目录
- Angular
- 实现
- 调用顺序
- 注意
- Ionic
- ionic是怎么处理页面的生命周期的
- 路由守卫
- 总结
Angular
实现
首先实现方式不用多说,使用钩子函数需要在定义的时候实现对应的接口
export class ListPage implements OnInit {
constructor() {}
ngOnInit() {
// code here
}
}
调用顺序
1、constructor
最先执行的是构造函数,在执行构造函数的时候,@Input、@ViewChild等很多变量都是不存在的,相关操作最好写在ngOnInit里。
2、ngOnChanges
当前组件@Input/@Output的绑定值发生变化时会触发。
另外如果@Input是对象,只有引用发生变化的情况下才会触发。
3、ngOnInit
在第一次 ngOnChanges 完成后调用,只会执行一次
4、ngDoCheck
开发者自定义变更检测。
5、ngAfterContentInit
组件内容初始化的时候执行一次
6、ngAfterContentChecked
投射到组件的内容每次ngDoCheck调用后触发。
7、ngAfterViewInit
组件及其子组件视图初始化的时候执行一次
8、ngAfterViewChecked
组件及其子组件视图每次ngDoCheck调用后触发。
9、ngOnDestroy
在组件销毁前调用。
注意
- 并不是所有的数据在constructor里都存在,@ViewChild @ViewChildren @Input等值都还没绑定
- 任何的变更检测都会触发ngDoCheck,详见 非常消耗性能,需要小心使用
Ionic
原文档可以点上面的链接看到,挑重点说一下。

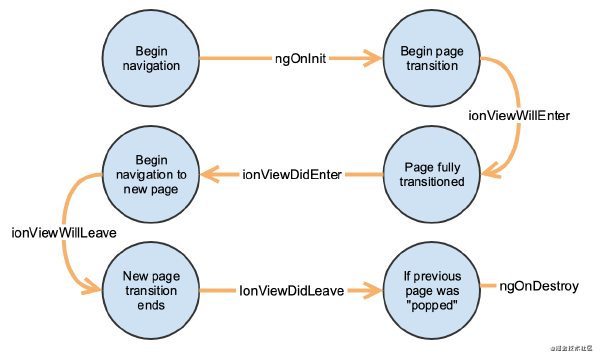
生命周期如图,除了angular提供的生命周期,ionic添加了几个事件:
- ionViewWillEnter 路由组件即将显示到视图
- ionViewDidEnter 路由组件已经显示到视图
在ngOnInit之后触发ionViewWillEnter,页面切换的过渡效果结束之后触发ionViewDidEnter
- ionViewWillLeave 即将离开当前路由的组件
- ionViewDidLeave 已经离开当前路由的组件
先调用ionViewWillLeave,直到成功过渡到新页面之后(在新页面ionViewDidEnter触发之后),ionViewDidLeave才被调用。
使用ion-nav或ion-router-outlet的组件不应使用OnPush变化检测策略,这样会导致ngOnInit之类的生命周期hooks无法触发。另外,异步变化的数据可能不能正确渲染。
ionic是怎么处理页面的生命周期的
ionic使用的路由出口是<ion-router-outlet />,它拓展了angular的<router-outlet />,可以在移动设备上有更好体验。
从一个页面跳转到一个新页面的时候,ionic会把旧页面保存在dom中,并且从视图上隐藏。这样可以保持住上一个页面的状态,比如滚动位置、页面数据,这样从新页面返回到上一个页面的时候,就不用重新加载一次,页面过渡也比较平滑。
页面只有从堆栈中退出的时候,才会真正销毁,所以ngOnInit 和ngOnDestroy 触发的时机和想象中可能不太一样。
比如A是详情页,进入B页面修改数据。修改完成后从B页面返回A页面。
如果A页面的数据获取方法是写在ngOnInit里的,那么从B返回到A的时候,因为ngOnInit是不会触发的,显然不符合业务要求。
所以这个数据的获取可以写在ionViewWillEnter里,这样从B返回A的时候就可以触发并更新
路由守卫
Ionic 3里曾经有过ionViewCanEnter 和ionViewCanLeave两个钩子函数,用来判断页面是否可以进入/离开,一般用来限制访问权限 或者离开编辑页面之前弹出二次确认提示。这两个函数已经废弃了,Ionic 4以后使用angular官方的路由守卫。
总结
到此这篇关于Angular和Ionic生命周期和钩子函数的文章就介绍到这了,更多相关Angular Ionic生命周期和钩子函数内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!