本文实例为大家分享了jquery实现轮播图效果的具体代码,供大家参考,具体内容如下
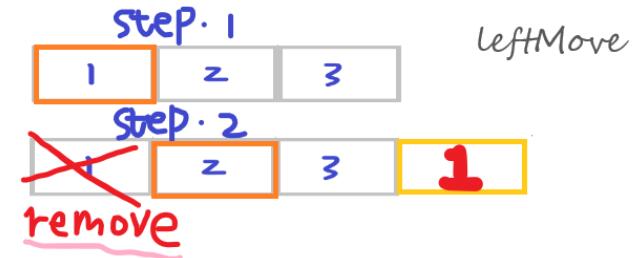
轮播图左切换原理图

黄色的方框表示的是 slides ,而 slide 表示的是所有轮播图的父亲,每个灰色的方框表示的是每一个轮播图。
<div id="slides"> <div id="slide"> <div></div> <div></div> <div></div> </div> </div>
对于 step 1 我们首先要使用 CSS 中 overflow 属性隐藏处于 firstDiv 后的盒子,如果我们不这么做,那么很明显,后方图片会被显示出来,也就达不到我们需要的效果。
对于 step 2 我们可以把它分为以下步骤:
1、左移动所有轮播图的父亲 slide
2、将 s l i d e slideslide 中的第 一 个 儿 子 第一个儿子第一个儿子删除
3、并把第一个儿子添加到 slide 中儿子的尾部
每次点击 leftMove 按钮时重复 step 2,即可实现左移效果。
轮播图右切换原理图

rightMove 的执行步骤:
1、删除最后一个儿子
2、把最后一个儿子添加到头部
3、右移 s l i d e slideslide(即把 slide 的 left 设为 0)
实现代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
#container {
position: relative;
width: 200px;
height: 100px;
background: #000;
overflow: hidden;
display: inline-block;
}
#container .img {
position: absolute;
width: inherit;
height: inherit;
}
#container .img > div {
position: absolute;
width: inherit;
height: inherit;
color: #fff;
}
#container .img > div:first-child {
left: 0;
}
#container .img > div:nth-child(2) {
left: 100%;
}
#container .img > div:last-child {
left: 200%;
}
#container .img > div img {
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<button id="prev"><</button>
<div id="container">
<div class="img">
<div><img src="img/1.jpg"></div>
<div><img src="img/2.jpg"></div>
<div><img src="img/3.jpg"></div>
</div>
</div>
<button id="next">></button>
<script src="js/jquery.js"></script>
<script>
function imgLeftMove() {
$(".img").animate({
left:"-=200"
}, 1000, function() {
// 将第一个图片删除,并添加到图片末尾
$( $(".img > div")[0] ).remove().appendTo( $(".img") );
// 设置 div 的left为0
$( $(".img") ).css("left", "0px");
});
}
function imgRightMove() {
// 将最后一个图片删除,并添加到图片头部
$(".img > div").last().remove().prependTo( $(".img") );
// 把div left设置为-200px
$(".img").css("left", "-200px");
$(".img").animate({
left: "0px"
}, 1000);
}
$("#prev").click(imgLeftMove);
$("#next").click(imgRightMove);
// setInterval(imgLeftMove, 3000);
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。








