前言
学习JavaScript的同学都知道, AJAX (async javascript and
xml)翻译叫做异步的JavaScript和XML , 在原生js中使用发送网络请求也是一件麻烦事,每次都是那几个步骤.
我们先来回顾一下在原生js中如何发送一个 ajax 网络请求
经典4步曲
1.原生js的ajax网络请求
// IE9及以上
// const xhr = new XMLHttpRequest()
// IE9以下
// const xhr = new ActiveXObject('Mricosoft.XMLHTTP')
// 对于这个兼容写法我们可以用一个函数来封装
function createXHR() {
var req = null;
if (window.XMLHttpRequest) {
// 如果有这个XMLHttpRequest对象就直接使用
req = new XMLHttpRequest();
} else {
// 否则就使用IE8一下的写法
req = new ActiveXObject("Microsoft.XMLHTTP");
}
return req;
}
// 第一步:创建ajax对象
var xhr = createXHR(); //这样就拿到了一个ajax对象
// 第二步:配置网络请求信息
xhr.open('get', './demo.php', true)
// xhr.open('get/post','要发送网络请求去哪个地址',同步还是异步默认 true 表示异步,false 表示同步)
// 如果是get请求有参数需要拼接在地址后面,例如'./demo.php?id=2&name=sanqi'
// 如果是post请求,参数就要放在send()里面,例如:xhr.send('id=2&name=sanqi')
// 第三步:发送网络请求
xhr.send() //
// 第四部:判断响应状态拿到数据
xhr.onreadyStateChange = function () {
// 每次 readyState 改变的时候都会触发该事件
// 我们就在这里判断 readyState 的值是不是到 4
// 并且 http 的状态码是不是 200 ~ 299
if (xhr.readyState === 4 && /^2\d{2|$/.test(xhr.status)) {
// 这里表示验证通过
// 我们就可以获取服务端给我们响应的内容了
console.log(xhr.response);
}
}
这里补充一下readyState的5个状态
- readyState –> 0: 表示未初始化完成,也就是 open 方法还没有执行
- readyState –> 1: 表示配置信息已经完成,也就是执行完 open 之后
- readyState –> 2: 表示 send 方法已经执行完成
- readyState –> 3: 表示正在解析响应内容
- readyState –> 4: 表示响应内容已经解析完毕,可以在客户端使用了
上面就是原生的js发送一个ajax网络请求
2.关于使用jQuery的ajax网络请求
我们在学习jquery,就了解到,大家都在说,什么 jq 都给我们封装好啦,这些网络请求都不用我们去写啦,虽说如此,但是也还是不能盲目,还是 要具体了解之后才会使用.
(1).利用jquery发送get请求
下面统一后端代码使用文件名为: test.php 这个文件
<?php
header('content-type:text/html;charset=utf-8;');
$id = $_REQUEST['id'];
$name = $_REQUEST['name'];
$arr = [
'id' => $id,
'name' => $name
];
echo json_encode($arr);
?>
使用jquery发送get请求
$.get('./test.php','id=999&name=三七安',function (res) {
//第一个参数是请求的地址
//第二个参数是要发送给服务器的数据
//第三个参数是成功时的回调函数,里面包含服务返回给我们的数据
//第四个参数是我们希望拿到的数据格式:有几种选择:json,text,html,xml,script
console.log(res);
},'json')
可以看到请求是发送成功了的

(2) 利用jquery发送post请求
$.post('./test.php',{id:123,name:'post请求'},function (res) {
//这里其他参数和get请求一致的
//注意,这里的传输数据我用 对象的格式来写,也能发送请求成功,也就是说
//无论是get请求还是post请求,想服务端传数据,既可以使用字符串格式也可以使用对象格式
console.log(res);
},'json')
这是请求成功的的页面

(3)利用jquery发送综合发送 ajax 请求
先来浏览一下语法
// 使用 $.ajax 方法
// 只接受一个参数,是一个对象,这个对象对当前的请求进行所有的配置
$.ajax({
url: './ajax', // 必填,请求的地址
type: 'GET', // 选填,请求方式,默认是 GET(忽略大小写)
data: {}, // 选填,发送请求是携带的参数
dataType: 'json', // 选填,期望返回值的数据类型,默认是 string
async: true, // 选填,是否异步,默认是 true
success() {}, // 选填,成功的回调函数
error() {}, // 选填,失败的回调函数
cache: true, // 选填,是否缓存,默认是 true
context: div, // 选填,回调函数中的 this 指向,默认是 ajax 对象
status: {}, // 选填,根据对应的状态码进行函数执行
timeout: 1000, // 选填,超时事件
})
好像每次都要填好多参数,但其实大部分参数都是选填的,我们只要看实际情况来填写
在编译器里面,直接输入ajax也可以快捷生成部分代码

发送ajax请求代码
$.ajax({
type: "get",
url: "./test.php",
data: {
id:000,
name:'发送$.ajax请求的演示'
},
dataType: "json",
success: function (response) {
console.log(response);
}
});
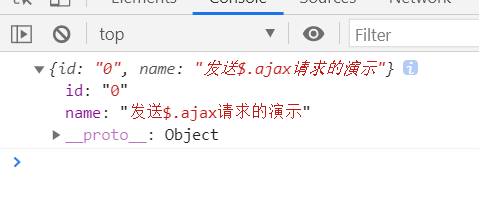
打开网页就可以看到我们从后端拿回来的数据

下面补充几个Ajax的全局函数,也叫钩子函数,也就是在Ajax整个请求过程中的某一个阶段执行的函数,而且是任意一个Ajax请求都会触发.
1. ajaxStart, 任意一个请求开始的时候都会触发这个函数
$(window).ajaxStart(function () {
console.log('有一个请求开始了')
})
2. ajaxSend , 任意一个 请求准备send之前都会触发这个请求.
$(window).ajaxSend(function () {
console.log('有一个要发送出去了')
})
3.ajaxSuccess, 任意一个 请求成功的时候都会触发这个函数.
$(window).ajaxSuccess(function () {
console.log('有一个请求成功了')
})
4.ajaxError , 任意一个 请求失败的时候就会触发这个函数.
$(window).ajaxError(function () {
console.log('有一个请求失败了')
})
5.ajaxComplete , 任意一个 请求完成的时候就会触发这个函数
$(window).ajaxComplete(function () {
console.log('有一个请求完成了')
})
6.ajaxStop , 任意一个 请求结束的时候就会触发这个函数
$(window).ajaxStop(function () {
console.log('有一个请求结束了')
})
总结
到此这篇关于jQuery中ajax的相关知识点汇总的文章就介绍到这了,更多相关jQuery ajax知识点内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!