本文实例为大家分享了JS实现苹果计算器的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>手机</title>
<style type="text/css">
#phone{
position: relative;
width: 380px;
height: 700px;
box-shadow: 1px 1px 10px #808080;
margin: auto;
border-radius: 30px;
}
.kj{
position: absolute;
width: 8px;
height: 60px;
background-color: black;
right: -8px ;
top:100px;
}
.yl{
position: absolute;
width: 8px;
height: 80px;
background-color: black;
left: -8px;
top: 85px;
}
.top{
width: 120px;
height: 50px;
/* box-shadow: 1px 1px 10px #808080; */
margin: auto;
}
.mkf{
float: left;
width: 100px;
height: 10px;
border-radius: 5px;
background-color: black;
margin-right: 10px;
margin-top: 20px;
}
.sxj{
float: left;
width: 10px;
height: 10px;
border-radius: 5px;
background-color: black;
margin-top: 20px;
}
.screen{
width: 370px ;
height: 600px;
background-color: black;
margin: auto;
}
.result-num{
height: 120px;
/* padding-top: 30px; */
}
.sp{
float: right;
color: white;
font-size: 50px;
margin-top: 50px;
}
.num{
height: 480px;
}
.key{
width: 82.5px;
height: 82.5px;
border-radius: 50px;
background-color: #808080;
float: left;
margin: 5px;
text-align: center;
line-height: 80px;
font-size: 20px;
color: white;
}
.first{
background-color: #B0B0B0;
color: black;
}
.second{
background-color: orange;
}
.third{
width: 175px;
}
.home{
width: 45px;
height: 45px;
border-radius: 25px;
background-color: #B0B0B0;
margin: 3px auto 0px auto;
}
</style>
</head>
<body>
<div id="phone">
<!--开机键-->
<div class="kj"></div>
<!--音量-->
<div class="yl"></div>
<!-- 手机顶部 -->
<div class="top">
<!-- 麦克风 -->
<div class="mkf"></div>
<!-- 摄像头 -->
<div class="sxj"></div>
</div>
<!-- 屏幕 -->
<div class="screen">
<div class="result-num">
<span class="sp">0</span>
</div>
<div class="num">
<div class="key first" onclick="clearCompute()">AC</div>
<div class="key first" onclick="deleteLastNum()">←</div>
<div class="key first">%</div>
<div class="key second" onclick="fun('/')">/</div>
<div class="key keynum" onclick="fun(7)">7</div>
<div class="key keynum" onclick="fun(8)">8</div>
<div class="key keynum" onclick="fun(9)">9</div>
<div class="key second" onclick="fun('*')">*</div>
<div class="key keynum" onclick="fun(4)">4</div>
<div class="key keynum" onclick="fun(5)">5</div>
<div class="key keynum" onclick="fun(6)">6</div>
<div class="key second" onclick="fun('-')">-</div>
<div class="key keynum" onclick="fun(1)">1</div>
<div class="key keynum" onclick="fun(2)">2</div>
<div class="key keynum" onclick="fun(3)">3</div>
<div class="key second" onclick="fun('+')">+</div>
<div class="key third keynum" onclick="fun(0)">0</div>
<div class="key" onclick="fun('.')">.</div>
<div class="key second" onclick="compute()">=</div>
</div>
</div>
<!-- home键 -->
<div class="home">
</div>
</div>
<script type="text/javascript">
var span = document.querySelector(".sp");
/**
* @param {Object} num
* 点击数字键盘 将数字替换到我们的span标签内部
*/
function fun(num){
var value = span.innerText;
if(value == 0){
span.innerText = num;
}else{
span.innerText = span.innerText.concat(num);
}
}
/**
* 计算结果的
*/
function compute(){
var value = span.innerText;
var result= eval(value);
span.innerText = result;
}
/**
* 清空计算区域 重置为0
*/
function clearCompute(){
span.innerText="0";
}
/**
* 删除计算区域的最后一个字符
*/
function deleteLastNum(){
var value = span.innerText;
console.log(typeof(value))
if(value == 0){
}
else{
/**
* value是一个字符串
* zs123
* 字节:文本在计算器底层存储的时候都是字节存储的 编码集 将字符转成特定的字节在计算机上存储的
* 字符:人类能看懂的一个字母 或者一个中文汉字
* a b 中 国 aj
*
* 字符串就是一个一个字符组成的一个集合体 字符串String提供了很多常用的方法 以便我们对这个字符数组进行相关操作
*/
if(value.length!=1){
span.innerText = value.substring(0,value.length-1)
}else{
span.innerText="0";
}
}
}
</script>
</body>
</html>
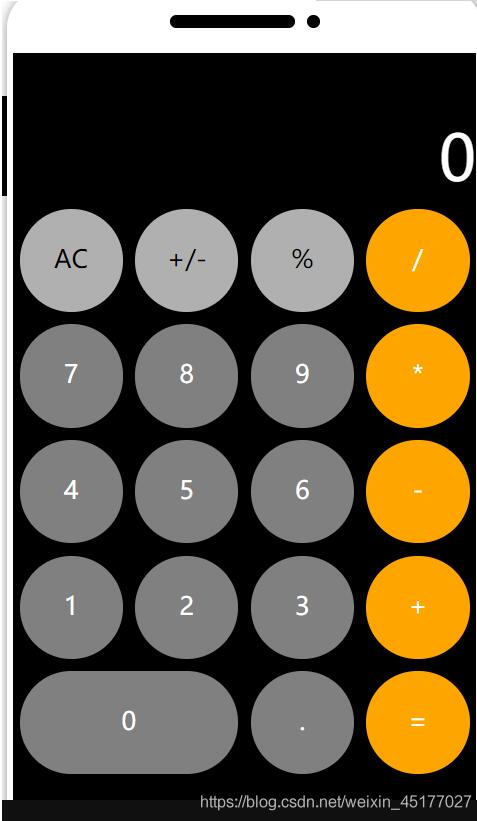
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。