本文实例为大家分享了jQuery实现嵌套选项卡功能的具体代码,供大家参考,具体内容如下
知识点总结:
1.siblings():兄弟元素,获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
2.removeClass():方法从被选元素移除一个或多个类。
3.addClass():方法向被选元素添加一个或多个类。
4.eq():方法将匹配元素集缩减值指定 index 上的一个。
5.hide()和show():隐藏和显示特效。
6.parent():获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
7.find():方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
8.index():方法返回指定元素相对于其他指定元素的 index 位置。
一、html
<body>
<div id="div1">
<input class="active" type="button" value="tab1" />
<input type="button" value="tab2" />
<input type="button" value="tab3" />
<input type="button" value="tab4" />
<input type="button" value="tab5" />
</div>
<div class="box1" style="display:block;">
<div class="box2" style="display:block;">
tab1-1
</div>
<div class="box2">
tab1-2
</div>
<div class="box2">
tab1-3
</div>
<input class="active" type="button" value="tab1-1" />
<input type="button" value="tab1-2" />
<input type="button" value="tab1-3" />
</div>
<div class="box1">
<div class="box2" style="display:block;">
tab2-1
</div>
<div class="box2">
tab2-2
</div>
<div class="box2">
tab2-3
</div>
<input class="active" type="button" value="tab2-1" />
<input type="button" value="tab2-2" />
<input type="button" value="tab2-3" />
</div>
<div class="box1">
<div class="box2" style="display:block;">
tab3-1
</div>
<div class="box2">
tab3-2
</div>
<div class="box2">
tab3-3
</div>
<input class="active" type="button" value="tab3-1" />
<input type="button" value="tab3-2" />
<input type="button" value="tab3-3" />
</div>
<div class="box1">
<div class="box2" style="display:block;">
tab4-1
</div>
<div class="box2">
tab4-2
</div>
<div class="box2">
tab4-3
</div>
<input class="active" type="button" value="tab4-1" />
<input type="button" value="tab4-2" />
<input type="button" value="tab4-3" />
</div>
<div class="box1">
<div class="box2" style="display:block;">
tab5-1
</div>
<div class="box2">
tab5-2
</div>
<div class="box2">
tab5-3
</div>
<input class="active" type="button" value="tab5-1" />
<input type="button" value="tab5-2" />
<input type="button" value="tab5-3" />
</div>
</body>
二、jQquery
<script src="js/js.js"></script>
<script>
$('#div1>:button').on('click', function(){
$(this).addClass('active').siblings().removeClass('active');
// 被点击的按钮在红色按钮中的下标
let i = $(this).index();
$('.box1').eq(i).show().siblings('.box1').hide();
});
$('.box1>:button').on('click',function(){
$(this).addClass('active').siblings('input').removeClass('active');
// 被点击按钮在同辈的3个input的下标
let i = $(this).parent().find('input').index(this);
$(this).parent().find('div').eq(i).show().siblings('div').hide();
})
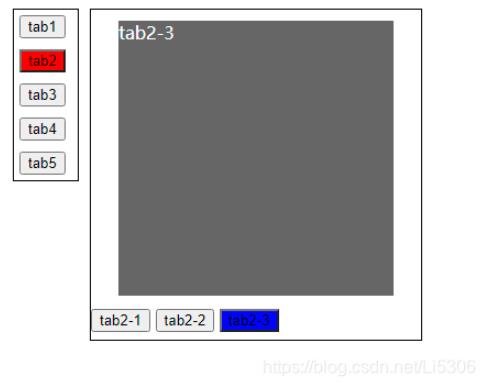
执行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。









