目录
- 1、简单介绍
- 2、运行截图
- 3、代码介绍
- 4、总结
1、简单介绍
在学习完HTML、CSS和一些JS后,博主也利用一些空余的时间的写了一个关于JS简单应用的Demo,主要实现的是一个Todolist(类似于记事本)的应用,可以实现数据的增、删、改、查,并且使用localStorage实现数据的本地持久化存储,具体就接着往下看吧。
2、运行截图

往输入框里输入内容:

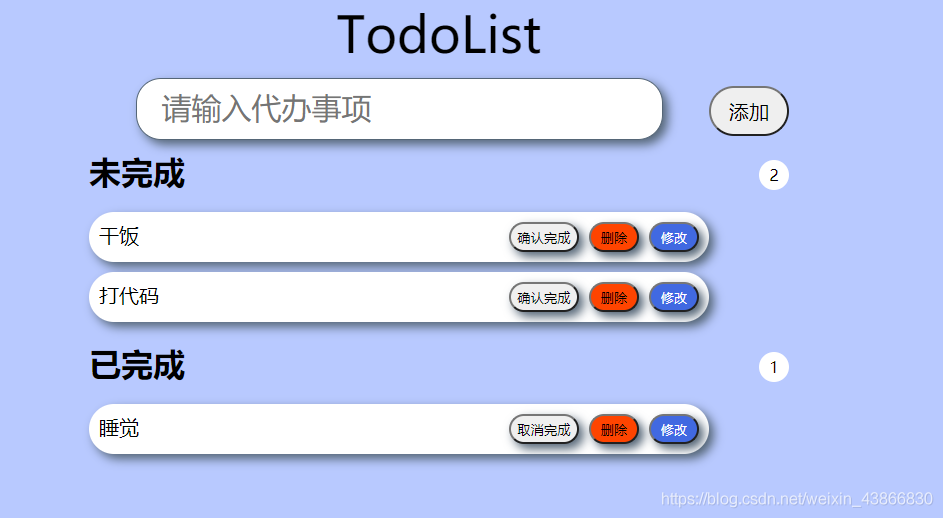
进行添加后默认添加到未完成一栏:

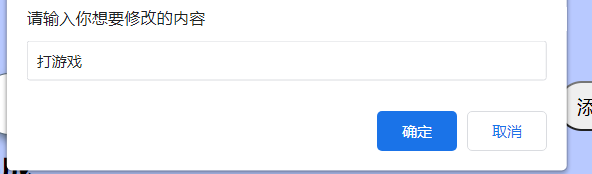
将刚刚添加的事项进行修改:

修改成功:

将修改成功后的事项设置成已完成:

对“干饭”、“睡觉”进行删除:

3、代码介绍
话不多说,先贴上代码:
HTML部分:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>TodoList</title> <link rel="stylesheet" type="text/css" href="index.css" rel="external nofollow" rel="external nofollow" /> </head> <body> <!-- header --> <div id="header"> <label class="text">TodoList</label> <input id="todo" class="head" type="text" placeholder="请输入代办事项"> <button id="add" class="add" onclick="add()">添加</button> </div> <!-- content --> <div id="container"> <h1 class="title">未完成</h1> <span id="todocount"></span> <ol id="todolist"> </ol> <h1 class="title">已完成</h1> <span id="donecount"></span> <ol id="donelist"> </ol> </div> </body> <script type="text/javascript" src="index.js"></script> </html>
主要是分成两个部分,一个是头部输入框的部分,还有一个就是内容显示部分,todocount和donecount表示未完成事项和已完成事项的数目,list则是显示具体的事项,这边默认是没有的,在js进行事项的添加并显示。
CSS部分:
* {
margin: 0;
padding: 0;
}
body {
background-color: #b8c9ff;
}
#header {
margin: 0 auto;
font-size: 50px;
width: 700px;
text-align: center;
height: 150px;
}
.title {
display: inline-flex;
}
.head {
-webkit-appearance: none;
border-radius: 25px;
width: 500px;
height: 60px;
box-shadow: 5px 5px 10px #556677;
border: 1px solid #556677;
font-size: 30px;
padding-left: 25px;
outline: 0;
margin: 0 auto;
display: inline-flex;
}
.add {
width: 80px;
height: 50px;
border-radius: 25px;
outline: 0;
border: 1 solid #556677;
float: right;
margin: 20px 0 0;
font-size: 20px;
}
#container {
margin: 0 auto;
width: 700px;
height: 150px;
}
.del {
width: 120px;
height: 70px;
border-radius: 25px;
outline: 0;
border: 1 solid #556677;
font-size: 20px;
display: flex;
margin: 0 auto;
}
ol {
margin-top: 20px;
margin-bottom: 20px;
}
ol li {
width: 600px;
height: 30px;
background-color: #fff;
list-style: none;
text-align: center;
font-size: 20px;
border-radius: 25px;
margin-top: 10px;
padding: 10px;
box-shadow: 5px 5px 10px #556677;
}
ol li span {
float: left;
}
ol li button {
float: right;
width: 70px;
height: 30px;
margin-top: 0px;
margin-left: 10px;
border-radius: 25px;
box-shadow: 5px 5px 10px #556677;
outline: 0;
}
.del1 {
background-color: #f40;
border-radius: 25px;
width: 50px;
height: 30px;
box-shadow: 5px 5px 10px #556677;
outline: 0;
}
.edit {
background-color: royalblue;
border-radius: 25px;
width: 50px;
height: 30px;
box-shadow: 5px 5px 10px #556677;
outline: 0;
color: #FFFFFF;
}
#todocount {
width: 30px;
height: 30px;
background-color: #FFFFFF;
display: inline-block;
border-radius: 50%;
float: right;
font-size: 1em;
margin-top: 10px;
text-align: center;
line-height: 30px;
}
#donecount {
width: 30px;
height: 30px;
background-color: #FFFFFF;
display: inline-block;
border-radius: 50%;
float: right;
font-size: 1em;
margin-top: 10px;
text-align: center;
line-height: 30px;
}
CSS部分这边就不赘述啦,博主自认为做的很胯,大家有做的话可以自己进行一下优化。
JS部分:
window.addEventListener("load", load); //页面加载完调用load函数,即页面的初始化
document.getElementById("todo").onkeypress = function (event) {
if (event.keyCode === 13) {/*13表示按下回车*/
add(event);
}
};
var todolist;//定义全局变量
function load() { //加载所有事项的函数
var todo = document.getElementById("todolist");//获取DOM元素
var done = document.getElementById("donelist");
var todonum = document.getElementById("todocount");
var donenum = document.getElementById("donecount");
var todocontent = "";//设置初始值
var donecontent = "";
var todocount = 0;
var donecount = 0;
var list = localStorage.getItem("todolist");//获取本地上todolist的数据
if (list != null) {//不为空时
todolist = JSON.parse(list); //JSON对象转换为JS对象
} else {
todolist = [];//置空
}
if (todolist != null) {
for (var i = 0; i < todolist.length; i++) {//遍历已转化成js对象的todolist
if (todolist[i].done == false) {//done为false即还未完成的情况
todocontent += "<li>" + "<span>" + todolist[i].todo + "</span>" +
"<button οnclick=" + "edit(" + i + ") class='edit'>修改</button>" +
"<button οnclick=" + "del(" + i + ") class='del1'>删除</button>" +
"<button οnclick=" + "changedone(" + i + ")>确认完成</button>"
+ "</li>"; //拼接上字符串,以便后续使用
todocount++;//未完成的数量加一
} else {
donecontent += "<li>" + "<span>" + todolist[i].todo + "</span>" +
"<button οnclick=" + "edit(" + i + ") class='edit'>修改</button>" +
"<button οnclick=" + "del(" + i + ") class='del1'>删除</button>" +
"<button οnclick=" + "changetodo(" + i + ")>取消完成</button>"
+ "</li>";
donecount++;//已完成的数量加一
}
}
todo.innerHTML = todocontent;//往todo所代表标签添加内容
done.innerHTML = donecontent;//往done所代表标签添加内容
todonum.innerHTML = todocount;//往todonum所代表标签添加内容
donenum.innerHTML = donecount;//往donenum所代表标签添加内容
} else { //当todolist为空时
todo.innerHTML = "";
done.innerHTML = "";
todonum.innerHTML = 0;
donenum.innerHTML = 0;
}
}
function add(e) { //添加事项的函数
var newtodo = {
todo: "", //用户输入的内容
done: false //done表示是否完成该事项
};
var temp = document.getElementById("todo").value; //使用temp存储id为todo标签的value值
if (temp.length == 0 && temp.trim() == "") { //当输入为空时
alert('输入事项不能为空');
return;
}
var flag = confirm('您确定要添加该事项吗?');//弹出确认框
if(flag){//选择是
newtodo.todo = temp; //将temp值赋给newtodo对象的todo属性
todolist.push(newtodo); //往todolist中添加对象
document.getElementById("todo").value = ""; //对输入框进行初始化
save(); //保存
alert('添加成功');
}else{
alert('操作出错');
return ;
}
}
function changedone(i){ //将未完成的事项改变成已完成
var flag = confirm('您确定要完成该事项吗?');
if(flag){
todolist[i].done = true; //改变done的状态
save();
alert('修改成功');
}else{
alert('操作出错');
return ;
}
}
function changetodo(i){ //将已完成的事项改变成未完成
var flag = confirm('您确定要取消完成该事项吗?');
if(flag){
todolist[i].done = false;//改变done的状态
save();
alert('修改成功');
}else{
alert('操作出错');
return ;
}
}
function edit(i) { //修改事项的内容
var temp = prompt("请输入你想要修改的内容",todolist[i].todo);
if(temp != null && temp.trim() != ""){//当修改后内容不为空时
todolist[i].todo = temp; //修改内容
alert('修改成功');
save();
}else{
alert('输入字符串为空,修改失败');
}
}
function del(i) { //删除相应的事项
var flag = confirm('您确定要删除该事项吗?');
if(flag){
todolist.splice(i, 1); //删除掉指定的一个元素
save();
alert('删除成功');
}else{
alert('操作出错');
return ;
}
}
function save(){ //保存事项的函数
localStorage.setItem("todolist", JSON.stringify(todolist)); //将JS对象转化成JSON对象并保存到本地
load(); //每次保存完都刷新页面
}
这次demo的主要使用就是js部分,因此这边代码中的注释也比较全面了,主要就是增删改查的几个函数,以及一些初始化的注意事项,还有持久化数据的使用,需要注意的是每一个进行修改或者添加后都要进行一次保存并重新加载内容,不然会导致内容没办法及时地更新。还有就是这边如果直接复制代码的话,可能会因为设备的不同导致样式上的一些区别,这边博主没有做跨设备的处理。
4、总结
这次的Demo让我把之前学过的大部分知识都进行了一次的应用,并且在实践的过程中也将一些已经忘记的知识点进行了复习,这次的Demo虽然做的不是特别地完善,过程中也有遇到查资料的情况,但是总体上还是收获了很多,这边也建议很多刚开始学习前端的小白,在学完一阶段后,就要及时地做一些Demo,毕竟编程更重要的还是实践啦。
到此这篇关于用HTML+CSS+JS做出简单的TODOLIST(记事本)的文章就介绍到这了,更多相关todolist操作实例内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!












