本文实例为大家分享了JavaScript实现网页版五子棋游戏的具体代码,供大家参考,具体内容如下
学习js的第三天,跟着老师完成的五子棋小游戏,记录学习成果欢迎大佬们一起分享经验,批评指正。
本程序主要通过三部分实现:
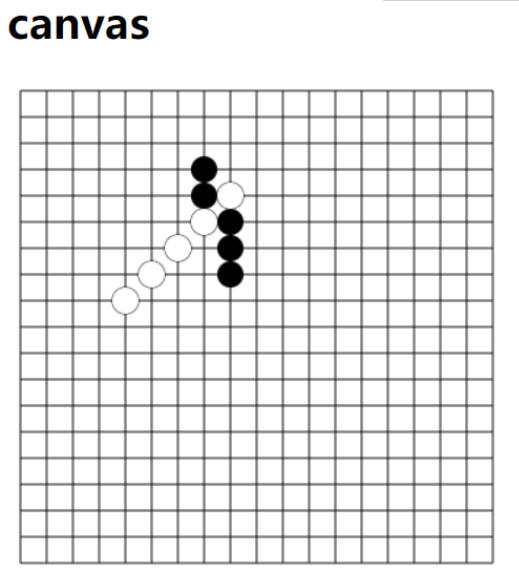
1.棋盘绘制
2.鼠标交互
3.输赢判断
<!DOCTYPE html>
<html>
<head>
<title>
canvastest
</title>
</head>
<body>
<h1> canvas</h1>
<canvas id="canvas"width="400"height="400">
</canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
var canv=document.getElementById("canvas");
var ctx=canv.getContext("2d");
ctx.strokeStyle="black";
var bow=0;
//画出棋盘;
var matrix=[
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
];
ctx.beginPath();
for(var i=0;i<19;i++){
ctx.moveTo(10+20*i,10);
ctx.lineTo(10+i*20,370);
ctx.moveTo(10,20*i+10);
ctx.lineTo(370,i*20+10);
}
ctx.stroke();
//鼠标交互;
$("#canvas").click(function(event)
{
console.log(event.offsetX)
console.log(bow);
var arcPosX,arcPosY;
var mtxPosX,mtxPosY;
for(var x=0;x<19;x++)
{
if((Math.abs(event.offsetX-(10+x*20)))<10)
{
arcPosX=10+x*20;
mtxPosX=x;
}
if((Math.abs(event.offsetY-(10+x*20)))<10)
{
arcPosY=10+x*20;
mtxPosY=x;
}
}
if(matrix[mtxPosX][mtxPosY] == 0)
{
bow=!bow;
ctx.beginPath();
if(bow){
ctx.fillStyle="Black";
ctx.arc(arcPosX,arcPosY,10,0,Math.PI*2,false);
matrix[mtxPosX][mtxPosY]=1;
}
else{
ctx.fillStyle="White";
ctx.arc(arcPosX,arcPosY,10,0,Math.PI*2,false);
ctx.stroke();
matrix[mtxPosX][mtxPosY]=2;
}
ctx.fill();
}
//实现输赢判断
var winFlag=0;
if(winFlag==0){
if(matrix[mtxPosX-1][mtxPosY] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-2][mtxPosY] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-3][mtxPosY] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-4][mtxPosY] == matrix[mtxPosX][mtxPosY])
{
winFlag = 1;
}
else
{
if(matrix[mtxPosX+1][mtxPosY] == matrix[mtxPosX][mtxPosY])
{
winFlag = 1;
}
else
{
winFlag = 0;
}
}
}
else
{
for(var w = 0; w < 2 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
else
{
for(var w = 0; w < 3 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
else
{
for(var w = 0; w < 4 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
if(matrix[mtxPosX][mtxPosY-1] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX][mtxPosY-2] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX][mtxPosY-3] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX][mtxPosY-4] == matrix[mtxPosX][mtxPosY])
{
winFlag = 1;
}
else
{
if(matrix[mtxPosX][mtxPosY+1] == matrix[mtxPosX][mtxPosY])
{
winFlag = 1;
}
else
{
winFlag = 0;
}
}
}
else
{
for(var w = 0; w < 2 ; w ++)
{
if(matrix[mtxPosX][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
else
{
for(var w = 0; w < 3 ; w ++)
{
if(matrix[mtxPosX][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
else
{
for(var w = 0; w < 4 ; w ++)
{
if(matrix[mtxPosX][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
if(matrix[mtxPosX-1][mtxPosY-1] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-2][mtxPosY-2] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-3][mtxPosY-3] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-4][mtxPosY-4] == matrix[mtxPosX][mtxPosY])
{
winFlag = 1;
}
else
{
if(matrix[mtxPosX+1][mtxPosY+1] == matrix[mtxPosX][mtxPosY])
{
winFlag = 1;
}
else
{
winFlag = 0;
}
}
}
else
{
for(var w = 0; w < 2 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
else
{
for(var w = 0; w < 3 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
else
{
for(var w = 0; w < 4 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
if(matrix[mtxPosX-1][mtxPosY+1] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-2][mtxPosY+2] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-3][mtxPosY+3] == matrix[mtxPosX][mtxPosY])
{
if(matrix[mtxPosX-4][mtxPosY+4] == matrix[mtxPosX][mtxPosY])
{
winFlag = 1;
}
else
{
if(matrix[mtxPosX+1][mtxPosY-1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
}
else
{
winFlag = 1;
}
}
}
else
{
for(var w = 0; w < 2 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY-w-1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
else
{
for(var w = 0; w < 3 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY-w-1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
else
{
for(var w = 0; w < 4 ; w ++)
{
if(matrix[mtxPosX+w+1][mtxPosY-w-1] != matrix[mtxPosX][mtxPosY])
{
winFlag = 0;
break;
}
else
{
winFlag = 1;
}
}
}
}
if(winFlag ==1){
if(bow)
alert("black win!");
else
alert("white win!");
}
});
</script>
</body>
</html>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。