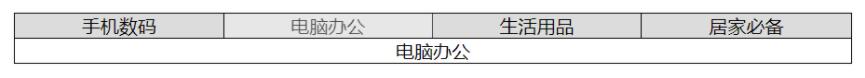
今天做一个简单的小案例,用js和jquery分别去实现点击tab栏,实现切换的目的,效果如下图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>状态栏切换</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.main {
width: 720px;
display: block;
margin: 50px auto;
}
.table-title {
width: 100%;
height: 100%;
border: 1px solid black;
}
.table-title ul {
list-style: none;
display: flex;
}
.table-title li {
width: 25%;
height: 100%;
background-color: gainsboro;
text-align: center;
border-right: 1px solid black;
cursor: pointer;
}
.table-title li:last-child {
border-right: none;
}
.table-title li label {
text-align: center;
cursor: pointer;
}
.tab-box .tab-show {
display: none;
border: 1px solid black;
border-top: none;
text-align: center;
}
/* 让第一个框显示出来 */
.tab-box .tab-show:first-Child {
display: block;
}
.change {
opacity: 0.7;
}
</style>
<script src="js/jquery-3.5.1.js"></script>
<script>
// js实现
window.onload = function() {
//获取元素
var allLi = document.getElementsByTagName("li");
var boxs = document.getElementsByClassName("tab-box")[0].children;
//遍历进行切换效果的实现
for (var i = 0; i < allLi.length; i++) {
//给每个li定义一个属性索引值
allLi[i].index = i;
//添加点击事件
allLi[i].onclick = function() {
//获取索引值
var index = this.index;
//展示内容
boxs[index].style.display="block";
allLi[index].style.opacity=0.7;
for (var j = 0; j < allLi.length; j++) {
//将兄弟元素的样式改回
if(j != index){
boxs[j].style.display="none";
allLi[j].style.opacity=1;
}
}
}
}
}
// jquery实现
$().ready(function() {
$(".table-title li").click(function() {
//通过 .index()方法获取元素下标,从0开始,赋值给某个变量
var _index = $(this).index();
//让内容框的第 _index 个显示出来,其他的被隐藏
$(".tab-box>div").eq(_index).show().siblings().hide();
//改变选中时候的选项框的样式,移除其他几个选项的样式
$(this).addClass("change").siblings().removeClass("change");
});
});
</script>
</head>
<body>
<div class="main">
<div class="table-title">
<ul>
<li><label>手机数码</label></li>
<li><label>电脑办公</label></li>
<li><label>生活用品</label></li>
<li><label>居家必备</label></li>
</ul>
</div>
<div class="tab-box" style="width: 100%;height: calc(100%-40px);">
<div class="tab-show">
手机数码
</div>
<div class="tab-show">
电脑办公
</div>
<div class="tab-show">
生活用品
</div>
<div class="tab-show">
居家必备
</div>
</div>
</div>
</body>
</html>
如果大家还想深入学习,可以点击两个精彩的专题:javascript选项卡操作方法汇总 jquery选项卡操作方法汇总
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。