本文实例为大家分享了javascript实现简易计算器的具体代码,供大家参考,具体内容如下
编辑了几个小时研发了一个简易好理解的计算器。不停改Bug,终于改好了。
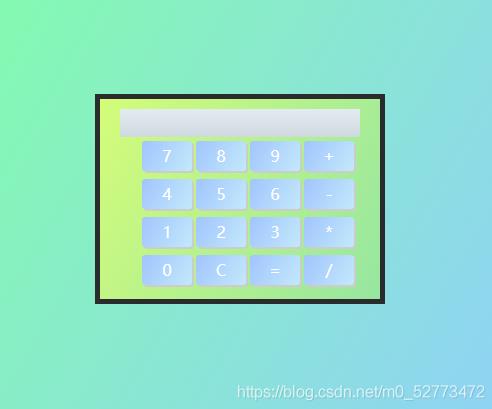
这是样式

这是Css部分
<style>
#box {
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
width: 500px;
height: 420px;
margin: auto;
margin-top: 200px;
position: relative;
}
.reckon {
width: 280px;
height: 200px;
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);
;
position: absolute;
top: 100px;
left: 100px;
border: 5px solid #2a2b2c
}
#input1 {
background-image: linear-gradient(to top, #cfd9df 0%, #e2ebf0 100%);
border: none;
width: 220px;
height: 8px;
float: right;
margin-top: 10px;
margin-right: 20px;
outline: none;
padding: 10px
}
ul li {
float: left;
list-style: none;
margin: 4px 2px;
border-radius: 3px;
background-image: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%);
box-shadow: 2px 2px #ccc;
color: #fff;
font-weight: "楷体";
width: 50px;
height: 30px;
text-align: center;
line-height: 30px;
}
ul {
margin-top: 5px;
}
ul li:hover {
opacity: 0.7;
}
</style>
这是HTML部分
<div id="box">
<div class="reckon" id="reckon">
<input type="text" id="input1">
<ul>
<li class="num">7</li>
<li class="num">8</li>
<li class="num">9</li>
<li class="opcr">+</li>
<li class="num">4</li>
<li class="num">5</li>
<li class="num">6</li>
<li class="opcr">- </li>
<li class="num">1</li>
<li class="num">2</li>
<li class="num">3</li>
<li class="opcr">*</li>
<li class="num">0</li>
<li id="returnZero">C</li>
<li id="resule">=</li>
<li class="opcr">/</li>
</ul>
</div>
</div>
/* 定义两个标签来存放符号跟第一个值*/
<input type="text" id="text1" style="display:none">
<input type="text" id="per" style="display:none">
html部分的话就是吧所有数字定义为一个class名字,把所有运算符号定义为一个class 以及定义两个input来存放运算符
<script>
lis = document.querySelectorAll("#box ul .num")//获取所有的数字
opcr = document.querySelectorAll("#box ul .opcr")//获取运算符
for (var i = 0; i < lis.length; i++) { //遍历所有的数字
lis[i].onclick = function () {
input1.value += parseInt(this.innerHTML)//点击input1显示
}
}
//遍历所有的运算符
for (let i = 0; i < opcr.length; i++) {
opcr[i].onclick = function () {
if (text1.value == "") {//当存放第一个值为空时候
text1.value = input1.value//存放第一个值
input1.value = "" //input框里的值为空
per.value = this.innerHTML; //存放符号的值为空
} else {
text1.value = eval(text1.value + per.value + input1.value)//不是空的时候 计算
per.value = this.innerHTML;//存放符号的值为点击的值
input1.value = ""//input框里的值为空
}
}
}
//等于
resule.onclick = function () {
input1.value = eval(text1.value + per.value + input1.value)//计算里面的值
per.value = "" //清空存放per的值
text1.value = ""//input框里的值为空
}
//点击清空所有
returnZero.onclick = function () {
input1.value = ""
per.value = ""
text1.value = ""
}
</script>
完整部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简易计算器</title>
<style>
#box {
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
width: 500px;
height: 420px;
margin: auto;
margin-top: 200px;
position: relative;
}
.reckon {
width: 280px;
height: 200px;
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);
;
position: absolute;
top: 100px;
left: 100px;
border: 5px solid #2a2b2c
}
#input1 {
background-image: linear-gradient(to top, #cfd9df 0%, #e2ebf0 100%);
border: none;
width: 220px;
height: 8px;
float: right;
margin-top: 10px;
margin-right: 20px;
outline: none;
padding: 10px
}
ul li {
float: left;
list-style: none;
margin: 4px 2px;
border-radius: 3px;
background-image: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%);
box-shadow: 2px 2px #ccc;
color: #fff;
font-weight: "楷体";
width: 50px;
height: 30px;
text-align: center;
line-height: 30px;
}
ul {
margin-top: 5px;
}
ul li:hover {
opacity: 0.7;
}
</style>
</head>
<body>
<div id="box">
<div class="reckon" id="reckon">
<input type="text" id="input1">
<ul>
<li class="num">7</li>
<li class="num">8</li>
<li class="num">9</li>
<li class="opcr">+</li>
<li class="num">4</li>
<li class="num">5</li>
<li class="num">6</li>
<li class="opcr">- </li>
<li class="num">1</li>
<li class="num">2</li>
<li class="num">3</li>
<li class="opcr">*</li>
<li class="num">0</li>
<li id="returnZero">C</li>
<li id="resule">=</li>
<li class="opcr">/</li>
</ul>
</div>
</div>
<input type="text" id="text1" style="display:block">
<input type="text" id="per" style="display:block">
<script>
lis = document.querySelectorAll("#box ul .num")//获取所有的数字
opcr = document.querySelectorAll("#box ul .opcr")//获取+——*/
for (var i = 0; i < lis.length; i++) { //遍历所有的数字
lis[i].onclick = function () {
input1.value += parseInt(this.innerHTML)//点击input1显示
}
}
//遍历所有的+——*/
for (let i = 0; i < opcr.length; i++) {
opcr[i].onclick = function () {
if (text1.value == "") {//当存放第一个值为空时候
text1.value = input1.value//存放第一个值
input1.value = "" //input框里的值为空
per.value = this.innerHTML; //存放符号的值为空
} else {
text1.value = eval(text1.value + per.value + input1.value)//不是空的时候 计算值
per.value = this.innerHTML;//存放符号的值为点击的值
input1.value = ""//input框里的值为空
}
}
}
//等于
resule.onclick = function () {
input1.value = eval(text1.value + per.value + input1.value)//计算里面的值
per.value = "" //清空存放per的值
text1.value = ""//input框里的值为空
}
//点击清空所有
returnZero.onclick = function () {
input1.value = ""
per.value = ""
text1.value = ""
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。