本文实例为大家分享了videojs+swiper实现淘宝商品详情轮播图的具体代码,供大家参考,具体内容如下
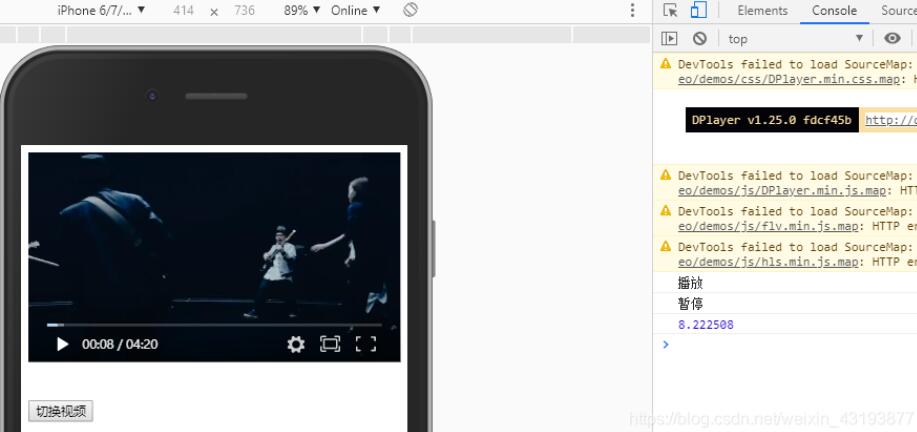
这个引用了videojs和swiper。实现效果类似淘宝商品详情中的轮播图,首张轮播为视频:
当视频开始播放时,轮播停止。视频暂停时,轮播继续。
当视频播放中,滑动到下个slide时,视频暂停播放。
swiper手册
HTML部分:
<!-- swiper轮播 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<video id="video" style="width: 100%;height: 100%;" controls preload="none" poster="xxxx" class="video-js vjs-big-play-centered" >
<source src="xxxx" type="video/mp4">
</video>
</div>
<div class="swiper-slide"><img src="xxxx" alt=""></div>
<div class="swiper-slide"><img src="xxxx" alt=""></div>
<div class="swiper-slide"><img src="xxxx" alt=""></div>
<div class="swiper-slide"><img src="xxxx" alt=""></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
</div>
js部分:
//新建videojs对象
var player = videojs('video', {
muted: true,
controls: true,
// loop: true,
});
// swiper轮播
var mySwiper = new Swiper ('.swiper-container', {
direction:'horizontal', // 轮播图的方向,也可以是vertical方向
loop: true, //循环播放
autoplay:3000,// slide自动切换时间
speed:2000,// slide滑动动画时间
height: 100,
pagination: '.swiper-pagination', // 如果需要分页器,即下面的小圆点
autoplayDisableOnInteraction : false,// 这样,即使我们滑动之后, 定时器也不会被清除
offsetWidth: 0,
observer:true, //监听
// swiper从一个slide过渡到另一个slide时执行:停止视频播放(这里是swiper3,swiper4的写法不同)
onSlideChangeStart: function(swiper){
player.pause();
}
});
//视频播放时轮播图停止
player.on('play',function(){
// console.log(mySwiper)
mySwiper.stopAutoplay()
});
// 视频暂停时轮播图继续
player.on('pause',function(){
mySwiper.startAutoplay()
});
这里没有引入swiper和videojs的js和css,可自行百度。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。