目录
- 实现效果
- 可用插件介绍
- 根据需求进行插件选型
- 安装和引入插件
- 安装
- 引入
- 初始化插件
- 用于渲染内容的 canvas 节点
- 用于接收 PDFJS 实例的对象
- 监听链接变化并初始化实例
- 渲染 PDF 内容
- 获取当前页面比率,用于计算内容的实际宽高
- 渲染当前页面
- 实现页面跳转
- 准备渲染队列,防止渲染顺序混乱
- 在渲染页面时改变队列状态
- 实现翻页函数
- 在页面内容中添加平铺的文字水印
- 绘制作为水印的 canvas
- 将水印平铺到渲染内容的 canvas 中
- 页面内容渲染完成后,再次触发水印渲染
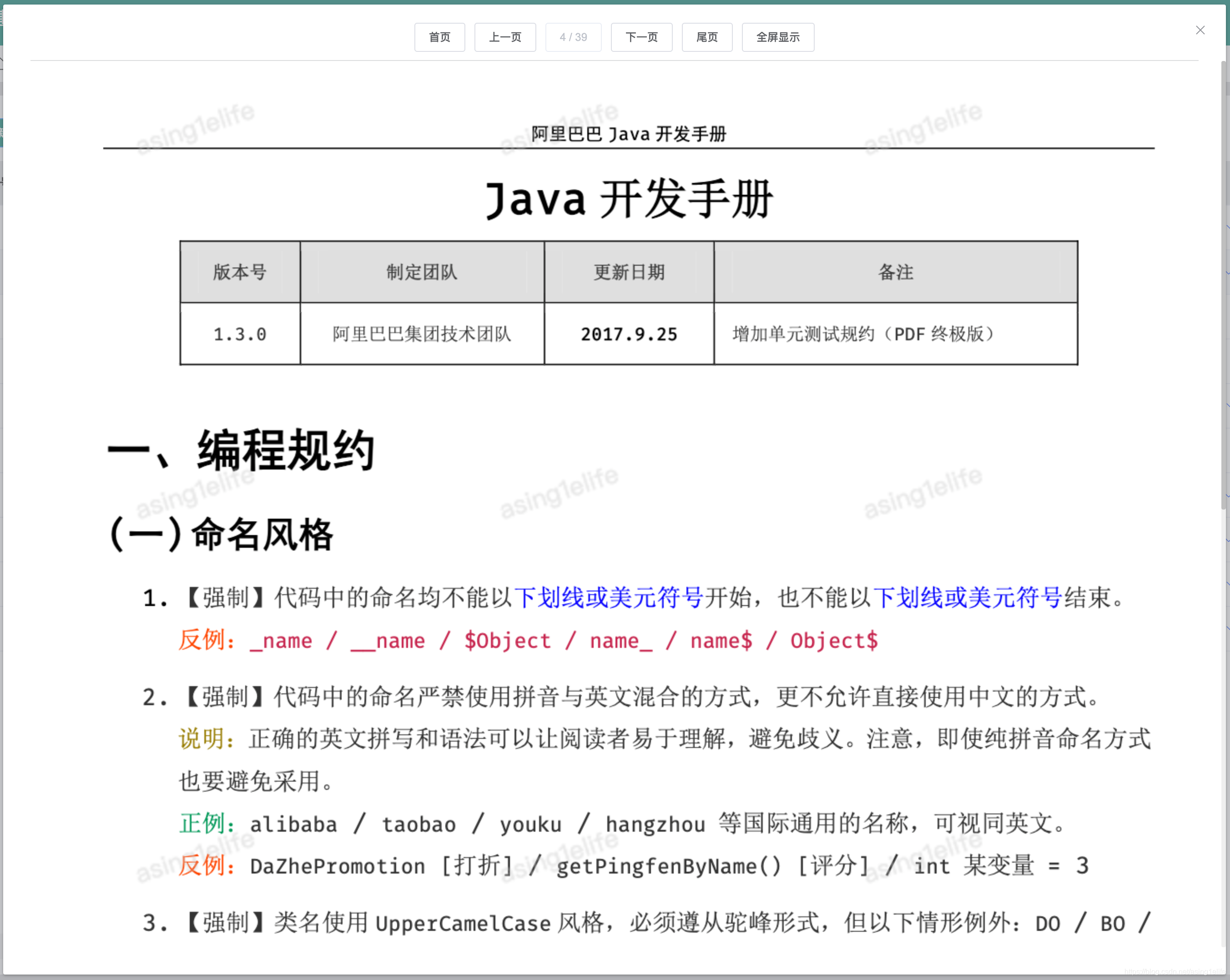
实现效果

可用插件介绍
Mozilla 提供了 PDF.js 和pdfjs-dist ,两者的区别如下:
- PDF.js ,一个完整的 PDF 查看器,可以直接使用其提供的 viewer.html 查看 PDF 内容,包含完整样式和相关功能。优点是快速集成,不需要自己实现查看器的功能和样式。缺点是如果要自定义样式和功能,反而会很麻烦。
- pdfjs-dist ,PDF.js 的预购建版本,只包含 PDF 内容的渲染功能,需要自己实现查看器的样式和相关功能。
Vue 官方插件库 Awesome Vue.js 推荐的vue-pdf 就是对 pdfjs-dist 进行了封装实现,一般情况下使用 vue-pdf 即可快速实现 PDF 的预览效果。
根据需求进行插件选型
我们的需求是在现有页面中实现 PDF 预览的同时,在 PDF 内容上添加水印。
PDF.js 这种完整版的查看器显得过于臃肿,而 vue-pdf 虽然可以快速实现预览效果,但在添加水印时需要对显示 PDF 的 canvas 进行二次渲染,经过尝试后发现会抛出 Failed to execute ‘drawImage’ on ‘CanvasRenderingContext2D’: Overload resolution failed. 的错误。
所以最后选择直接集成 pdfjs-dist 来完成全部功能
安装和引入插件
安装
yarn add pdfjs-dist
引入
必须手动指定 workerSrc ,不然会抛出 Setting up fake worker failed 的错误。
虽然本地目录 node_modules/pdfjs-dist/build/pdf.worker.js 存在该文件,但实际引入时依旧会报错,所以只能使用 CDN 地址下的 pdf.worker.js 。可以通过传入 PDFJS.version 来提高引入的灵活性。
import * as PDFJS from 'pdfjs-dist'
PDFJS.GlobalWorkerOptions.workerSrc = `https://cdnjs.cloudflare.com/ajax/libs/pdf.js/${PDFJS.version}/pdf.worker.js`
初始化插件
用于渲染内容的 canvas 节点
<canvas id="pdfCanvas"></canvas>
用于接收 PDFJS 实例的对象
props: {
// PDF 文件的实际链接
url: {
type: String
}
},
data () {
return {
totalPage: 1,
// PDFJS 实例
pdfDoc: null
}
},
methods: {
_initPdf () {
PDFJS.getDocument(this.url).promise.then(pdf => {
// 文档对象
this.pdfDoc = pdf
// 总页数
this.totalPage = pdf.numPages
// 渲染页面
this.$nextTick(() => {
this._renderPage()
})
})
}
}
监听链接变化并初始化实例
当外部传入的 url 有效时,就可以触发 PDF 查看器的初始化函数
watch: {
'url' (val) {
if (!val) {
return
}
this._initPdf()
}
},
渲染 PDF 内容
获取当前页面比率,用于计算内容的实际宽高
methods: {
_getRatio (ctx) {
let dpr = window.devicePixelRatio || 1
let bsr =
ctx.webkitBackingStorePixelRatio ||
ctx.mozBackingStorePixelRatio ||
ctx.msBackingStorePixelRatio ||
ctx.oBackingStorePixelRatio ||
ctx.backingStorePixelRatio ||
1
return dpr / bsr
}
}
渲染当前页面
page.getViewport({ scale }) 中的 scale 非常关键,直接关系到渲染出来的内容能不能撑满整个父容器,所以这里分别获取了父容器和页面本身的宽度,父容器宽度 / 页面宽度 后得出的比率就是实际页面需要放大多少的比率。
page.view 是一个数组,里面有四个值,分别是 x轴偏移量、y轴偏移量、宽度、高度。 要获取真实的宽度,还需要考虑当前页面比率,所以使用 page.view[2] * ratio 计算得出实际宽度。
data () {
return {
currentPage: 1,
totalPage: 1,
width: 0,
height: 0,
pdfDoc: null
}
},
methods: {
_renderPage () {
this.pdfDoc.getPage(this.currentPage).then(page => {
let canvas = document.querySelector('#pdfCanvas')
let ctx = canvas.getContext('2d')
// 获取页面比率
let ratio = this._getRatio(ctx)
// 根据页面宽度和视口宽度的比率就是内容区的放大比率
let dialogWidth = this.$refs['pdfDialog'].$el.querySelector('.el-dialog').clientWidth - 40
let pageWidth = page.view[2] * ratio
let scale = dialogWidth / pageWidth
let viewport = page.getViewport({ scale })
// 记录内容区宽高,后期添加水印时需要
this.width = viewport.width * ratio
this.height = viewport.height * ratio
canvas.width = this.width
canvas.height = this.height
// 缩放比率
ctx.setTransform(ratio, 0, 0, ratio, 0, 0)
page.render({
canvasContext: ctx,
viewport
}).promise.then(() => {})
})
}
}
实现页面跳转
准备渲染队列,防止渲染顺序混乱
当触发页面跳转时,会调用 _renderQueue() 函数,而不是直接调用 _renderPage() 函数,因为是否开始渲染,要取决于当前是否没有正在被渲染的页面。
data () {
return {
// 是否位于队列中
rendering: false
}
},
methods: {
_renderQueue () {
if (this.rendering) {
return
}
this._renderPage()
}
}
在渲染页面时改变队列状态
methods: {
_renderPage () {
// 队列开始
this.rendering = true
this.pdfDoc.getPage(this.currentPage).then(page => {
// ... 省略实现代码
page.render({
canvasContext: ctx,
viewport
}).promise.then(() => {
// 队列结束
this.rendering = false
})
})
}
}
实现翻页函数
data () {
return {
currentPage: 1,
totalPage: 1
}
},
computed: {
// 是否首页
firstPage () {
return this.currentPage <= 1
},
// 是否尾页
lastPage () {
return this.currentPage >= this.totalPage
},
},
methods: {
// 跳转到首页
firstPageHandler () {
if (this.firstPage) {
return
}
this.currentPage = 1
this._renderQueue()
},
// 跳转到尾页
lastPageHandler () {
if (this.lastPage) {
return
}
this.currentPage = this.totalPage
this._renderQueue()
},
// 上一页
previousPage () {
if (this.firstPage) {
return
}
this.currentPage--
this._renderQueue()
},
// 下一页
nextPage () {
if (this.lastPage) {
return
}
this.currentPage++
this._renderQueue()
}
}
在页面内容中添加平铺的文字水印
前端添加水印的方式毋庸置疑都是使用 canvas 进行绘制。
最开始找到的方案是准备一个 div 作为透明的遮罩层挡在内容区的上层,然后将 canvas 绘制的水印使用 canvas.toDataURL(‘image/png’) 导出成 Base64 格式,作为遮罩层的背景图片进行平铺。 虽然可以实现效果,但这种方式只要简单的打开浏览器控制台,删除这个遮罩层就可以去除水印。
之后在 Canvas 绘制另一个 Canvas 中找到 canvas 其实是可以将一个 canvas 作为图片绘制到自身上的,于是有了接下来的方案。
绘制作为水印的 canvas
因为是组件,所以水印的文字 watermark 由外部传入。
绘制水印的 canvas 不需要添加到页面中,绘制完成后直接将 DOM 元素返回即可,注意,返回的是 DOM 元素 ,而不是使用 getContext(2d) 获取的画布实例。
ctx.fillStyle 表示文字的透明度。 ctx.fillText(this.watermark, 50, 50) 表示文字在画布中的位置,第一个值是文字内容,第二个值是 x轴偏移量,第三个值是 y轴偏移量。
props: {
watermark: {
type: String,
default: 'asing1elife'
}
},
methods: {
_initWatermark () {
let canvas = document.createElement('canvas');
canvas.width = 200
canvas.height = 200
let ctx = canvas.getContext('2d')
ctx.rotate(-18 * Math.PI / 180)
ctx.font = '14px Vedana'
ctx.fillStyle = 'rgba(200, 200, 200, .3)'
ctx.textAlign = 'left'
ctx.textBaseline = 'middle'
ctx.fillText(this.watermark, 50, 50)
return canvas
}
}
将水印平铺到渲染内容的 canvas 中
该方法参考自 HTML5 canvas 平铺的几种方法 ,ctx.rect(0, 0, this.width, this.height) 中的 width 和 height 就是在 _renderPage() 函数中记录的页面内容区的实际宽高。只要将实际宽高传入,canvas 就会自动根据水印图片的大小和内容区的大小自动实现 x轴和 y轴的重复次数。
methods: {
_renderWatermark () {
let canvas = document.querySelector('#pdfCanvas')
let ctx = canvas.getContext('2d')
// 平铺水印
let pattern = ctx.createPattern(this._initWatermark(), 'repeat')
ctx.rect(0, 0, this.width, this.height)
ctx.fillStyle = pattern
ctx.fill()
}
}
页面内容渲染完成后,再次触发水印渲染
methods: {
// 渲染页面
_renderPage () {
this.pdfDoc.getPage(this.currentPage).then(page => {
// ... 省略实现代码
page.render({
canvasContext: ctx,
viewport
}).promise.then(() => {
// 渲染水印
this._renderWatermark()
})
})
}
}
以上就是Vue 集成 PDF.js 实现 PDF 预览和添加水印的的详细内容,更多关于vue 实现 PDF 预览和添加水印的资料请关注NICE源码其它相关文章!