目录
- 前端
- 按照上面的思路去设计与写翻页器的函数
- 后端(以java为例)
- 注意
前端
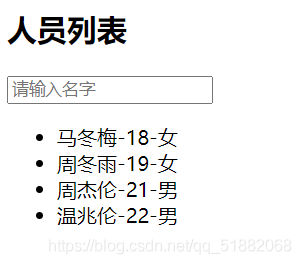
首先需要熟悉前端react中table中的属性pagination
<Pagination onChange={onChange} total={50} />
<Table bordered columns={columns} rowKey={record => record.id} dataSource={dataSource}
pagination={pagination}/>
其中pagination我们自己去实现的函数,因为在react中只给出静态样例
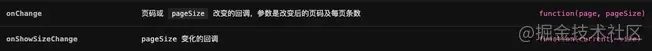
我们可以去查看react文档中,给的示例的是如下图

其中提示我们函数的参数为current及pageSize
那么我们可以按照文档中的提示去思考
是否可以给函数传入当前页和每页的最大数据量
按照上面的思路去设计与写翻页器的函数
const pagination = {
showQuickJumper:true,
showSizeChanger:[],
total: this.example.total,
defaultCurrent: this.example.page,
current: this.example.page,
pageSize: this.example.pageSize,
hasNextPage: this.example.hasNextPage,
onShowSizeChange: (current, size) => {
// 每页的最大数据量
self.example.pageSize = size;
// 当前页
self.example.page = current;
// 将两个参数封装在一个temple中
let temple = {
page : self.example.page,
pageSize : self.example.pageSize
};
// 最终重新去请求函数,将当前页与每页的数据最大量传入重新请求的参数
self.onFetch(temple);
},
onChange(current, pageSize) {
self.example.pageSize = pageSize;
self.example.page = current;
let temple = {
page : self.data.search.page,
pageSize : self.data.search.pageSize,
};
self.onFetch(temple);
}
};
此刻我们已经实现了翻页器的前端的函数
那么就可以在table中的pagination中传入pagination
后端(以java为例)
首先我们需要写一条SQL
select id from stu limit ${(page - 1)*(pageSize)}, ${pageSize + 1}
解读SQL,有人可能会问pageSize为什么会加1
因为例如
countSize是201 pageSize是20 你直接除结果是10 但是实际上需要的是11
我们后端可以使用mybatis-helper或者自己封装PageList
最终可以将从数据库中查出的数据放到PageList中,再返回给前端
前端会收到后端传入的数据总数(total)每页的最大数量(pageSize)
对于SQL传参的问题
当我们写
SELECT id FROM stu LIMIT 1,10
查出的数据是 218 222 220 217 219 221 8 9 10 12
如果我们把1改成2,那么查出的数据为 222 220 217 219 221 8 9 10 12 14
这就是我们为什么在sql里面写的是(page – 1)*(pageSize)
因为当limit传入10,10的时候才能真正将数据刷新一遍
否则前端传入page=2的时候,我们只在后端更新了一条数据,而重叠了相当于pageSize-1的数据量
注意
当我们SQL写成(page-1)的时候,前端的默认页一定要传入的值从1开始,否则传入0,就会出现负数
我们的后端就会产生报错
关于如何优化limit,可以参考我的另一篇文章「深究MySQL之select优化」
到此这篇关于React翻页器的实现(包含前后端)的文章就介绍到这了,更多相关React翻页器内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!