本文实例为大家分享了微信小程序实现九宫格效果的具体代码,供大家参考,具体内容如下
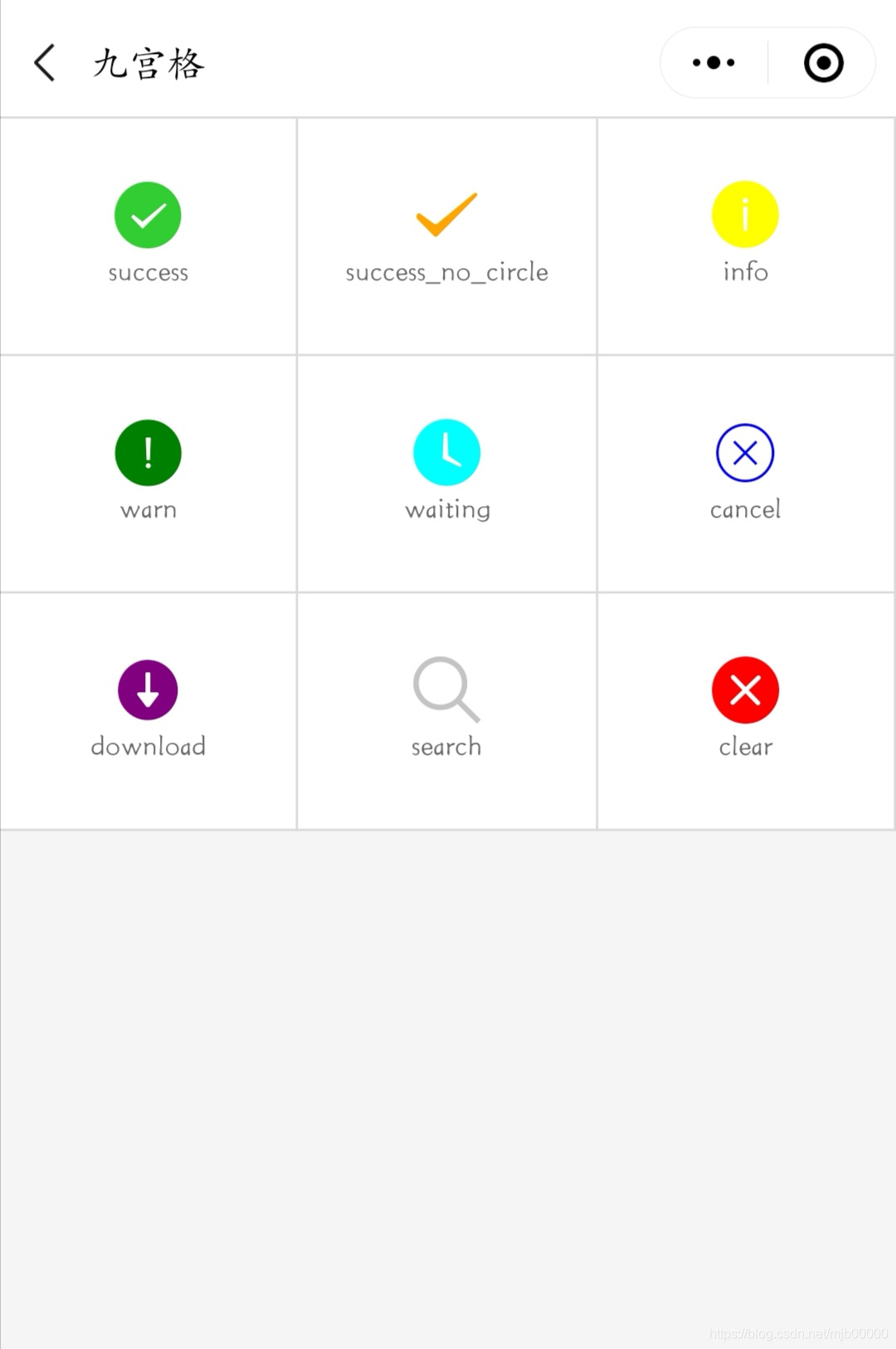
1.九宫格实现示例图:

Tips: 说明:
使用 display: -webkit-flex;对布局做兼容。
保证每排三个图标的两对对齐,采用:justify-content: space-between;属性。
父元素必须设置 flex-wrap: wrap;属性进行换行,否则会在一排展示。
个子元素的宽度width: 33.33333333%;按照其占位大小分配。
使用justify-content:center;属性设置元素居中。
使用flex-direction: column;和flex-wrap: wrap;属性设置icon和text元素竖直排列。
2.在 .js文件中定义数据源:
Page({
/**
* 页面数据源
*/
data: {
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconStyle: [
{
"type":"success",
"size":30,
"color":"#32CD32"
},
{
"type": "success_no_circle",
"size": 30,
"color": "orange"
},
{
"type": "info",
"size": 30,
"color": "yellow"
},
{
"type": "warn",
"size": 30,
"color": "green"
},
{
"type": "waiting",
"size": 30,
"color": "rgb(0,255,255)"
},
{
"type": "cancel",
"size": 30,
"color": "blue"
},
{
"type": "download",
"size": 30,
"color": "purple"
},
{
"type": "search",
"size": 30,
"color": "#C4C4C4"
},
{
"type": "clear",
"size": 30,
"color": "red"
}
]
}
})
3.在 .wxss文件中定义样式如下:
/*
九宫格容器布局样式
*/
.grid-item-container {
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
border-top: 1rpx solid #D9D9D9;
}
/*
item容器样式
*/
.grid-item-child {
display:flex;
display: -webkit-flex;
justify-content:center;
flex-direction: column;
flex-wrap: wrap;
float: left;
width: 33.33333333%;
height: 200rpx;
box-sizing: border-box;
background-color: #FFFFFF;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}
/*
icon样式
*/
.grid-item-icon {
display:flex;
display: -webkit-flex;
justify-content:center;
}
/*
文本样式
*/
.grid-item-label {
display:flex;
display: -webkit-flex;
justify-content:center;
color: #666;
font-size: 14px;
}
4.在 .wxml文件中具体使用:
<view class='grid-item-container'>
<block wx:for="{{iconStyle}}" wx:key="index">
<view class='grid-item-child'>
<view>
<icon class='grid-item-icon' type='{{item.type}}' size='{{item.size}}' color='{{item.color}}'/>
<text class='grid-item-label'>{{item.type}}</text>
</view>
</view>
</block>
</view>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。