react项目构建可以很简单,但是如果是结合typescript,其实也不是很麻烦,官网也有很明确的说明。有两种办法:
1、直接构建带有typescript的react项目,我们需要增加额外的参数,模版不能使用默认的cra-template。而是使用cra-template-typescript。
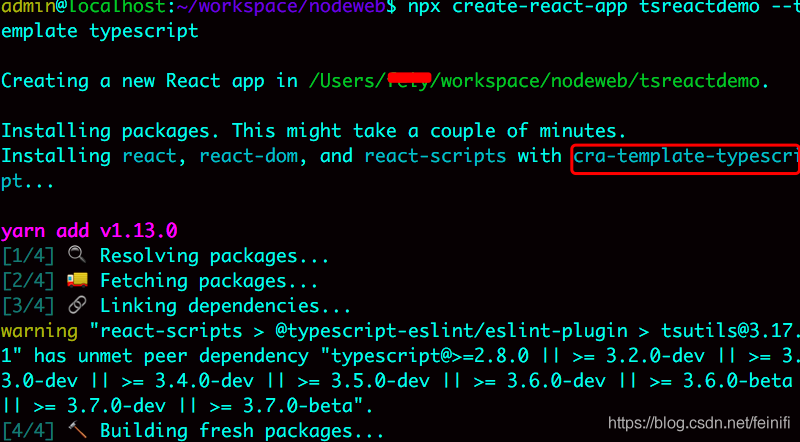
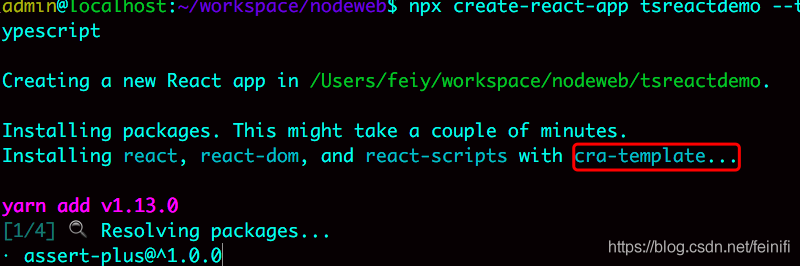
npx create-react-app tsreactdemo --template typescript

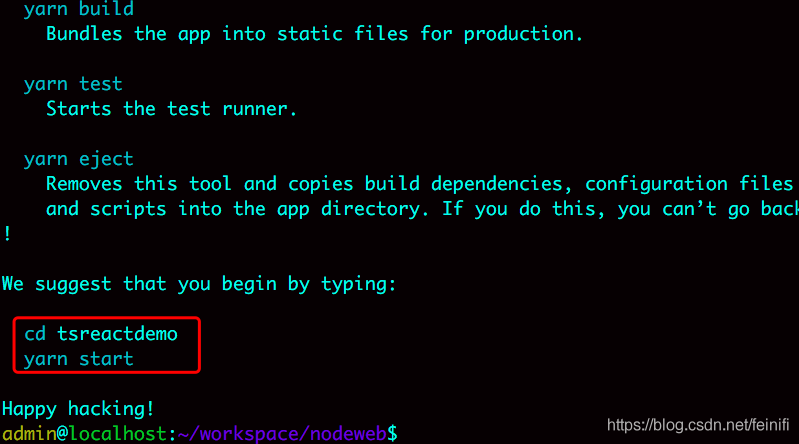
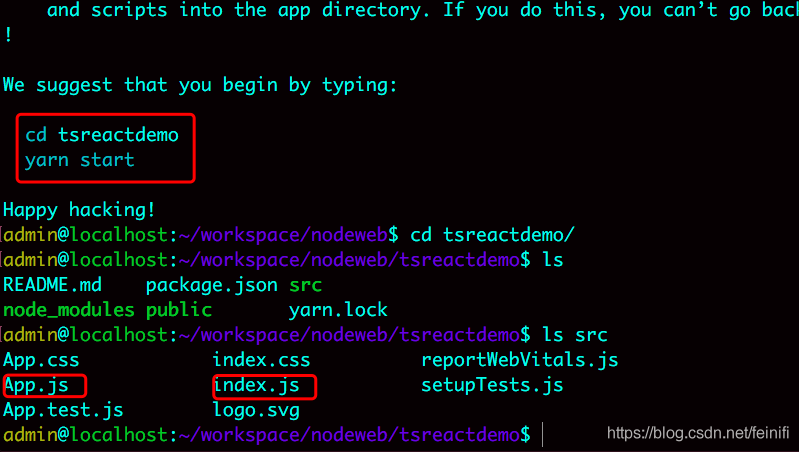
创建完成的成功提示与原来没有太大的区别,直接进入项目路径下,然后yarn start或者npm start。

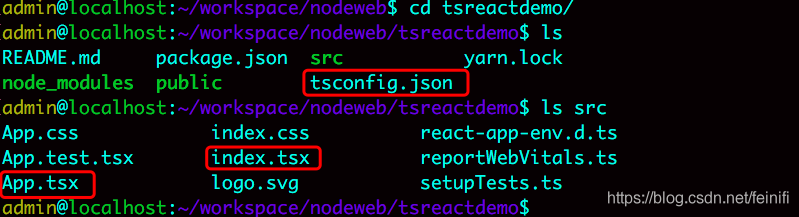
进入项目,我们不着急启动,首先看看文件长得怎么样,默认会创建一个tsconfig.json,而且src目录下的默认的index.js,App.js文件变为了ts版本的index.tsx,App.tsx。

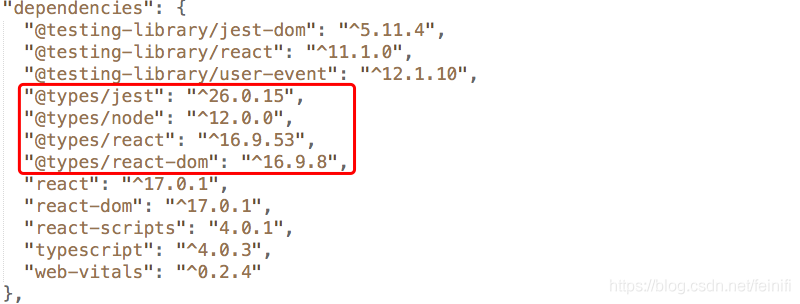
我们可以看看package.json中的依赖:

其实,依赖就是多了@types/jest,@types/node,@types/react,@types/react-dom 。
最早,我们创建typescript的react项目命令好像直接就是npx create-react-app xxx –typescript,可是现在这样不行了,后面的参数必须是–template typescript,而不是直接–typescript。这个需要说明一下,并不是我们搞错了,其实原来就是这样使用的,现在更新换代,方法发生变化了,从这里可以看出,web前端变化太快了,一两年时间如果不学习,可能会完全颠覆你的认知。 这里不是说–typescript就不能创建,它创建不会报错,但是默认就是react的项目,不会包含typescript的内容。
另外,通过这种方式创建项目,官方文档也推荐我们不要全局安装create-react-app这个工具了,在最新的版本中,可以直接通过npx create-react-app就可以创建最新的react项目了,而如果你全局安装了create-react-app,而且版本还不是最新的,很有可能创建的就是老版本的react项目,如果安装了,可以直接卸载npm uninstall -g create-react-app。
2、在react项目的基础上,直接加入typescript相关的依赖即可。
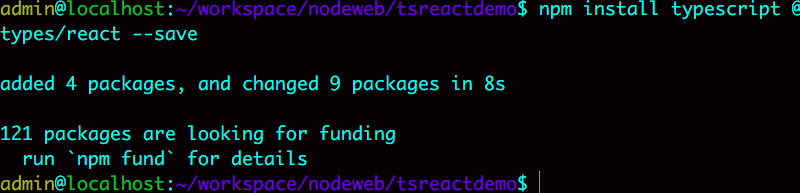
npm install typescript @types/react --save
开始创建一个默认的react项目:

命令上,我直接加上了–typescript,这就是我前面说过的,原来是通过这种方式创建,但是现在这种方式不行了,但是它也不会报错,默认创建的就是react项目,使用的模版是cra-template。

我们直接加上typescript的依赖:

其实,就这么加,都不用增加tsconfig.json文件,就可以了,就好比我们直接增加了一个依赖,没有对项目做大的修改。
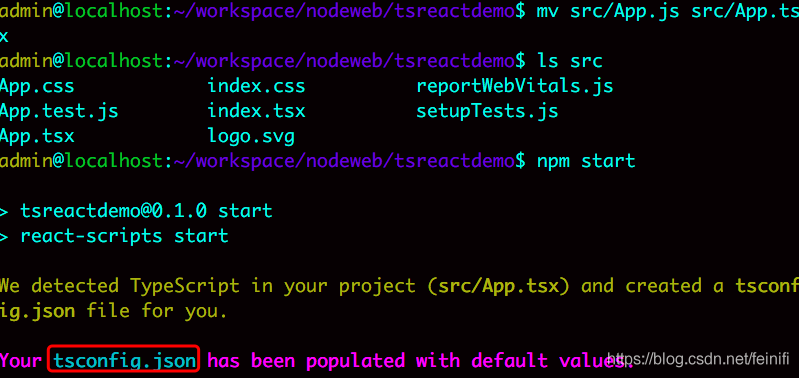
当我们修改了index.js,App.js文件为index.tsx,App.tsx之后,npm start 或 yarn start,默认会创建一个文件tsconfig.json,这也是官方明确说明的,我们没有必要手动创建tsconfig.json。

我们也可以看看默认生成的tsconfig.json文件的内容:
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}
其实,手动创建也大概就是这个样子,所以还不如直接让它自己生成。
到此这篇关于React+TypeScript进行项目构建案例讲解的文章就介绍到这了,更多相关React+TypeScript进行项目构建内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!