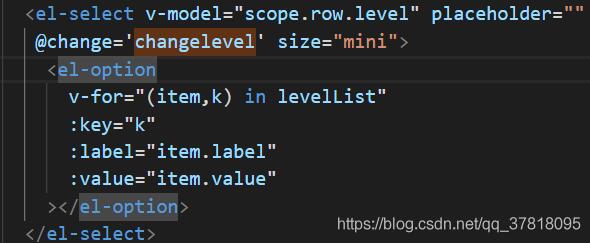
首先是只有一个change事件

changelevel()//选择值
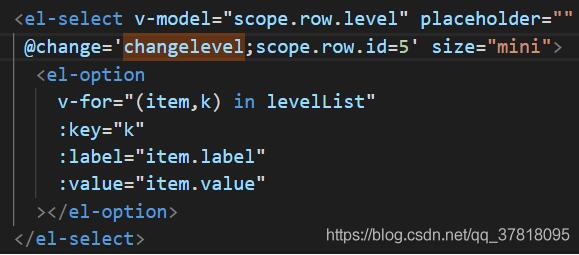
若想改变select同时改变row里的值

多个事件用;分割开来
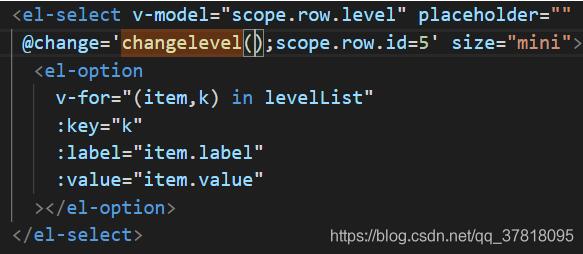
此时发现changelevel()不执行那么加上()呢

changelevel(val){ console.log(val) => //undefined}
表示未传参数 输出undefined
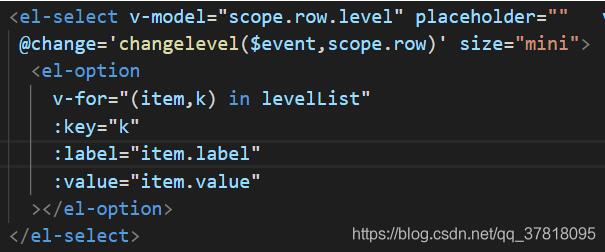
那么要传值传谁呢

传入$event 再次输出就可获取选择值
补充:element-ui @change添加自定义参数
element-ui的change事件默认参数是一个value值,比如下拉框的change事件默认参数是选中的value值,但是实际项目中我们要传的一般不止这一个参数,如果直接追加两个参数可能获取不到,这时需要把参数中的默认参数名换成$event即可,
//第一个参数是默认的value参数,第二个是我们自己想传入的参数
@change='selectChange($event,scope.row)'
或者使用第二种方法:
@change='(val)=>selectChange(value,scope.row)'
以上为个人经验,希望能给大家一个参考,也希望大家多多支持NICE源码。如有错误或未考虑完全的地方,望不吝赐教。












