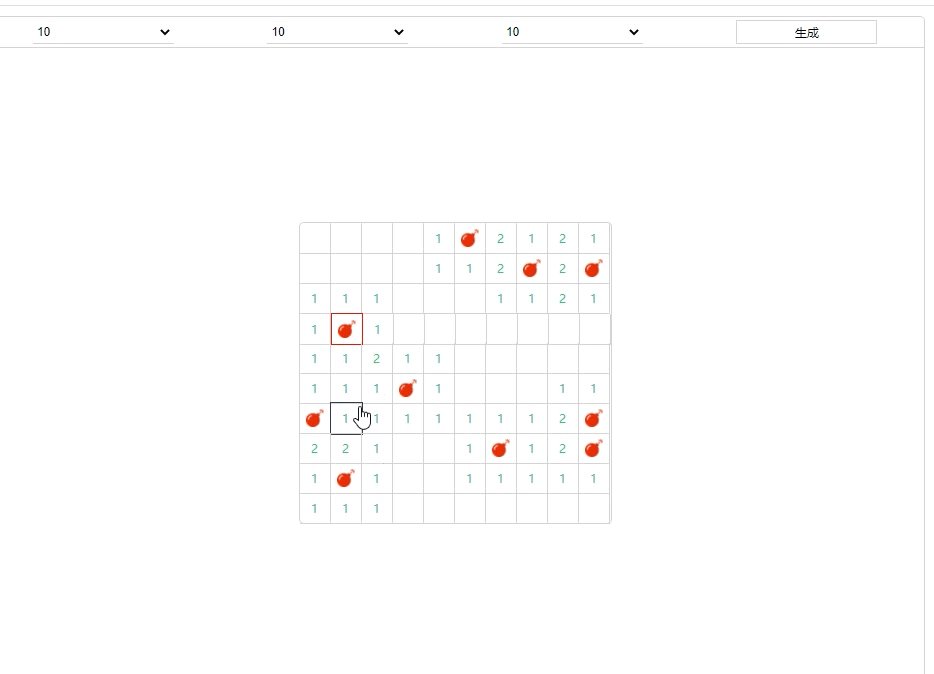
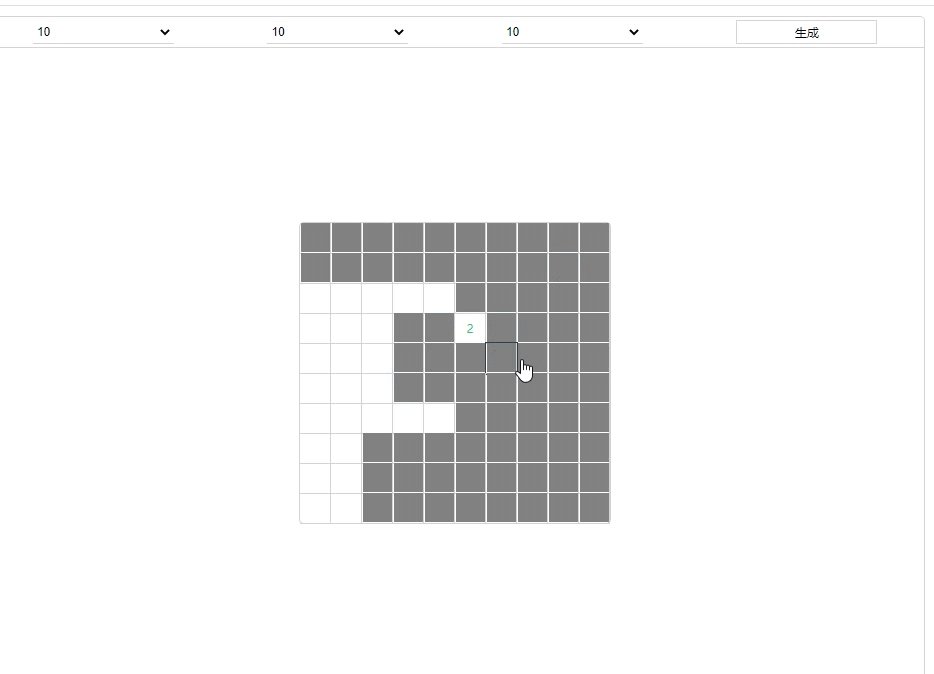
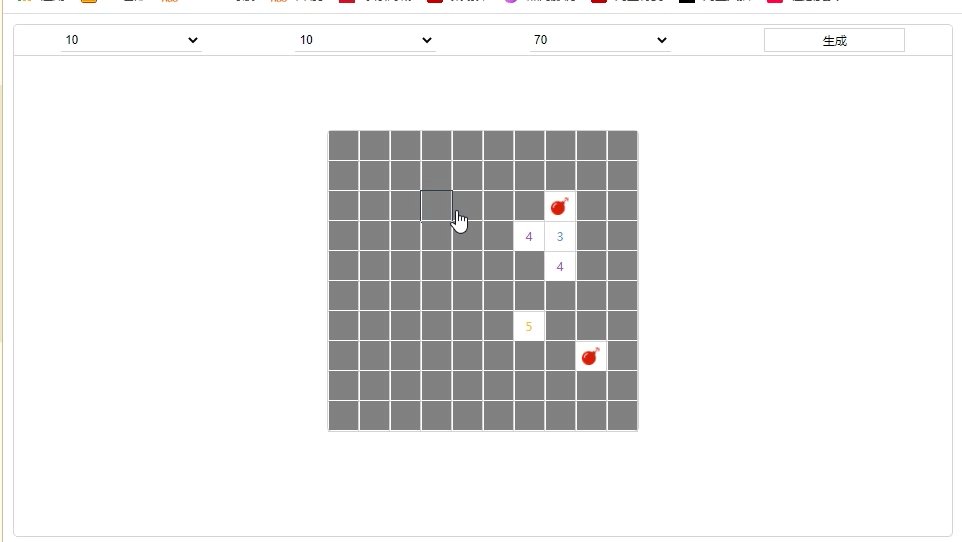
效果如下

代码部分
* {
margin: 0px;
padding: 0px;
font-size: 12px;
}
#div {
position: fixed;
top: 10px;
bottom: 10px;
left: 10px;
right: 10px;
border: 1px solid lightgray;
border-radius: 5px;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
#box {
border: 1px solid lightgray;
border-radius: 5px;
}
.row {
white-space: nowrap;
height: 30px;
}
.item {
display: inline-flex;
justify-content: center;
align-items: center;
height: 30px;
width: 30px;
border-right: 1px solid lightgray;
border-bottom: 1px solid lightgray;
cursor: pointer;
position: relative;
}
.item.num1::after{
content: '1';
color: #1abc9c;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right:0;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.item.num2::after{
content: '2';
color: #2ecc71;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right:0;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.item.num3::after{
content: '3';
color: #3498db;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right:0;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.item.num4::after{
content: '4';
color: #9b59b6;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right:0;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.item.num5::after{
content: '5';
color: #f1c40f;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right:0;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.item.num6::after{
content: '6';
color: #e67e22;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right:0;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.item.num7::after{
content: '7';
color: #e74c3c;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right:0;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.item.num8::after{
content: '8';
color: #34495e;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right:0;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
}
.item.boom{
background-image: url(../img/boom.png);
background-size: 60% 60%;
background-repeat: no-repeat;
background-position: center center;
}
.item::before{
position: absolute;
content: '';
top: 0.5px;
left:0.5px;
bottom: 0.5px;
right: 0.5px;
background-color: gray;
z-index: 3;
}
.item.click::before{
content: none;
}
.item:hover{
outline: 1px solid #2c3e50;
}
#menu {
border-bottom: 1px solid lightgray;
position: absolute;
top: 0;
left: 0;
right: 0;
height: 30px;
display: flex;
background-color: white;
z-index: 10;
}
.mitem{
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.sl{
border: none;
border-bottom: 1px solid lightgray;
outline: none;
width: 60%;
height: 80%;
}
.btn{
border: none;
border: 1px solid lightgray;
outline: none;
width: 60%;
height: 80%;
background-color: transparent;
cursor: pointer;
}
.mitem *:hover{
background-color: lightgray;
}
```javascript
$(document).ready(function() {
var x = 10; //x轴
var y = 10; //y轴
var c = 10; //雷数
var boom = []; //产生炸弹的坐标
var $menu = $("#menu");
var $box = $("#box");
//同步参数
$("#x").change(function() {
x = parseInt($(this).val());
console.log(x);
})
$("#y").change(function() {
y = parseInt($(this).val());
})
$("#c").change(function() {
c = parseInt($(this).val());
})
$(document).on('click', '#box .item', function() {
$(this).addClass("click");
})
$("#pro").click(function() {
console.log(x,y,c)
draw();
draw();//绘制
booms();//产生炸弹参数
drawbooms();//绘制炸弹
drawnum();//遍历所有块,生成提示
})
draw();//绘制
booms();//产生炸弹参数
drawbooms();//绘制炸弹
drawnum();//遍历所有块,生成提示
function draw() { //绘制图片
$box.html('');
for (var a = 0; a < x; a++) {
var $row = $("<div class='row'></div>");
for (var b = 0; b < y; b++) {
var $item = $("<div class='item' data-x='"+a+"' data-y='"+b+"'></div>");
$item.appendTo($row);
}
$row.appendTo($box);
}
}
function drawnum(){
for(var a = 0;a<x;a++){
for(var b = 0;b<y;b++){
var pos = {x:a,y:b};
//遍历这个坐标四周的情况,看看有多少个炸弹
var s = getscore(pos);
if(s!=0&&!$dom(pos).hasClass('boom')){
$dom(pos).addClass('num'+s);
}
}
}
}
function getscore(p){
var index = 0;
var s1 = boom.find(n=>n.x==(p.x-1)&&n.y==(p.y-1))
var s2 = boom.find(n=>n.x==(p.x)&&n.y==(p.y-1))
var s3 = boom.find(n=>n.x==(p.x+1)&&n.y==(p.y-1))
var s4 = boom.find(n=>n.x==(p.x-1)&&n.y==(p.y+1))
var s5 = boom.find(n=>n.x==(p.x)&&n.y==(p.y+1))
var s6 = boom.find(n=>n.x==(p.x+1)&&n.y==(p.y+1))
var s7 = boom.find(n=>n.x==(p.x-1)&&n.y==(p.y))
var s8 = boom.find(n=>n.x==(p.x+1)&&n.y==(p.y))
if(s1){index++;}
if(s2){index++;}
if(s3){index++;}
if(s4){index++;}
if(s5){index++;}
if(s6){index++;}
if(s7){index++;}
if(s8){index++;}
return index;
}
function drawbooms(){
boom.forEach(item=>{
$dom(item).addClass('boom');
})
}
function booms(){//随机产生炸弹参数
var arr = [];
while(arr.length<c){
var pos = {x:Math.floor(Math.random()*x),y:Math.floor(Math.random()*y)};
var temp = arr.find(n=>n.x==pos.x&&n.y==pos.y);
if(!temp){
arr.push(pos);
}
}
boom = arr;
}
function $dom(pos){
return $("[data-x='"+pos.x+"'][data-y='"+pos.y+"']");
}
})
**思路解释**
– 因为游戏的参数都已经数据化了,所以后续的功能做起来更简单了
– 然后找了个图片来作为炸弹,接着通过伪类做了对应数字的提示效果
– 关于数字的产生就是扫雷附近的东西有多少个类的统计,我都已经化成坐标系了,那就把附近的坐标系统一查一遍就行了
– 接着就是关联的效果我看看怎么来做
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。