目录
- 前言:
- 实现步骤:
- 完整源码:
- 更多资料:
前言:
vue中实现默认进来页面,某个div全屏,并监听退出全屏的次数,当退出全屏次数达到5的时候跳转到别的页面。
实现步骤:
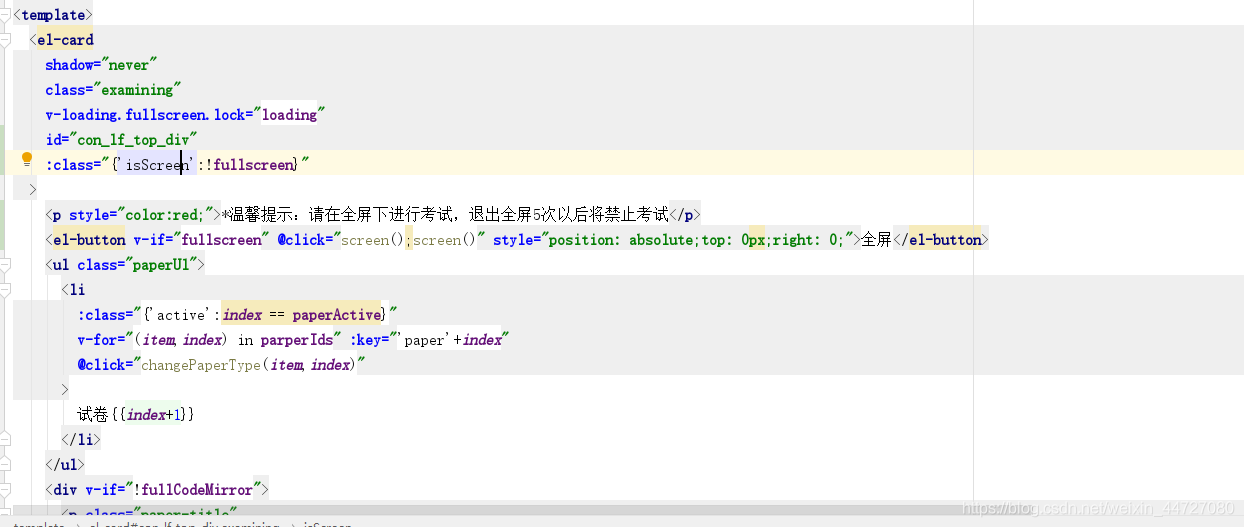
1、页面上在你想要的容器上加上id = ‘con_lf_top_div’,再给他加个动态class名,加上提示和点击进入全屏按钮

<template>
<el-card
shadow="never"
class="examining"
v-loading.fullscreen.lock="loading"
id="con_lf_top_div"
:class="{'isScreen':!fullscreen}"
>
<p style="color:red;">*温馨提示:请在全屏下进行考试,退出全屏5次以后将禁止考试</p>
<el-button v-if="fullscreen" @click="screen();screen()" style="position: absolute;top: 0px;right: 0;">全屏</el-button>
...其他内容
2、css部分,全屏后的部分需要单独加样式
.isScreen{
height:100vh!important;
overflow-y: auto;
}
3、js部分
data:
fullscreen:false,//是否全屏 goCount:0 //退出第几次
mounted初始化调用
mounted() {
this.initScreen()
}
methods定义方法:

//初始化全屏方法
initScreen(){
this.goCount = 0
this.screen() //打开全屏
window.addEventListener('keydown', function(event) {
//禁掉F11的全屏的默认事件,不会禁止F11的退出全屏
const e = event || window.event
if (e && e.keyCode === 122) {
e.preventDefault()
}
})
document.addEventListener('fullscreenchange', v => {
if(this.fullscreen == true){
this.fullscreen = false
}else{
this.goCount++
// this.$message.info('当前是退出第'+this.goCount+'次')
console.log('当前是退出第'+this.goCount+'次')
this.fullscreen = true
if(this.goCount == 5){
this.goBack()
}
}
})
},


完整源码:
1、页面:
<el-card
id="con_lf_top_div"
:class="{'isScreen':!fullscreen}"
>
<p style="color:red;">*温馨提示:请在全屏下进行考试,退出全屏5次以后将禁止考试</p>
<el-button v-if="fullscreen" @click="screen();screen()" style="position: absolute;top: 0px;right: 0;">全屏</el-button>
...
2、data:
fullscreen:false,//是否全屏
goCount:0 //退出第几次
3、mounted:
this.initScreen()
4、methods:
//初始化全屏方法
initScreen(){
this.goCount = 0
this.screen() //打开全屏
window.addEventListener('keydown', function(event) {
//禁掉F11的全屏的默认事件,不会禁止F11的退出全屏
const e = event || window.event
if (e && e.keyCode === 122) {
e.preventDefault()
}
})
document.addEventListener('fullscreenchange', v => {
if(this.fullscreen == true){
this.fullscreen = false
}else{
this.goCount++
// 注意这里的事件都会触发两次
console.log('当前是退出第'+this.goCount+'次')
this.fullscreen = true
if(this.goCount == 5){
this.goBack()
}
}
})
},
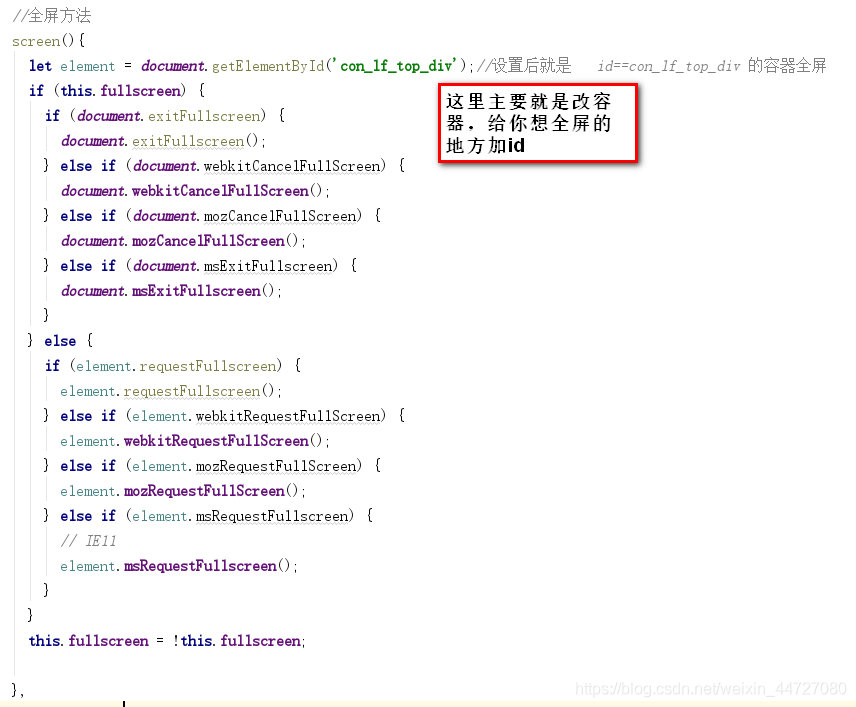
//全屏方法
screen(){
//设置后就是id==con_lf_top_div 的容器全屏
let element = document.getElementById('con_lf_top_div');
if (this.fullscreen) {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
} else {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullscreen();
}
}
this.fullscreen = !this.fullscreen;
},
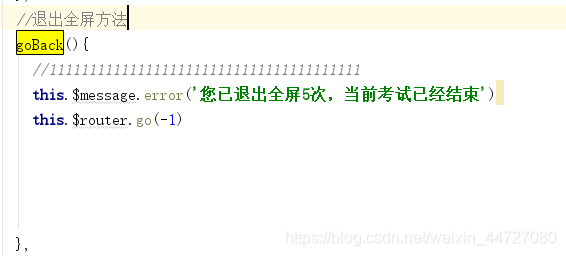
//退出全屏方法
goBack(){
//111111111111111111111111111111111111111
this.$message.error('您已退出全屏5次,当前考试已经结束')
this.$router.go(-1)
},
更多资料:
https://blog.csdn.net/qq_41619796/article/details/104751814
https://blog.csdn.net/wangsiyisiyi/article/details/117086453
到此这篇关于vue中实现全屏以及对退出全屏的监听的文章就介绍到这了,更多相关vue中实现全屏以及对退出全屏的监听内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!