目录
- 一、字面量
- 1.1 数字字面量
- 1.2 浮点数字面量
- 1.3 特殊值
- 1.4 字符串字面量
- 二、变量
- 2.1 变量的定义
- 2.2 变量的赋值
- 三、数据类型
- 3.1 简单数据类型
- 3.2 检测数据类型
- 3.3 数据类型转换
- 3.4 prompt接收数据转换
- 四、总结
一、字面量
用于表达一个固定值的表示法,又叫做常量。
1.1 数字字面量

<script>
// 整数字面量
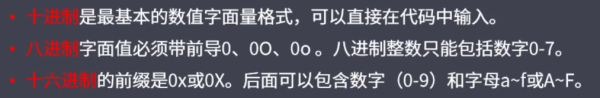
// 十进制
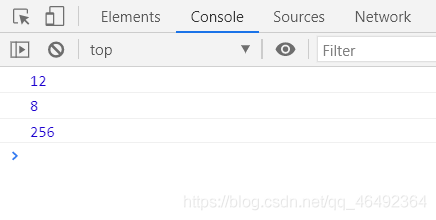
console.log(12);
// 八进制
console.log(010);
// 十六进制
console.log(0x100);
</script
效果展示

1.2 浮点数字面量
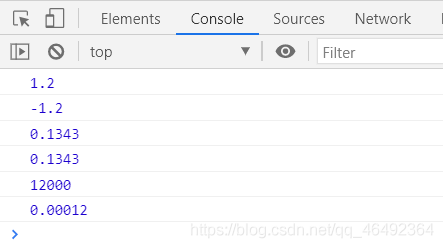
浮点数不区分进制,所有的浮点数都是十进制下的(注意:浮点数若是0~1之间的,前面的0可以省略不写,例如0.6可以写成.6)浮点数的精度远远不如小数。
// 浮点数字面量 console.log(1.2); console.log(-1.2); console.log(0.1343); console.log(.1343); console.log(1.2e4); console.log(1.2e-4);
效果展示

1.3 特殊值
Infinity:无穷
// Infinity console.log(Number.MAX_VALUE); console.log(Number.MIN_VALUE); console.log(5e789); console.log(-5e789); console.log(Infinity);
效果展示

NaN:不是一个正常的数
isNaN()判断一个数据是不是NaN.
// NaN console.log(0 / 0); console.log(isNaN(0 / 0)); console.log(isNaN(22));
效果展示

1.4 字符串字面量
字符串字面量:
用单引号或者双引号包裹起来,引号中间可以有任意多个字符,也可以没有字符则为空字符串。(注意:如果字符串中包含了双引号,则外面用单引号包裹,反之相同)
// 字符串字面量
console.log("这是一个'字符串'");
console.log("123");
console.log("000%$*^");
console.log(" ");
console.log("");
效果展示

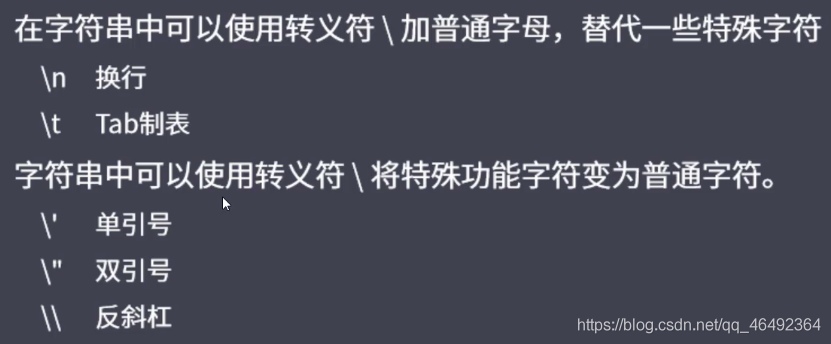
**转义符**:

// 转义符
console.log("你\n好");
console.log("你\t好");
console.log("你好\"呀\"");
效果展示

二、变量
2.1 变量的定义
变量:计算机内存储数据的标识符,根据变量名称可以获取到内存中的数据。
变量声明:使用变量之前先进行定义,创建变量。如果使用之前没有定义变量,就会出现引用错误。
定义方法:var后面添加空格,空格后面添加一个变量名。

// 变量的定义 var name; var userName; var a; var b1;
2.2 变量的赋值
变量定义后有个默认的值为undefined;变量赋值时,内部可以存储任意类型的数据,甚至是一个变量。
一个var可以同时定义多个变量,中间用逗号分隔开。
代码如下(示例):
// 变量的定义 var name; var userName; var a; var b1; // 变量的赋值 var a=1,b=2,c=3; a = a + b + c; console.log(a);
效果展示:

三、数据类型
3.1 简单数据类型

复杂数据类型object。
3.2 检测数据类型
用typeof来检测数据类型,后面加小括号,括号里面写参数。(变量的数据类型是变化的,随着赋值不同数据类型也就不同)
代码如下(示例):
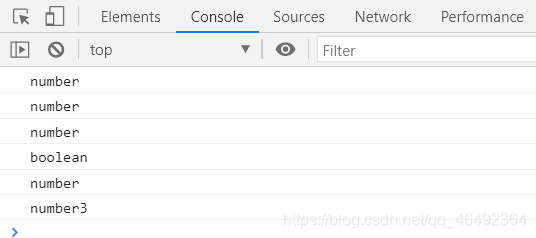
console.log(typeof(6.8)); console.log(typeof(-1)); console.log(typeof(NaN)); console.log(typeof(false)); console.log(typeof 66); console.log(typeof 66 + 3);
效果展示

3.3 数据类型转换
(1)转成字符串
toString()和String()转换成字符串类型的数据。
“+”的特殊性,两边只要有一个字符串就是拼接字符串功能。两边是数字那么就是运算功能。
(2)转成数字类型
Number()可以将其他类型的数据转换为数字类型。
parseInt()字符串转成整数的方法:对浮点数可以进行取整操作,将字符串转换为整数数字。(针对数字字符串)
parseFloat()转成浮点数。
(3)转成布尔类型
Boolean()可以转任何类型的数据,将其他的数据转为布尔类型的值。
转为false : NaN、0、“” 空字符串、null、undefined
转为true :非0非NaN数字、非空字符串
// 转成字符串类型
console.log(true.toString());
console.log(String(2333));
console.log(1 + "");
// 转换成数字类型
console.log(Number("11aa"));
console.log(parseInt("123.11ac")); //转换成整数
console.log(parseFloat("12.123hh"));
// 转成布尔类型
console.log(Boolean(NaN));
console.log(Boolean(""));
console.log(Boolean(undefined));
console.log(Boolean(" "));
console.log(Boolean(123));
3.4 prompt接收数据转换
// var num = prompt("请输入一个十以内的数字");
// num = parseInt(num);
// console.log(typeof(num));
// 简单化写法
var num = parseInt(prompt("请输入一个十以内的数字"));
num = num + 3;
console.log(num);
四、总结
数据类型这部分就学习到这里了,坚持学习前端,希望看到一个不一样的自己。

到此这篇关于JavaScript数据类型相关知识详解的文章就介绍到这了,更多相关js数据类型内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!