总结一下我遇到的一个纠结很久的问题。
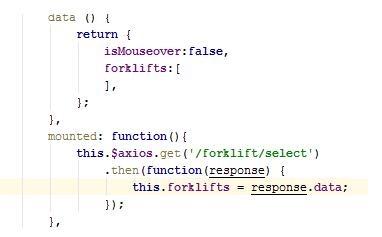
在项目中需要用到后台的数据对前端渲染,使用到了vue整合的axios,使用vue中的钩子函数在页面组件挂载完成之后向后台发送一个get请求然后将返回后的数据赋值data()中定义的属性:

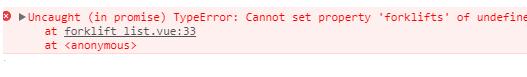
执行后前端报错:

原因:
在请求执行成功后执行回调函数中的内容,回调函数处于其它函数的内部this不会与任何对象绑定,为undefined。
解决方案:
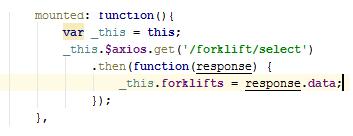
一)将指向vue对象的this赋值给外部方法定义的属性,然后在内部方法中使用该属性

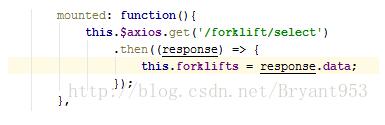
二)使用箭头函数

补充:解决 vue data中数据之间的调用undefined问题
解决办法:
没法解决,根本不能这样调用。
虽然data函数中的this是指向VueComponent的,(配合理解:data中的数据是可以用this调用props中的数据的)但是在data中调用另一个属性的时候,data中的数据还没有解析出来,因为return {}对象的时候它们中的所有数据是一起渲染解析的,所以会出现undefined问题。
(以上仅个人理解,如有错误,还请评论指正)
所以选择在mounted生命周期中完成赋值操作
export default {
data(){
return {
firstName:'111',
lastName:'222',
fullName:''
}
},
mounted(){
this.fullName = this.firstName +''+this.lastName;
}
}
显示结果:

当然如果fullName不需要在data中定义的话,在computed计算属性中定义可能会优雅。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持NICE源码。如有错误或未考虑完全的地方,望不吝赐教。









