本文实例为大家分享了微信小程序使用视频播放器video组件的具体代码,供大家参考,具体内容如下
在app.json中配置好页面路由和权限。
1.app.json
{
"pages":[
"pages/video/video"
],
"permission": {
"scope.writePhotosAlbum": {
"desc": "读取相册"
}
}
}
使用video组件
2.video.wxml
<view class="section tc">
<video
id="myVideo"
src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"
danmu-list="{{danmuList}}"
enable-danmu
danmu-btn
controls
></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
<input bindblur="bindInputBlur" />
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>
3. audio.js
function getRandomColor() {
const rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady(res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}]
},
bindInputBlur(e) {
this.inputValue = e.detail.value
},
bindButtonTap() {
const that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front', 'back'],
success(res) {
that.setData({
src: res.tempFilePath
})
}
})
},
bindSendDanmu() {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
}
})
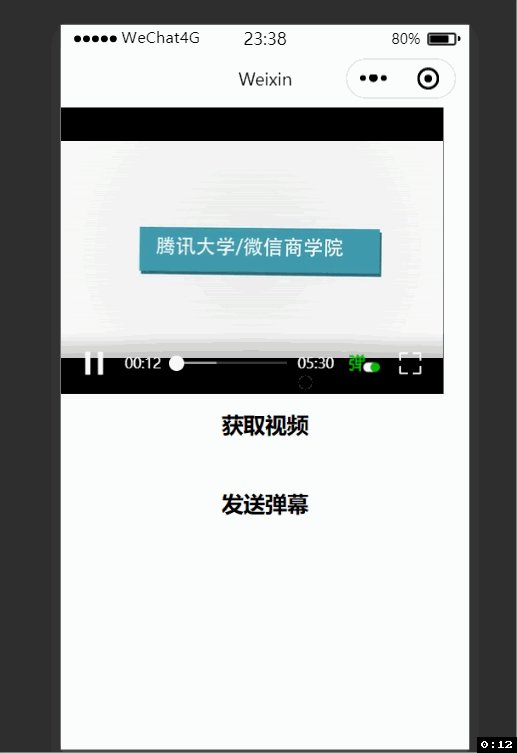
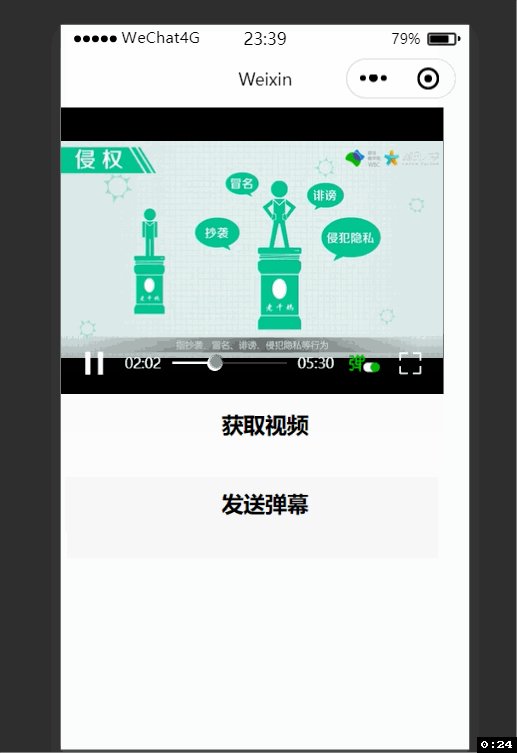
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。