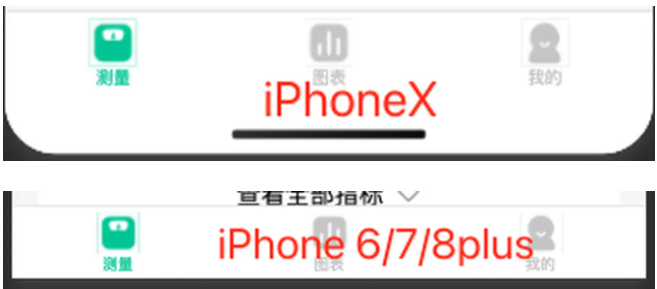
微信小程序配置tabBar之后会遮挡重要内容,而且不同机型如iPhoneX下面可能有一块空白如下图,比较坑的是页面最底部空白也会显示页面,因此需要获取被遮挡的高度

可以看出iPhoneX下面会多出一块空白也会增加tabBar的遮挡内容,可以通过wx.getSystemInfoSync()获取机型的各种信息。

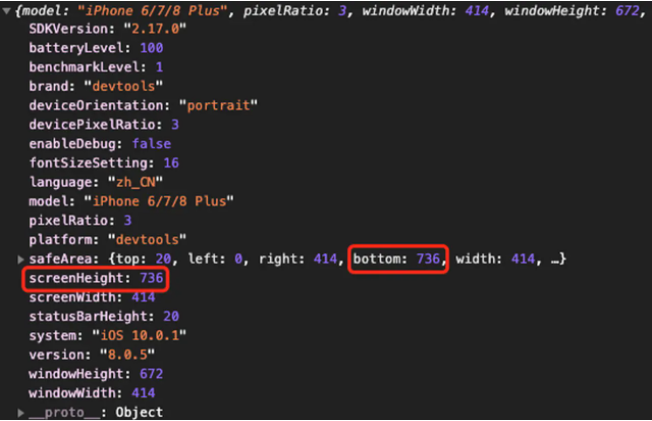
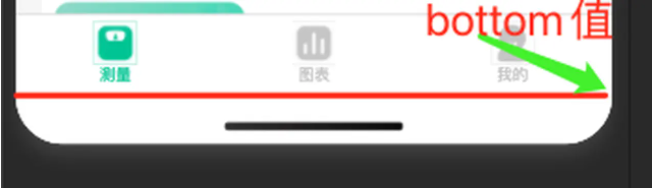
其中screenHeight是屏幕高度,safeArea的bottom属性会自动计算安全区域也就是去除tabBar下面的空白区域后有用区域的纵坐标。

如此就可以简单计算出tabBar的高度:
const res = wx.getSystemInfoSync()
const { screenHeight, safeArea: { bottom } } = res
console.log('resHeight',res);
if (screenHeight && bottom){
let safeBottom = screenHeight - bottom
this.setData({
height: 48 + safeBottom
})
}
其中48是我们们自定义tab栏的高度,这样可以自定义一个组件设置高度撑起底部,再有tabBar的页面的最后引入
但是在使用webview的时候webview会充满整个页面导致下方填补空白失效,此时可以通过URL的query把遮挡的高度传给webview页面再给页面设置padding-bottom
附:tabBar的主要属性:

tabBar中每个item的属性如下:

总结
到此这篇关于微信小程序底部tabBar遮挡内容处理的文章就介绍到这了,更多相关小程序底部tabBar遮挡内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!