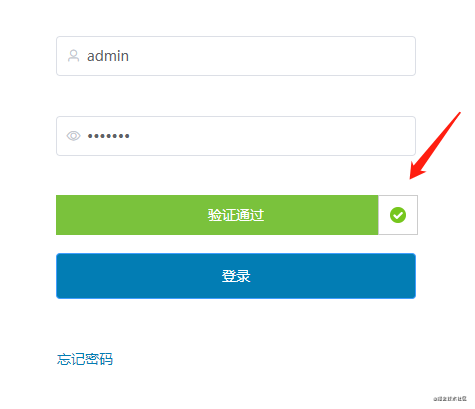
效果图

定义骨架,写html和css
html部分
<template>
<div class="drag-wrapper" ref="dragDiv">
<div class="drag_bg"></div>
<div class="drag_text f14">{{ confirmWords }}</div>
<!-- 移动的模块 -->
<div ref="moveDiv"
@mousedown="mousedownFn($event)"
:class="{'handler_ok_bg': confirmSuccess}"
class="handler handler_bg"></div>
</div>
</template>
css部分: 由于担心图片源的问题,所以写成了base64的图片
<style scoped>
.drag{
position: relative;
background-color: #e8e8e8;
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
}
.handler{
width: 40px;
height: 40px;
border: 1px solid #ccc;
cursor: move;
position: absolute;top: 0px;left: 0px;
}
.handler_bg{
background: #fff url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NTEyNTVEMURGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NTEyNTVEMUNGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo2MTc5NzNmZS02OTQxLTQyOTYtYTIwNi02NDI2YTNkOWU5YmUiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+YiRG4AAAALFJREFUeNpi/P//PwMlgImBQkA9A+bOnfsIiBOxKcInh+yCaCDuByoswaIOpxwjciACFegBqZ1AvBSIS5OTk/8TkmNEjwWgQiUgtQuIjwAxUF3yX3xyGIEIFLwHpKyAWB+I1xGSwxULIGf9A7mQkBwTlhBXAFLHgPgqEAcTkmNCU6AL9d8WII4HOvk3ITkWJAXWUMlOoGQHmsE45ViQ2KuBuASoYC4Wf+OUYxz6mQkgwAAN9mIrUReCXgAAAABJRU5ErkJggg==") no-repeat center;
}
.handler_ok_bg{
background: #fff url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NDlBRDI3NjVGMkQ2MTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NDlBRDI3NjRGMkQ2MTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDphNWEzMWNhMC1hYmViLTQxNWEtYTEwZS04Y2U5NzRlN2Q4YTEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+k+sHwwAAASZJREFUeNpi/P//PwMyKD8uZw+kUoDYEYgloMIvgHg/EM/ptHx0EFk9I8wAoEZ+IDUPiIMY8IN1QJwENOgj3ACo5gNAbMBAHLgAxA4gQ5igAnNJ0MwAVTsX7IKyY7L2UNuJAf+AmAmJ78AEDTBiwGYg5gbifCSxFCZoaBMCy4A4GOjnH0D6DpK4IxNSVIHAfSDOAeLraJrjgJp/AwPbHMhejiQnwYRmUzNQ4VQgDQqXK0ia/0I17wJiPmQNTNBEAgMlQIWiQA2vgWw7QppBekGxsAjIiEUSBNnsBDWEAY9mEFgMMgBk00E0iZtA7AHEctDQ58MRuA6wlLgGFMoMpIG1QFeGwAIxGZo8GUhIysmwQGSAZgwHaEZhICIzOaBkJkqyM0CAAQDGx279Jf50AAAAAABJRU5ErkJggg==") no-repeat center;
}
.drag_bg{
background-color: #7ac23c;
height: 40px;
width: 0px;
}
.drag_text{
position: absolute;
top: 0px;
width: 100%;text-align: center;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-o-user-select:none;
-ms-user-select:none;
}
</style>
实现滑动拖拽校验
定义参数
data() {
return {
beginClientX:0, // 距离屏幕左端距离
mouseMoveStata:false, // 触发拖动状态 判断
maxwidth:'', // 拖动最大宽度,依据滑块宽度算出来的
confirmWords:'拖动滑块验证', // 滑块文字
confirmSuccess:false // 验证成功判断
}
}
1. 在mounted里面,根据滑块宽度计算可拖动最大宽度以及监听手指的触摸和离开事件
mounted() {
// 根据滑块宽度计算可拖动最大宽度
this.maxwidth = this.$refs.dragDiv.clientWidth - this.$refs.moveDiv.clientWidth
// 监听手指的触摸事件
document.getElementsByTagName('html')[0].addEventListener('mousemove', this.mouseMoveFn)
// 监听手指离开事件
document.getElementsByTagName('html')[0].addEventListener('mouseup', this.moseUpFn)
}
2. 编写手指滑动的事件和手指离开的事件
mousemove事件
首先判断是否触发拖动状态,然后计算拖动的距离和模块距离,实时赋值
//验证成功函数
mouseMoveFn(e){
if(this.mouseMoveStata){
let width = e.clientX - this.beginClientX
if(width > 0 && width <= this.maxwidth) {
document.getElementsByClassName('handler')[0].style.left = width + 'px'
document.getElementsByClassName('drag_bg')[0].style.width = width + 'px'
}else if(width > this.maxwidth) this.successFunction()
}
},
mouseup事件
把拖动状态改成false,并且把滑块移到对应的手指落下位置上
moseUpFn(e) {
this.mouseMoveState = !1 // 修改状态
const width = e.clientX - this.beginClientX // 计算获取宽度
if(width < this.maxwidth) { // 当宽度小于模块的宽度时,赋值
document.getElementsByClassName('handler')[0].style.left = 0 + 'px'
document.getElementsByClassName('drag_bg')[0].style.width = 0 + 'px'
}
}
在上面html部分的handler块里,定义了mousedown事件(mousedownFn($event))
需要阻止文件选中等浏览器默认行为,并把触发拖动状态这个阈值打开,记录手指移动的距离
mousedownFn:function (e) {
e.preventDefault && e.preventDefault() // 阻止文字选中等 浏览器默认事件
this.mouseMoveStata = true // 把触发拖动状态这个阈值打开
this.beginClientX = e.clientX // 记录手指移动的距离
},
至此,功能就完成了。。
完整的JS代码如下
<script>
export default {
data(){
return {
beginClientX:0, /*距离屏幕左端距离*/
mouseMoveStata:false, /*触发拖动状态 判断*/
maxwidth:'', /*拖动最大宽度,依据滑块宽度算出来的*/
confirmWords:'拖动滑块验证', /*滑块文字*/
confirmSuccess:false /*验证成功判断*/
}
},
mounted(){
this.maxwidth = this.$refs.dragDiv.clientWidth - this.$refs.moveDiv.clientWidth
document.getElementsByTagName('html')[0].addEventListener('mousemove',this.mouseMoveFn)
document.getElementsByTagName('html')[0].addEventListener('mouseup',this.moseUpFn)
},
methods: {
mousedownFn:function (e) {
if(!this.confirmSuccess){
e.preventDefault && e.preventDefault() //阻止文字选中等 浏览器默认事件
this.mouseMoveStata = true
this.beginClientX = e.clientX
}
},
//mousedoen 事件
successFunction(){
this.confirmSuccess = true
this.confirmWords = '验证通过'
this.$emit('onValidation', true)
if(window.addEventListener){
document.getElementsByTagName('html')[0].removeEventListener('mousemove',this.mouseMoveFn)
document.getElementsByTagName('html')[0].removeEventListener('mouseup',this.moseUpFn)
}else document.getElementsByTagName('html')[0].removeEventListener('mouseup',()=>{})
document.getElementsByClassName('drag_text')[0].style.color = '#fff'
document.getElementsByClassName('handler')[0].style.left = this.maxwidth + 'px'
document.getElementsByClassName('drag_bg')[0].style.width = this.maxwidth + 'px'
},
//验证成功函数
mouseMoveFn(e){
if(this.mouseMoveStata){
let width = e.clientX - this.beginClientX
if(width > 0 && width <= this.maxwidth) {
document.getElementsByClassName('handler')[0].style.left = width + 'px'
document.getElementsByClassName('drag_bg')[0].style.width = width + 'px'
}else if(width > this.maxwidth) this.successFunction()
}
},
//mousemove事件
moseUpFn(e){
this.mouseMoveStata = false
var width = e.clientX - this.beginClientX
if(width<this.maxwidth){
document.getElementsByClassName('handler')[0].style.left = 0 + 'px'
document.getElementsByClassName('drag_bg')[0].style.width = 0 + 'px'
}
}
}
}
</script>
总结
到此这篇关于vue实现滑块拖拽校验功能的文章就介绍到这了,更多相关vue滑块拖拽校验内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!