本文实例为大家分享了jquery插件实现代码雨特效的具体代码,供大家参考,具体内容如下
代码雨特效
提供大概思路,虽然和目标的效果不一样,但是很容易举一反三改出对应效果的
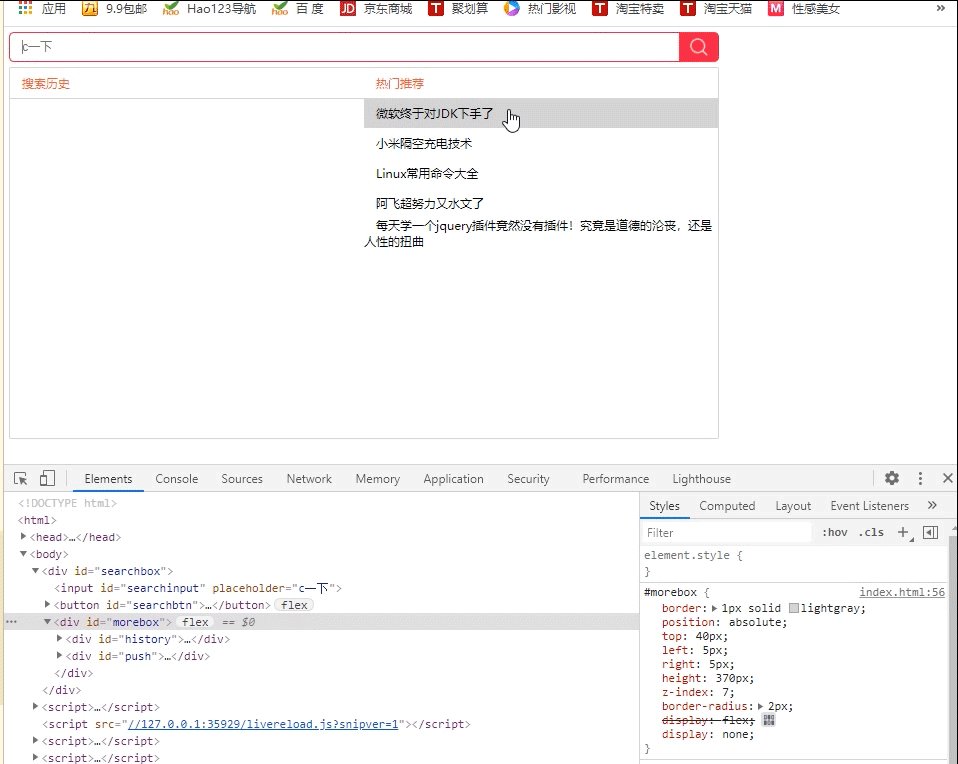
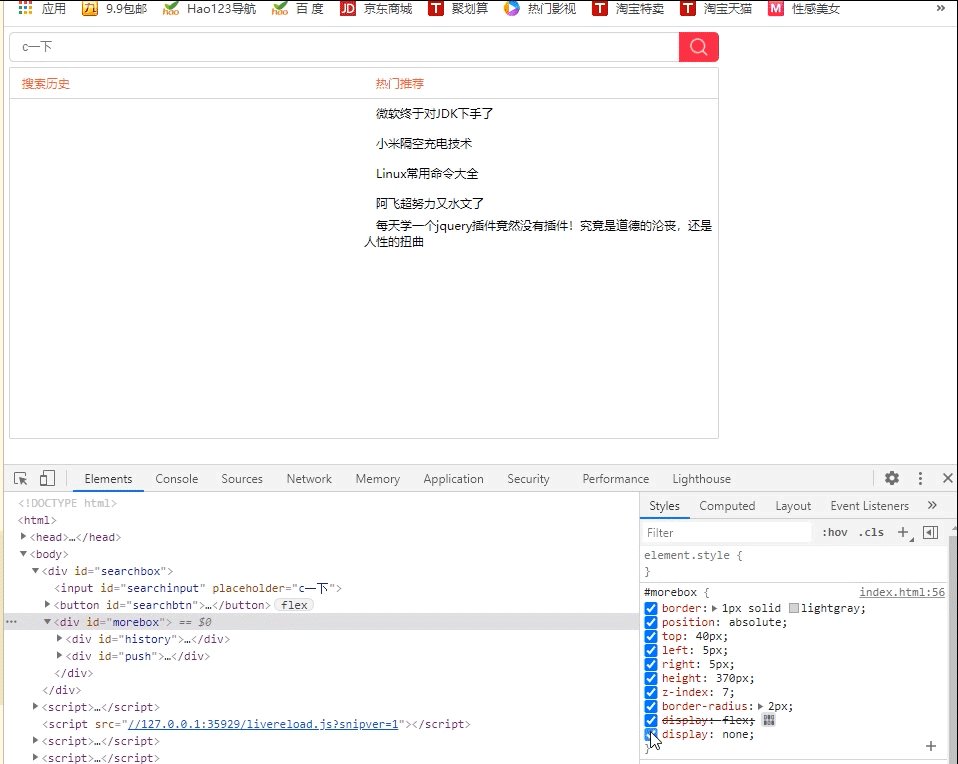
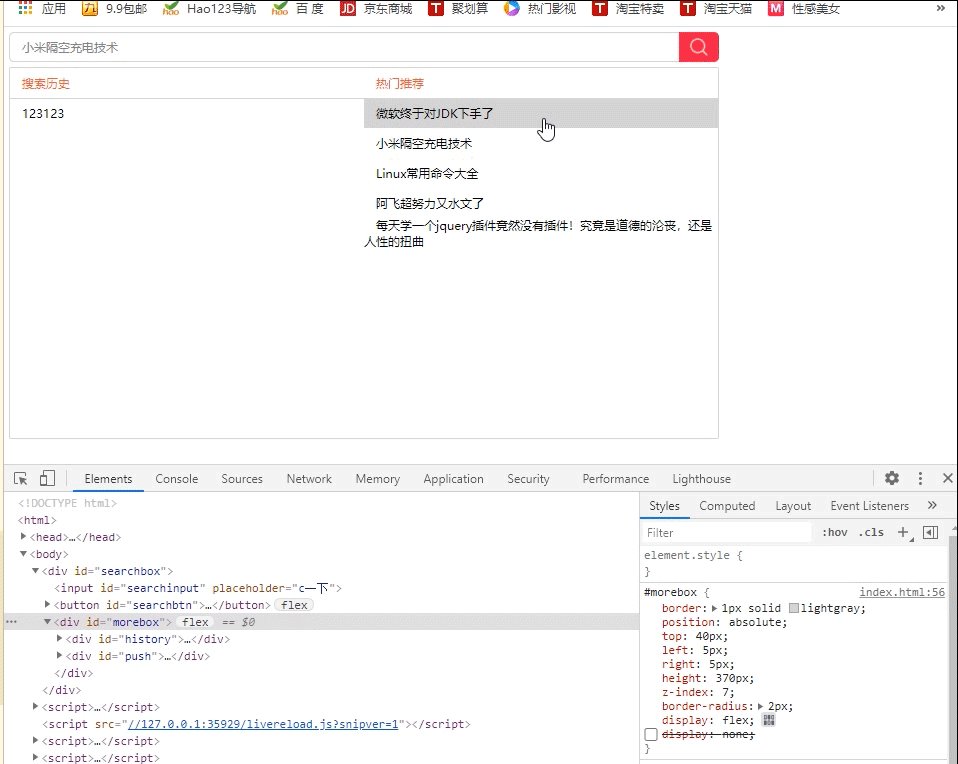
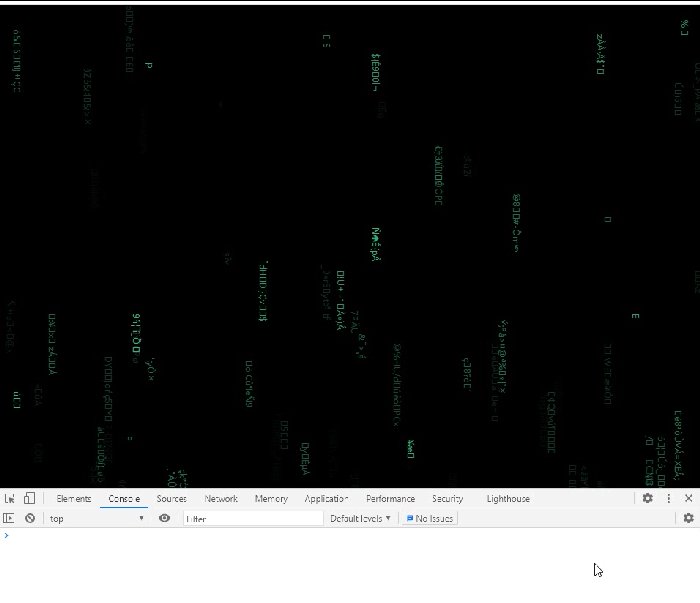
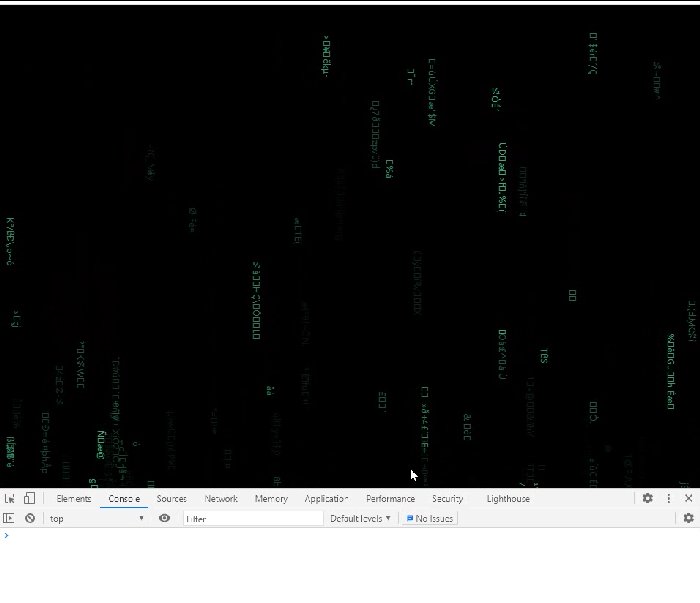
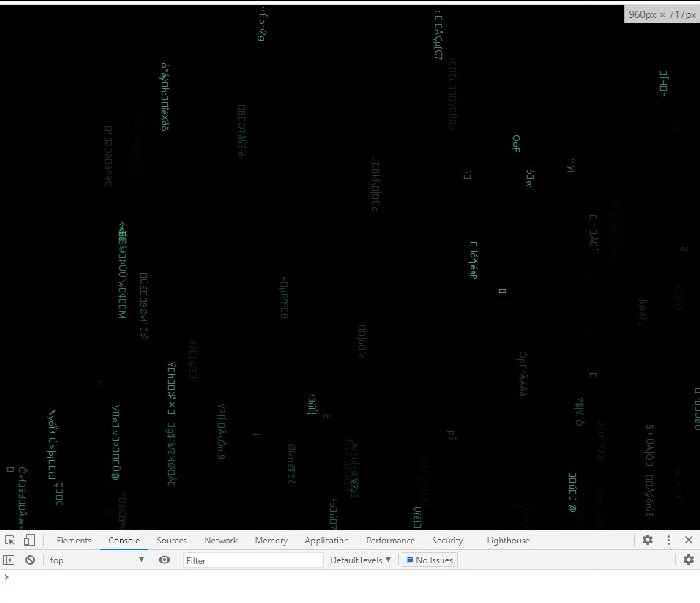
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做个代码雨</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
user-select:none;
}
#div{
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
background-color: black;
z-index: 1;
}
.item{
font-size: 12px;
position: absolute;
top: 0px;
bottom: 0px;
color: #2ecc71;
-webkit-writing-mode:vertical-lr;
/* animation: down 0.9s linear; */
}
/* 绘制动画帧 */
@keyframes down{
from{}
to{
opacity: 0;
top: 100%;
}
}
</style>
</head>
<body>
<div id="div">
</div>
</body>
</html>
<script>
var count = 15//每次产生多少条
var time = 200//刷新间隔
var num = 15//每条至多产生多少个字符
var span = 1000//每条数据动画效果持续时间
var tdown = 900//每条动画最多持续多久
$(document).ready(function(){
setInterval(function(){
for(var i = 0;i<count;i++){
var str = getchar(num)//随机产生乱码
drawitem(str)//随机产生dom,然后给动画效果
}
},time)
})
function drawitem(str){
var op = parseFloat((Math.random()*1).toFixed(2));//初始透明度
var top = Math.floor(Math.random()*100)//初始高度
var left = Math.floor(Math.random()*100)//初始左距
var $item = $("<div class='item'>"+str+"</div>");
$item.appendTo($("#div"));
var tspan = parseFloat(Math.floor(Math.random()*tdown)/1000)
tspan=tspan<=0.5?0.5:tspan
$item.css({
'top':top+'%',
'left':left+'%',
'opacity':op,
'animation':'down '+tspan+'s linear'
})
setTimeout(function(){
$item.remove();
},span)
}
function getchar(num){//随机产生一堆字符
num=num==undefined?1:Math.floor(Math.random()*num);
var str = "";
for(var i = 0;i<num;i++){
var n = Math.floor(Math.random()*256)
n =String.fromCharCode(n);
str+=n;
}
return str;
}
</script>
思路解释
代码里面有注释
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。