目录
- 需求说明:
- 实现步骤:
本文主要讲述:自定义树形控件<el-tree>
需求说明:
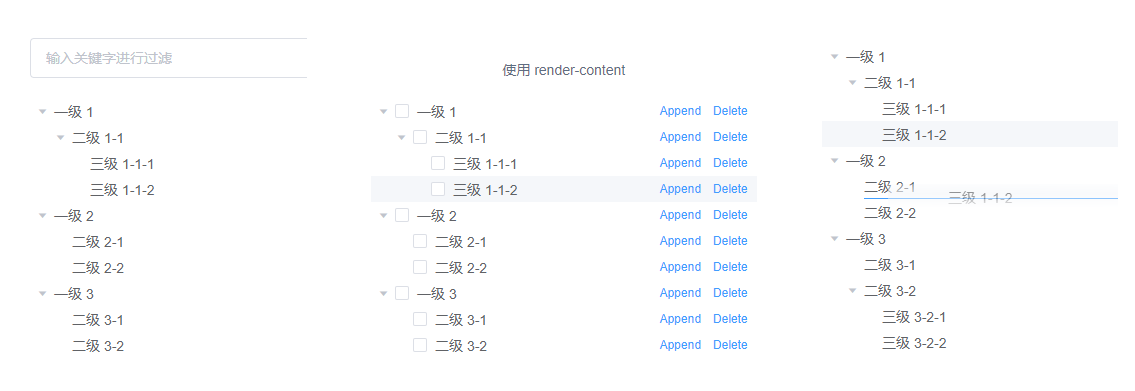
Element UI 官网提供的树形控件包含基础的、可选择的、自定义节点内容的、带节点过滤的以及可拖拽节点的树形结构 如下:

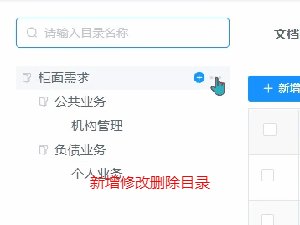
我想要的效果是支持搜索效果的树,将鼠标悬浮后显示添加修改图标,点击图标后弹出对应页面;并且在每个文件夹前添加自定义图标。
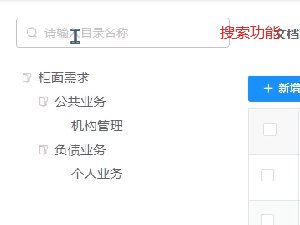
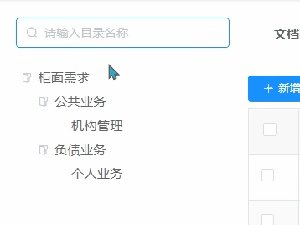
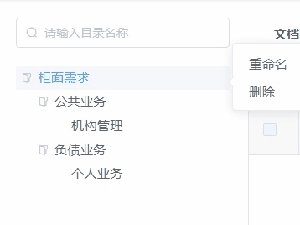
实现效果:

实现步骤:
1、使用插槽(slot)
<el-col :span="4" :xs="24">
<!--目录搜索功能-->
<div class="head-container">
<el-input
v-model="dirNameCn"
placeholder="请输入目录名称"
clearable
size="small"
prefix-icon="el-icon-search"
style="margin-bottom: 20px"
/>
</div>
<!--树的展示-->
<div class="head-container">
<el-tree
:data="dirTreeOptions"
:props="defaultProps"
:expand-on-click-node="false"
:filter-node-method="filterNode"
ref="tree"
default-expand-all
@node-click="handleNodeClick"
icon-class="el-icon-folder-opened"
node-key="id"
:check-on-click-node="true"
>
<!--隐藏的新增等图标-->
<span class="custom-tree-node" slot-scope="{ node, data }" @mouseenter="mouseenter(data)" @mouseleave="mouseleave(data)">
<span>{{ node.label }}</span>
<div>
<i v-show="data.show" class="el-icon-circle-plus" style="color: #00afff" @click="addDial(node, data)"/>
<!--隐藏的下拉选-->
<el-dropdown trigger="click" placement="right" @command="(command) => {handleCommand(command)}">
<i v-show="data.show" class="el-icon-more" style="color: #D3D3D3"/>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">重命名</el-dropdown-item>
<el-dropdown-item command="b">删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</span>
</el-tree>
</div>
</el-col>
2、组件对应的JS
注意:树的数据是从后端查询回来的,保存在dirTreeOptions里面
<script>
export default {
name: 'reqmdoctree',
data() {
return {
// 左侧搜索框内容
dirNameCn: '',
// 目录树选项
dirTreeOptions: undefined,
defaultProps: {
children: "children",
label: "label"
},
// 树形菜单中有无子节点
yesChild: undefined,
// 控制左侧新增提示信息框
show: 0,
// 查询需求文档信息参数
queryParams: {
docNo: undefined, // 文档编号
docNameEn: undefined, // 文档英文名称
dirNo: undefined,// 目录编号
current: 1, // 当前页数
size: 20 // 每页显示多少条
},
treeId: undefined,
}
},
methods: {
/** 查询需求目录下拉树结构 */
getTreeselect() {
treeselect().then(response => {
this.dirTreeOptions = response.data
})
},
// 搜索值为过滤函数
filterNode(value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
},
// 节点被点击时的回调函数
handleNodeClick(data) {
// console.log(data)
this.treeId = data.id
this.yesChild = data.children
this.queryParams.dirNo = data.id
this.getList()
},
// 树中三个点的事件
handleCommand(command) {
if (command == 'a') {
selectReqNo(this.treeId).then(response => {
this.uuid = response.msg
getObjTree(response.msg).then(response => {
this.form = response.data
this.open = true
this.title = '修改需求文档目录配置表'
})
})
}
if (command == 'b') {
if (this.yesChild != undefined) {
this.$notify.error({
title: '警告',
message: '此目录下还有别的文件夹'
})
} else {
selectReqNo(this.treeId).then(response => {
this.uuid = response.msg
this.$confirm('是否确认删除ID为' + this.uuid + '的数据项?', '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(()=>{
return delObjTree(this.uuid)
}).then(data => {
this.getTreeselect()
this.msgSuccess('删除成功')
}).catch(function() {
})
})
}
}
},
// 左侧新建目录/文件
addDial(node, data) {
// console.log(node, '---', data)
this.reset()
this.form.dirParentId = data.id
this.open = true
this.title = '添加需求文档目录配置表'
},
// 左侧鼠标悬浮展示图标
mouseenter(data){
this.$set(data, 'show', true)
},
// 左侧鼠标离开不展示图标
mouseleave(data){
this.$set(data, 'show', false)
},
//打开新增资源弹窗 这里略......
}
}
</script>
说明:
参考文档:element UI、树形控件整合下拉选
到此这篇关于Element树形控件整合带图标的下拉菜单(tree+dropdown+input)的文章就介绍到这了,更多相关Element带图标的下拉菜单内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!