前言
不久前天看到一个比较有趣的问题,vue中data改变后,如何让视图同步更新,搜索了一下,并没有发现解决问题的方法,只能从源码去找解决方法了。
原因
我们都知道,在vue中改变数据后,视图并不是同步更新的。
在vue实例初始化后,会将data设置为响应式对象,当我们执行this.xxx = 1时,会触发这个响应式对象的setter。在setter中,会触发更新,通知所有订阅了xxx的订阅者。但是这个触发更新并不是同步的,它会将所有的watcher都添加到一个队列,并在nextTick之后去更新视图。
这就是vue不能同步更新视图的原因。
解决方法
知道了原因,总能找到解决方法。
既然是在nextTick的时候去更新视图,这个时候,必然会去执行一个更新视图的方法,那么我们手动在数据改变的时候去执行这个方法,就达到了同步更新视图的目的。
在了解源码后,我们可以发现执行的是watcher.run()这个方法,那么问题来了,怎么去获取这个方法?
想快速了解这一块建议阅读 Vue.js技术揭秘
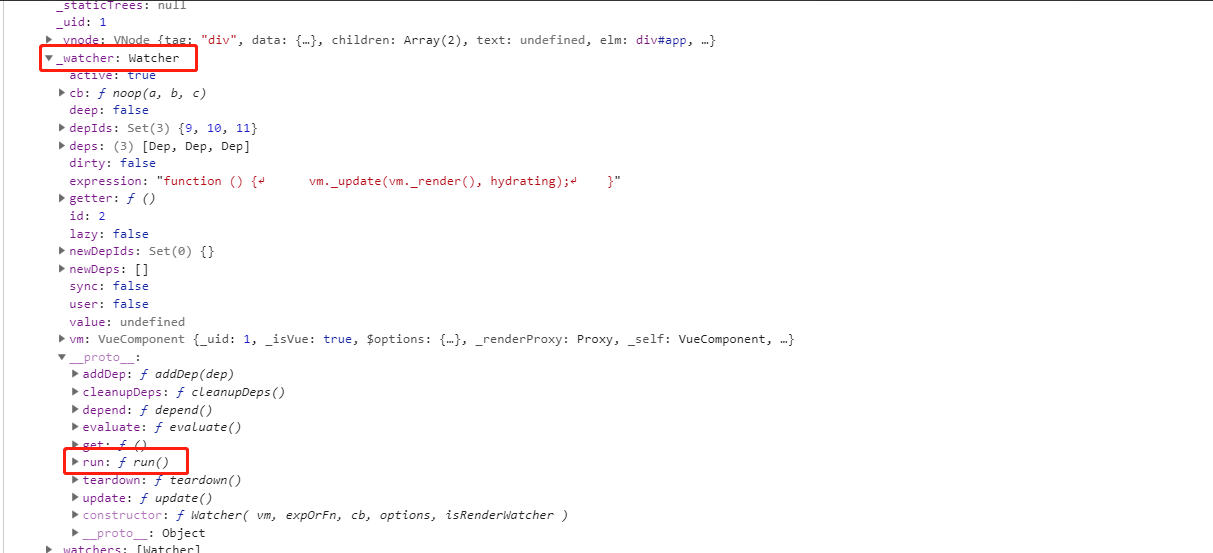
我们在控制台打印一下this

可以在_watcher这个对象的原型上找到run这个方法,因此问题就解决了。
this.xxx = 1; this._watcher.run()
执行以上代码,在更新完数据后,手动更新视图,就可以做到同步的效果。
更好的解决方法
如果每次想要视图同步更新都要加一句 this._watcher.run() ,那岂不是太麻烦了,因此,我写了一个插件,支持this.xxx = 1 之后就同步更新视图。
这个插件原理很简单,就是在组件的options里边加了一个选项syncData,跟data是类似的,然后放入data里面,created钩子调用的时候重新劫持这部分数据,syncData里边数据改变的时候,自动触发_watch.run(),从而同步更新视图。
插件地址:GitHub地址
后记
讲道理我觉得这个插件并没有什么卵用,理论上这个插件能解决的问题$nextTick都可以解决。
到此这篇关于vue中data改变后让视图同步更新的方法的文章就介绍到这了,更多相关vue视图同步更新内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!