1. 新建UI项目
首先,我们的UI是基于ColorUI,当ColorUI没有的样式,就基于Uniapp自带的UI。所以项目的开始要引入这两个UI框架。
如下,新建一个uni-ui项目。

再建立一个ColorUI项目。

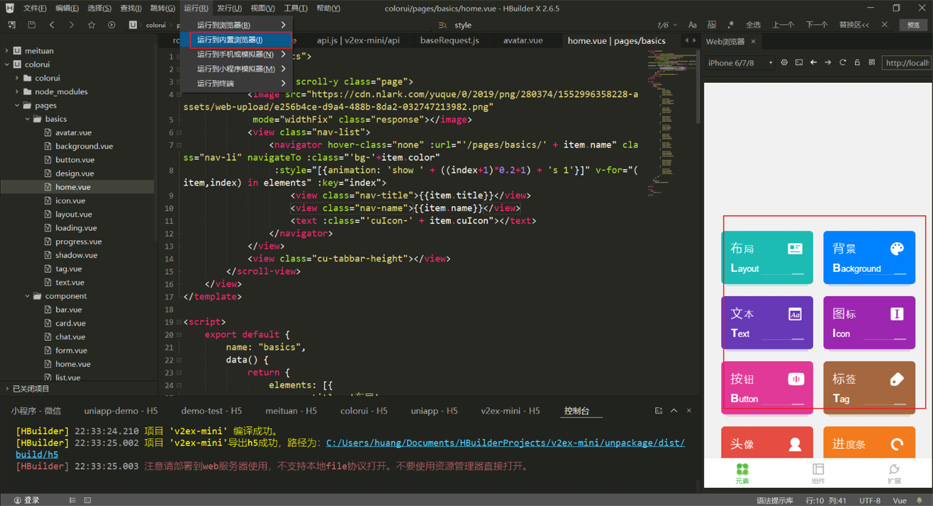
如果需要观看ColorUI的效果以便直到自己需要用哪些组件,可以将其运行起来,如下。

uni-ui同理。这样只要我们需要的样式都可以在这两个UI取材了。
2. 搭建自己的项目
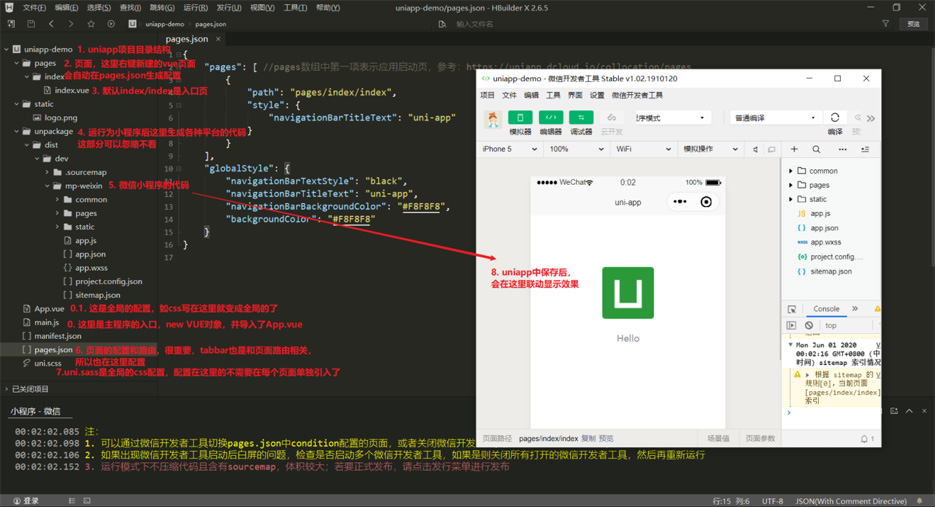
新建一个自己的uniapp项目,建立完成后。项目结构如下。

接着先引入ColorUI样式:
- 将ColorUI项目下的colorui目录,拷贝到自己项目的根目录下。
- 在自己项目根目录的App.vue文件下引入两个css文件,如下
<style> /*每个页面公共css */ @import "colorui/main.css"; @import "colorui/icon.css"; </style>
- 需要哪个样式,可以到ColorUI项目下审查元素,拷贝对应的class即可。
如果自己想要的样式ColorUI没有,则需要引入uni-ui的样式:
- 将uni-ui项目根目录下的common复制到自己项目的根目录
- 在App.vue目录中引入css文件
最后App.vue类似:
<style>
/*每个页面公共css */
@import "colorui/main.css";
@import "colorui/icon.css";
@import url("common/uni.css");
</style>
自此,UI项目导入完成
3. 一些基础工作
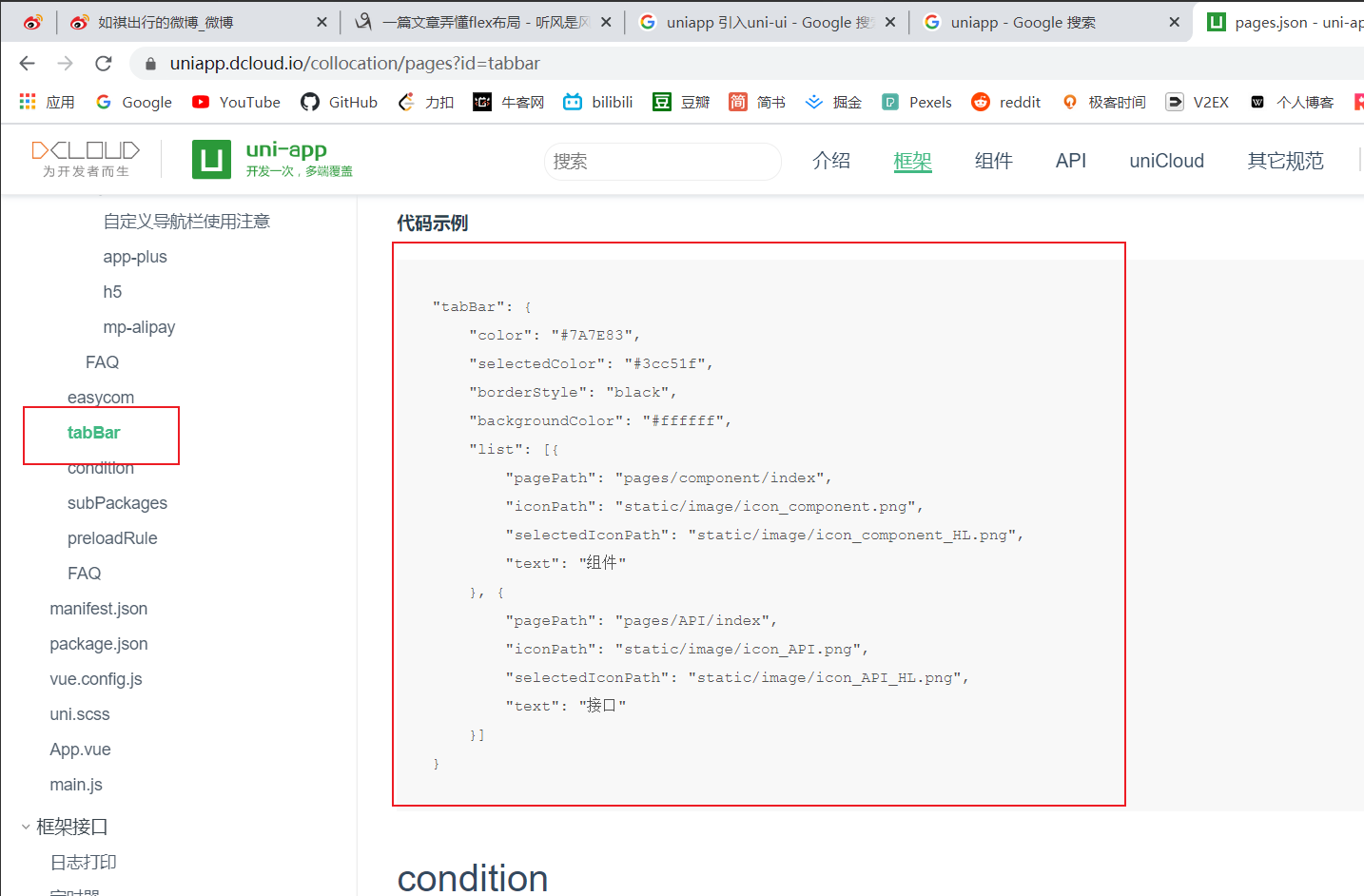
使用tabbar:可以到uniapp官网找到tabbar部分拷贝过来使用。

页面跳转、发起请求:到uniapp官网看看,使用uniapp的组件即可
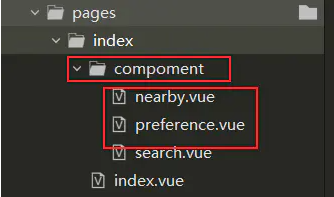
如果一个页面太复杂,建议分成多个组件。在该页面目录下新建一个compoment目录,在compoment目录下新建多个组件(vue文件),如下图所示:

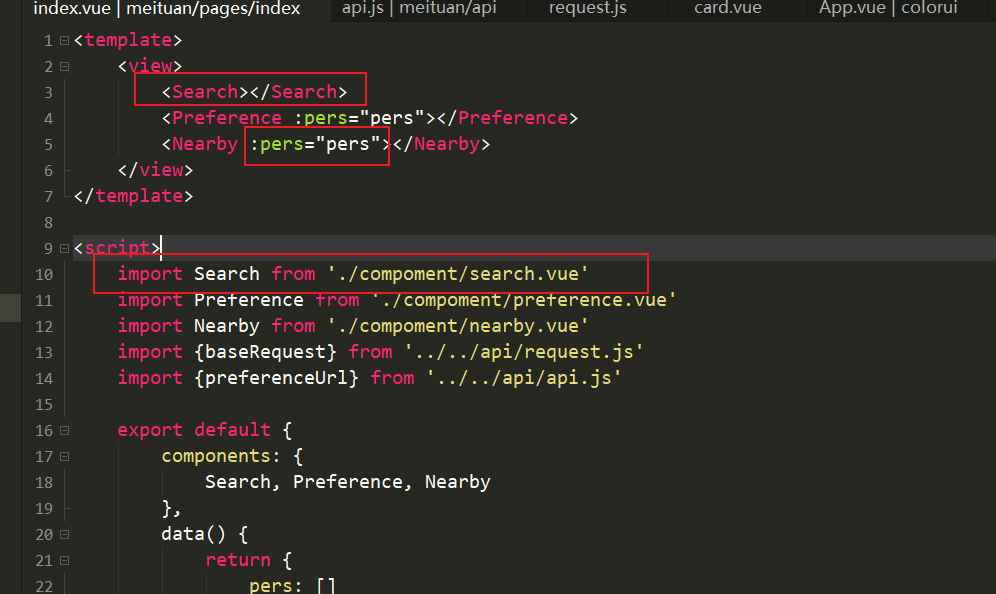
引入组件:如下图所示在需要用到的地方引入组件,甚至还可以传值。

4. 页面布局
这里讲一些页面布局的实用建议。
- 元素是从上到下,独占一行的,使用标准流div布局即可
- 如果元素是需要在一行中排列,则需要浮动float布局。但浮动布局不能精确将元素布局在容器中指定位置,所以需要定位position布局。但是这种方式需要脱离了文档流,需要各种clear清除浮动,这种方式落后了。建议使用flex布局
- 综上,从上到下布局使用div,从左到右布局使用float和position。或者使用flex
- 使用flex的好处很多,可以在左右布局中justify-content将元素布局到指定的位置。因此流行使用该布局。
总结
到此这篇关于uniapp开发小程序结的文章就介绍到这了,更多相关uniapp开发小程序内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!