纯js实现单击可修改表格(类似成绩单),供大家参考,具体内容如下
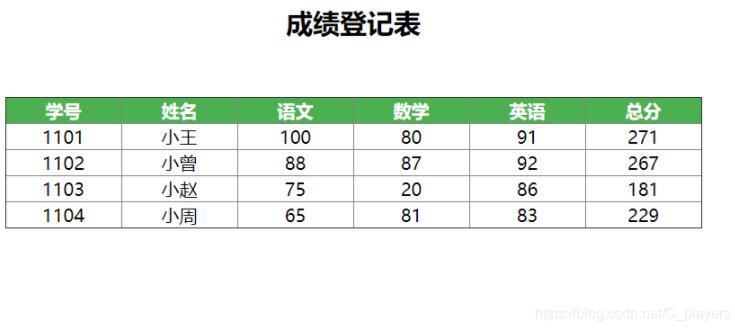
功能:实现成绩单单击表格可对数据进行修改且对输入的数字大小有验证例如不小于0不大于100,总分栏会对总分进行求和(利用了es6的模板字符串)。
实现效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
margin: 0 auto;
z-index:999999;
border-collapse: collapse;
}
th {
background-color: #4CAF50;
/* background-image: linear-gradient(to right, #eea2a2 0%, #bbc1bf 19%, #57c6e1 42%, #b49fda 79%, #7ac5d8 100%); */
color: white;
}
table th,tr,td{
width:100px;
text-align: center;
}
table input{
border:none;
outline: none;
width: 100%;
}
.inputClass{
width:80px;
height:100%
}
</style>
</head>
<body>
<div style="position: relative;margin-top: 200px;text-align:center">
<h2 style="margin-bottom: 50px;">成绩登记表</h2>
<div >
<table border="1">
<thead>
<th>学号</th>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
<th>总分</th>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</body>
<script>
// 数组
let data = [
{
id:1101,
name:'小王',
Chinese:100,
Math:80,
English:91,
total:271
},
{
id:1102,
name:'小曾',
Chinese:88,
Math:87,
English:92,
total:267
},
{
id:1103,
name:'小赵',
Chinese:75,
Math:20,
English:86,
total:181
},
{
id:1104,
name:'小周',
Chinese:65,
Math:81,
English:83,
total:229
}
]
window.onload = function(){
initdata()
}
//初始化数据
// 模板填入数据
function initdata(){
let tbodyinner = document.getElementsByTagName("tbody")[0]
let html = ''
for(let i=0;i<data.length;i++){
html+=`
<tr>
<td>${data[i].id}</td>
<td>${data[i].name}</td>
<td name="grade" class="chinese">${data[i].Chinese}</td>
<td name="grade" class="math">${data[i].Math}</td>
<td name="grade" class="english">${data[i].English}</td>
<td class="allscore">${parseInt(data[i].Chinese)+parseInt(data[i].Math)+parseInt(data[i].English)}</td>
</tr>
`
}
// tbody.innerHTML="..."往tbody中添加内容
tbodyinner.innerHTML = html
getNode()
}
// 监听click事件
function getNode(){
let subject = document.getElementsByName("grade")
for(let i=0;i<subject.length;i++){
subject[i].addEventListener('click',function(){
edit(this)
})
}
}
//鼠标 移入点
function edit(i){
let inputlen = document.getElementsByTagName('input').length
let oldvalue = i.innerHTML
if(inputlen==0){
// 设置该标签为空
i.innerHTML = ''
// 添加input对象
let inp = document.createElement("input")
inp.value = oldvalue
inp.classList.add("inputClass")
// 添加子节点
i.appendChild(inp)
// 获取文本中的内容
inp.select()
// 失去焦点事件
inp.onblur = function(){
if(inp.value<=100&&inp.value>=0){
i.innerHTML = inp.value
let val1 = i.parentNode.childNodes[5].innerHTML
let val2 = i.parentNode.childNodes[7].innerHTML
let val3 = i.parentNode.childNodes[9].innerHTML
i.parentNode.childNodes[11].innerHTML = parseInt(val1)+parseInt(val2)+parseInt(val3)
}else{
return alert("数据值不对,请重新输入!");
}
}
}
}
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。