命令模式是JavaScript设计模式中行为型的一种设计模式;
定义:向某些对象发送请求,但是并不知道被请求的操作具体是什么,所以我们希望以一种松耦合的方式来设计程序,使得请求发送者和接收者之间能够消除彼此之间的耦合关系;而我们的这种松耦合的方式就是命令模式;
白话解释:假如你是你们公司研发部门团队leader,这时你们领导分布给你一个任务,你粗略的看了一下,很简单的需求比较容易实现;而你作为团队leader,每天肯定会有很多事情,所以你准备把需求直接丢给组员去开发和实现;领导根本不在意是你做的还是你让谁做的,领导要的只是最终成果!这里领导就是命令的发布者,而你就是命令的接收者;
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="button1">发布命令给前端</button>
<button id="button2">发布命令给后台</button>
</body>
<script>
var button1 = document.getElementById("button1");
var button2 = document.getElementById("button2");
// 定义命令
var command = function(Executor,func){
Executor.onclick = func;
}
// 定义领导
var Leader = {};
Leader.teamleader = {
web:function(){
console.log("前端马上完成");
},
java:function(){
console.log("后台马上完成")
}
}
command(button1,Leader.teamleader.web);
command(button2,Leader.teamleader.java);
</script>
</html>
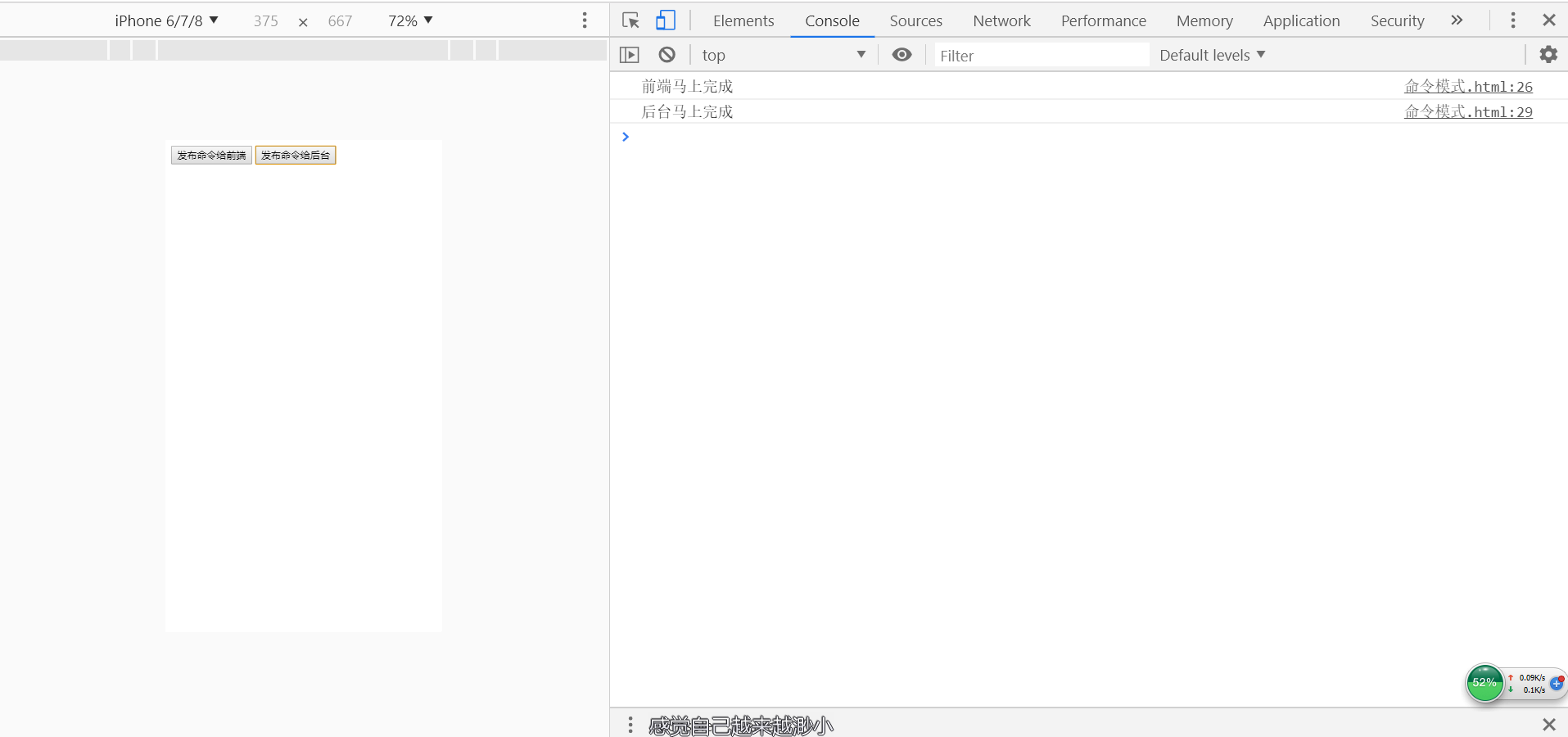
运行结果:

这里的将命令对象单独的定义为一个方法,根据参数执行不同的任务。点击不同按钮的时候,执行不同的命令;
宏命令:
宏命令是一组命令的集合,通过执行宏命令的方式可以一次性执行一批命令;
电脑开机自启动项:现在很多软件都默认添加了电脑开机自启动,就是我们电脑开机之后默认启动某些特定的软件;这就是一种宏命令的场景;
var QQCommand = {
excute:function(){
console.log("自启动QQ成功");
}
}
var weChatCommand = {
excute:function(){
console.log("自启动微信成功");
}
}
var MacroCommand = function(){
return {
list:[],
add:function(command){
this.list.push(command);
},
excute:function(){
for(var i = 0,command;command = this.list[i++];){
command.excute();
}
}
}
}
var macroCommand = MacroCommand();
macroCommand.add(QQCommand);
macroCommand.add(weChatCommand);
macroCommand.excute();
上面的代码中,我们在宏命令对象中定义了一个list数组,然后通过add方法进行添加到执行队列中,所谓的执行队列就是list这个数组,然后我们通过循环来依次执行命令,这就产生了我们的宏命令,通过一个命令一键启动多个任务;
命令模式其实就是定义一个命令对象,请求发布者通过参数化的形式传入参数来进行执行具体不同的操作,来达到请求发布者与接收者的解耦;
最后的话:
本系列一共写了十篇常用的JavaScript设计模式的文章,参考了大量的资料加上自己的理解希望以最通俗易懂的方式来讲给大家听,由于本人水平和精力有限,理解有误的地方请及时指出,设计模式系列文章暂时先搁置,后续再补充;下个月开始准备系统学习ES6,完成ES6系列文章;
以上就是JavaScript设计模式之命令模式的详细内容,更多关于JavaScript设计模式的资料请关注NICE源码其它相关文章!