目录
- 什么是多环境配置,为什么要多环境配置?
- .env 文件配置到哪里
- .env文件如何配置,配置多少个?
- .env文件的配置
- 如何配置运行环境
- 如何获取全局配置项的值
- 如何运行环境
没接触多环境配置前,感觉好高大上,真正操作后感觉也就那么回事,在此把自己遇到的问题和解决方案叙述一下,有不对的地方欢迎各位大佬指出。
什么是多环境配置,为什么要多环境配置?
最常见的多环境配置,就是开发环境配置,和生产环境配置(也就是上线的配置),很多情况下我们开发环境下的域名,和一些配置项,和我们生产模式下的不同,这个时候就需要我们进行多环境配置,不然每次发版都要改一波数据多麻烦。另一种情况就是你两个项目是用的一套代码,但是最后又要分别打成不同的包,那么这个时候多环境配置就大大提升了开发效率。
.env 文件配置到哪里
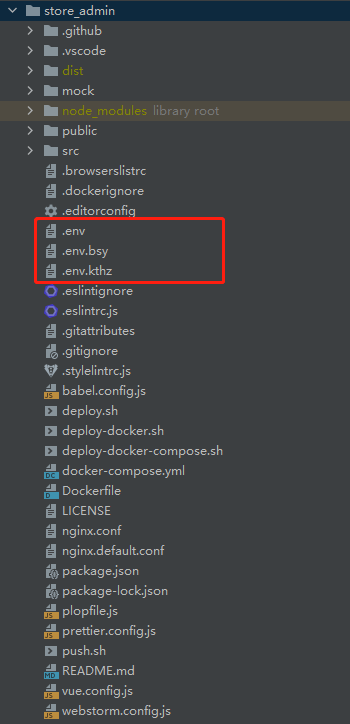
.env文件配置在你项目的根目录里面和package.json同级如下图。

.env文件如何配置,配置多少个?
.env文件如何命名?
最开始我在网上查的时候好多博主说名字必须命名成
.env.development 开发环境下的配置文件
.env.production 生产环境下的配置文件
其实不是的,如果你配置的是开发环境和生产环境那么这样命名,无可厚非,但是你如果是多项目公用代码,这样命名就有点驴头不对马嘴。所以这块的命名格式只需要文件开头为.env即可,后面的名字你想怎样都可以。
.env文件的配置
这块就是你想用什么东西就配置什么东西,打个比方我想在项目全局拿到一个名字,那你就直接.env里面配置就ok了,下面我会详细叙述如何取值。
npm run serve 或者npm run build 的时候,会默认走.env的配置
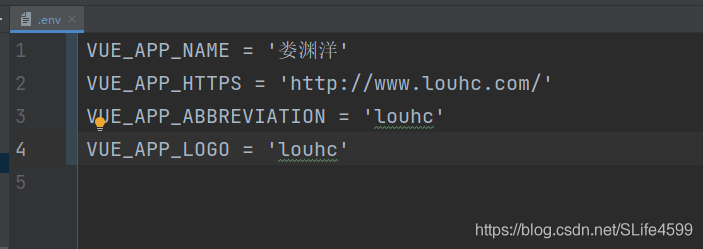
图示:

//这块只需要 VUE_APP_*** 以这样的形式命名就ok了,后面大写还是小写这块看你心情都可以。 VUE_APP_NAME = '娄渊洋' VUE_APP_HTTPS = 'http://www.louhc.com/' VUE_APP_ABBREVIATION = 'louhc' VUE_APP_LOGO = 'louhc'
默认的.env文件配置好后,我们接着配置有特殊需求的.env文件,比如我想让在另一种环境下使用 其他的名字。例如 .env.bsy文件 .bsy是我随便写的名字这块可以自定义。
//这块只需要 VUE_APP_*** 以这样的形式命名就ok了,后面大写还是小写这块看你心情都可以。 VUE_APP_NAME = '白衫云' VUE_APP_HTTPS = 'http://www.louhc.com:82/' VUE_APP_ABBREVIATION = 'bsy' VUE_APP_LOGO = 'bsy'
依次类推你想配置多少个都可以
.env文件配好后我们就该配置运行环境了
如何配置运行环境
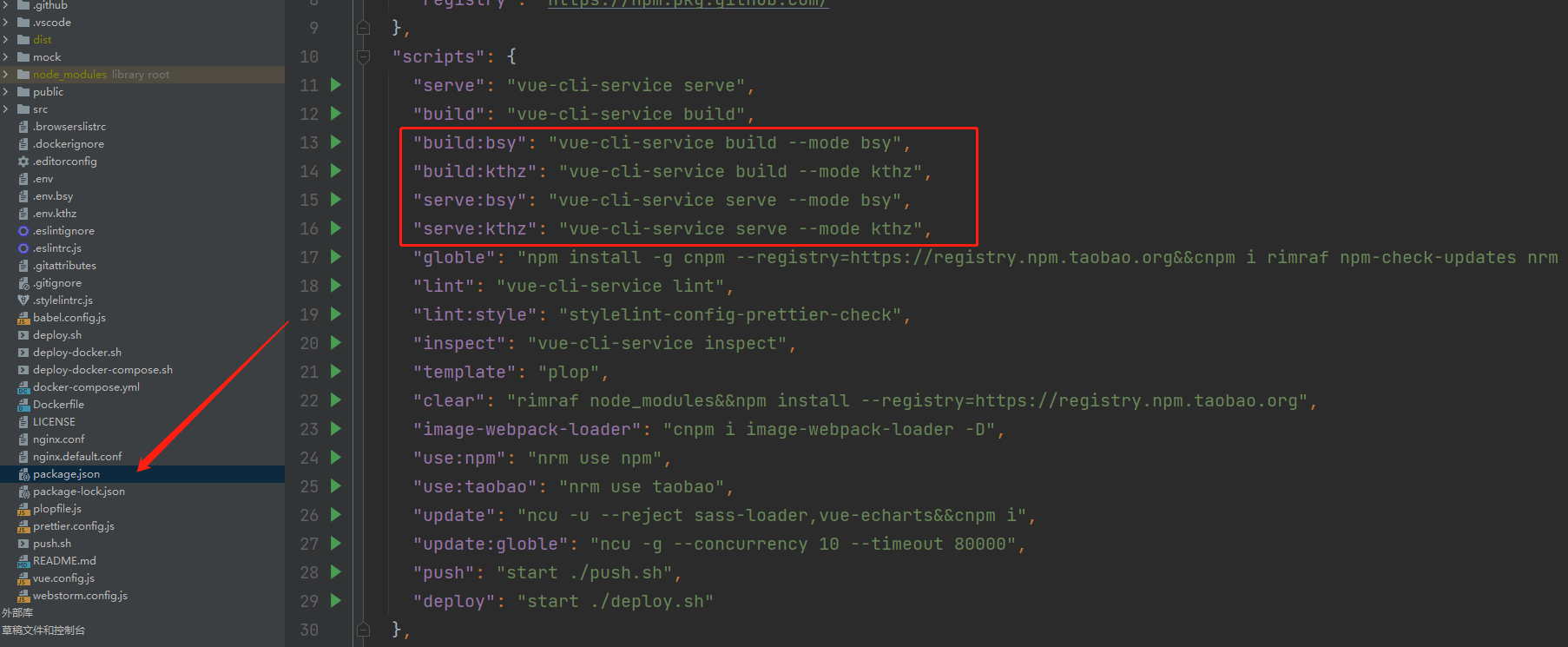
找到package.json文件,如下图

build: 和 serve: 后面跟的名字就是你随便起的名字一定要对应上,这在运行的时候才能找到相应的配置项。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"build:bsy": "vue-cli-service build --mode bsy",
"build:kthz": "vue-cli-service build --mode kthz",
"serve:bsy": "vue-cli-service serve --mode bsy",
"serve:kthz": "vue-cli-service serve --mode kthz",
},
再次多说一点:.env是默认配置项,当运行环境配置项的时候,会将默认配置项和运行的环境配置项融合,在参数相同的情况下,会以环境配置项为主,简单来说就是,默认配置项存在,环境配置项也存在,这个时候运行哪个环境配置项,就以哪个环境配置项的值为准,如果默认配置项存在,环境配置项不存在,那么运行环境配置项的时候同样也可以拿到默认配置项的值。
如何获取全局配置项的值
例子:如何我想在js中拿到 VUE_APP_NAME = ‘娄渊洋’,那么这直接在你想赋值的地方写上这行代码即可 process.env.VUE_APP_NAME
console.log(process.env.VUE_APP_NAME)// 默认环境下打印的就是娄渊洋 bsy 环境下就是 白衫云
如果我们项在html中使用全局配置项的值,需要我们先在return 中赋值一下,然后 才可以通过 { {}},拿到你想要用的值。
如何运行环境
运行默认环境 npm run serve
运行指定的环境 npm run serve:bsy
默认环境打包 npm run build
指定环境打包 npm run build:bsy
只需切换不同的环境名即可
到此这篇关于vue项目多环境配置(.env)的实现的文章就介绍到这了,更多相关vue 多环境配置内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!