本文实例为大家分享了Vue实现简单计算器的具体代码,供大家参考,具体内容如下
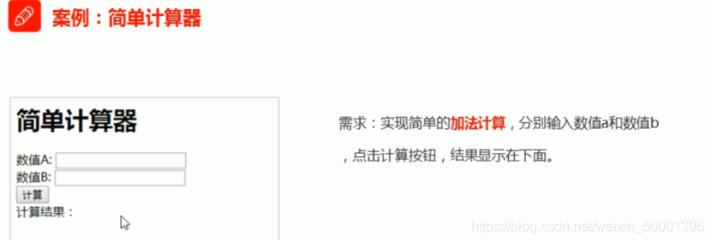
案例需求

案例思路
1、通过v-model 指令 实现数值A和数值B的绑定
2、给计算按钮绑定事件,实现计算逻辑
3、将计算结果绑定到对应位置
实现静态页面
<div id='app'>
<h1>简单计算器</h1>
<div><span>数值A:</span><span><input type="text" v-model='a'></span></div>
<div><span>数值B:</span><span type="text" v-model='b'></span></div>
<div><button>计算</button></div>
<div><span>计算结果</span><span></span></div>
</div>
导入Vue
<script type="text/javascript" src="js/vue.js"></script>
为静态页面添加指令
<div id='app'>
<h1>简单计算器</h1>
<div><span>数值A:</span>
<span>
<input type="text" v-model='a'>
</span>
</div>
<div>
<span>数值B:</span>
<span>
<input type="text" v-model='b'>
</span>
</div>
<div>
<button v-on:click="handle">计算</button>
</div>
<div><span>计算结果</span><span v-text="result"></span></div>
</div>
设置 计算功能
<script type="text/javascript">
/* */
var vm = new Vue({
el: "#app",
data: {
a: '',
b: '',
result: ''
},
methods: {
handle: function () {
// 实现计算逻辑
this.result = parseInt(this.a) + parseInt(this.b);
}
}
});
</script>
最终代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单计算器</title>
</head>
<body>
<div id='app'>
<h1>简单计算器</h1>
<div><span>数值A:</span>
<span>
<input type="text" v-model='a'>
</span>
</div>
<div>
<span>数值B:</span>
<span>
<input type="text" v-model='b'>
</span>
</div>
<div>
<button v-on:click="handle">计算</button>
</div>
<div><span>计算结果</span><span v-text="result"></span></div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/* */
var vm = new Vue({
el: "#app",
data: {
a: '',
b: '',
result: ''
},
methods: {
handle: function () {
// 实现计算逻辑
this.result = parseInt(this.a) + parseInt(this.b);
}
}
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。