1.设置CORS响应头实现跨域
跨源资源共享(CORS)
1.1 什么是CORS
CORS(Cross-Origin Resource Sharing),跨域资源共享。CORS 是官方的跨域解决方 案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持 get 和 post 请求。跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些 源站通过浏览器有权限访问哪些资源
1.2 CORS 怎么工作的?
CORS 是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应 以后就会对响应放行。
1.3 CORS 的使用?

ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CORS</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>发送请求</button>
<div id="result"></div>
<script>
const btn = document.querySelector('button');
btn.onclick = function () {
//1. 创建对象
const x = new XMLHttpRequest();
//2. 初始化设置
x.open("GET", "http://127.0.0.1:8080/cors-server");
//3. 发送
x.send();
//4. 绑定事件
x.onreadystatechange = function () {
if (x.readyState === 4) {
if (x.status >= 200 && x.status < 300) {
document.getElementById('result').innerText = x.response;
}
}
}
}
</script>
</body>
</html>

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.all('/cors-server', (request, response)=>{
//设置响应头
response.setHeader("Access-Control-Allow-Origin", "*");// 允许请求所有跨域 *
// response.setHeader("Access-Control-Allow-Origin", "http://127.0.0.1:5500"); // 允许指定请求跨域
// response.setHeader("Access-Control-Allow-Headers", '*');// 允许自定义请求头标签
// response.setHeader("Access-Control-Allow-Method", '*');// 允许所有的请求跨域 *
// response.setHeader("Access-Control-Allow-Method", 'get');// 允许get请求跨域
response.send('hello CORS');
});
//4. 监听端口启动服务
app.listen(8080, () => {
console.log("服务已经启动, 8080 端口监听中....");
});
启动服务 nodemon server.js

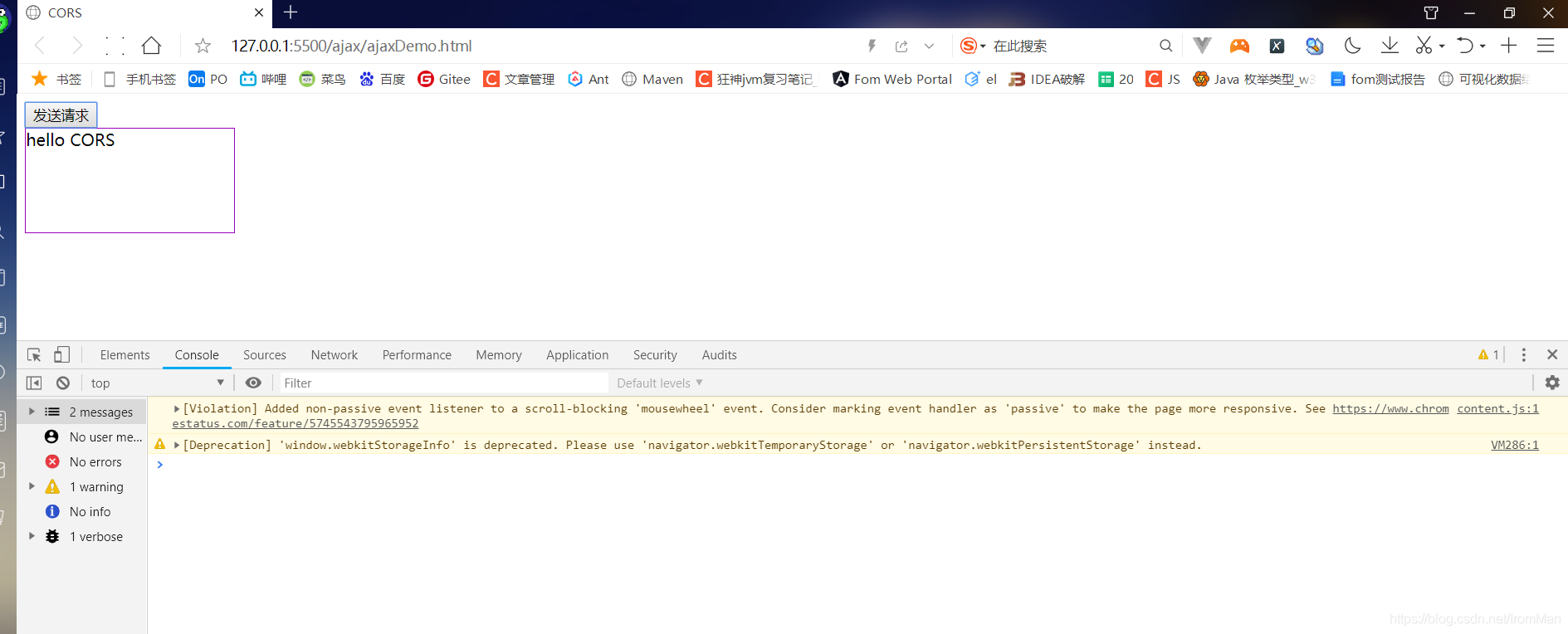
运行结果:

到此这篇关于Ajax解决跨域之设置CORS响应头实现跨域案例详解的文章就介绍到这了,更多相关Ajax解决跨域内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!