目录
- 前言
- 介绍
- 一、作用机制上
- 二、从性质上
- 三、watch和computed的对比
- 四、methods不处理数据逻辑关系,只提供可调用的函数
- 五、从功能的互补上看待methods,watch和computed的关系
- 六、利用computed处理watch在特定情况下代码冗余的现象,简化代码
- 总结
- computed
- watch
前言
这篇文章主要简述vue中的watch和computer区别,还有methods
首先,先说一下这几个不同在哪里,那当然是长得不一样啦~~~,
哈哈哈哈哈不开玩笑了,截下来进入正题。
介绍
methods : 挂载在对象上的函数,通常是 Vue 示例本身 或 Vue 组件
computer:属性看起来像一个方法,但其实不是,在 Vue 中我们一般使用 data 来跟踪对特性属性的更改。计算属性允许我们定义一个与数据使用相同方式的属性,但也可以有一些基于其依赖关系的自定义逻辑。你可以考虑计算属性的另一个视图到你的数据。
watch:这些可以让你了解反应系统(Reactivity System)。我们提供了一些钩子来观察Vue存储的任何属性。如果我们想在每次发生变化时添加一些功能,或者响应某个特定的变化,我们可以观察一个属性并应用一些逻辑。这意味着观察者的名字必须与我们所观察到的相符。
仅凭这几句话不能讲清楚这三者之间的区别,接下来我们上例子:
一、作用机制上
computed\watch:watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依赖数据)发生变化的时候,所有依赖这个数据的“相关”数据“自动”发生变化,也就是自动调用相关的函数去实现数据的变动。
methods:methods里面是用来定义函数的,很显然,它需要手动调用才能执行。而不像watch和computed那样,“自动执行”预先定义的函数。
【小结】:·methods·里面定义的函数,是需要主动调用的,而和watch和computed相关的函数,会自动调用,完成我们希望完成的作用。
二、从性质上
1、methods里面定义的是函数,你显然需要像”fuc()”这样去调用它(假设函数为fuc)。
2、computed是计算属性,事实上和和data对象里的数据属性是同一类的(使用上)
例如:
computed:{
fullName: function () { return this.firstName + lastName }
}
你在取用的时候,用this.fullName去取用,就和取data一样(不要当成函数调用!!)
3、watch:类似于监听机制+事件机制
例如:
watch: {
firstName: function (val) { this.fullName = val + this.lastName }
}
firstName的改变是这个特殊“事件”被触发的条件,而firstName对应的函数就相当于监听到事件发生后执行的方法。
三、watch和computed的对比
| watch | computed |
|---|---|
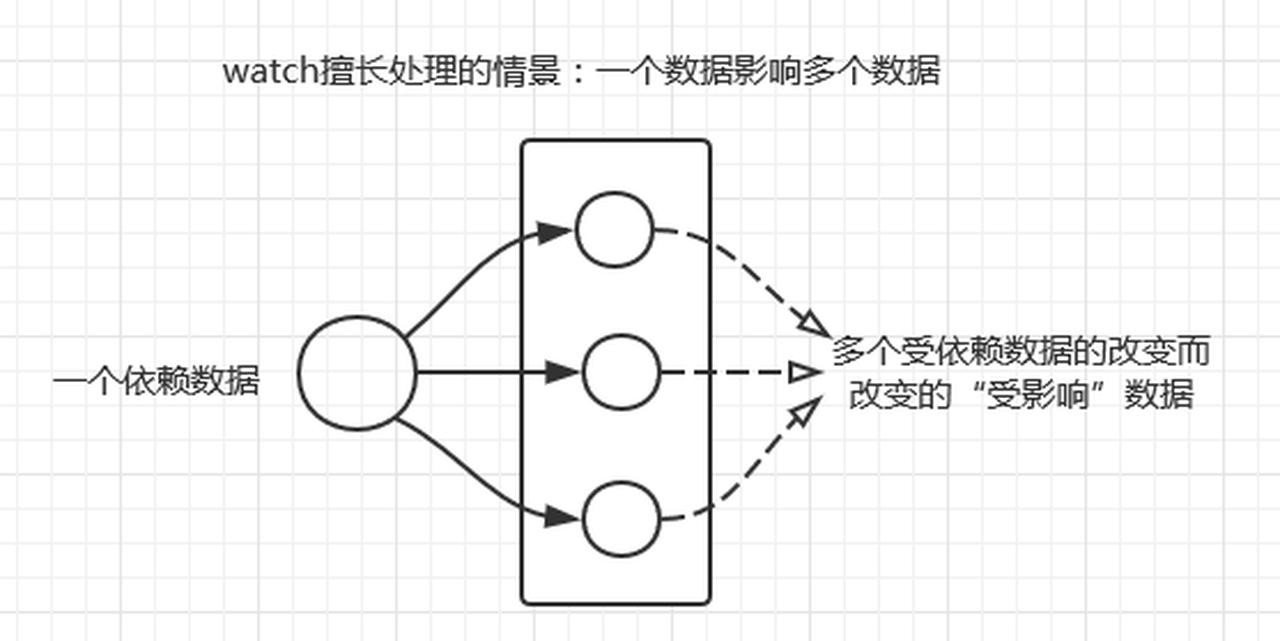
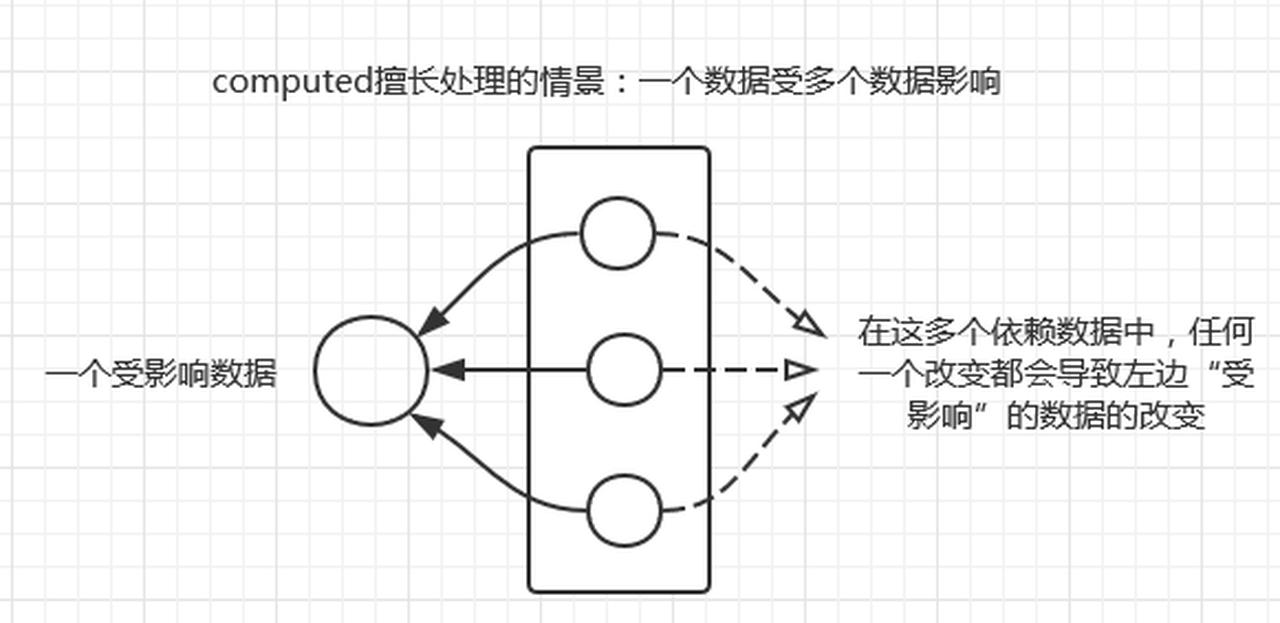
| 一个数据影响多个数据 | 一个数据受多个数据影响 |
 |
 |
watchcomputed一个数据影响多个数据一个数据受多个数据影响
四、methods不处理数据逻辑关系,只提供可调用的函数
相比于watch/computed,methods不处理数据逻辑关系,只提供可调用的函数
new Vue({
el: '#app',
template: '<div ><p>{{ say() }}</p></div>',
methods: {
say: function () {
return '我在他乡挺好的'
}
}
})
五、从功能的互补上看待methods,watch和computed的关系
在很多时候,computed是用来处理你使用watch和methods的时候无法处理,或者是处理起来并不太恰当的情况的
利用computed处理methods存在的重复计算情况
1.methods里面的函数就是一群“耿直Boy”,如果有其他父函数调用它,它会每一次都“乖乖”地执行并返回结果,即使这些结果很可能是相同的,是不需要的
2.而computed是一个“心机Boy”,它会以Vue提供的依赖追踪系统为基础,只要依赖数据没有发生变化,computed就不会再度进行计算
六、利用computed处理watch在特定情况下代码冗余的现象,简化代码
总结
computed
- computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过的数据通过计算得到的
- 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed
- 如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。
- computed计算属性是根据依赖关系进行缓存的计算,并且只在需要的时候进行更新。
watch
监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
| computed(计算属性) | watch(侦听属性) |
|---|---|
| 支持缓存,只有依赖数据发生改变,才会重新进行计算 | 不支持缓存,数据变,直接会触发相应的操作; |
| 不支持异步,当computed内有异步操作时无效,无法监听数据的变化 | watch支持异步; |
好了,到此这篇关于vue.js中methods watch和computed区别的文章就介绍到这了,更多相关vue中methods watch和computed区别内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!