目录
- 前言
- 安装使用
- 模块化管理
- vuex状态持久化
- 总结
前言
在vue开发用我们常常会用到一些全局的数据,比如用户信息、用户权限、一些状态等等。我们传统的数据都是单向的,所以我们得一层一层的传递,这样我们遇到一个多组件共享一个数据的时候,单向的这个数据就很难以维护,比如一个组件嵌套很多层但是,数据改变方法就得一层一层的传递。这时候我们就可以引入了vuex。
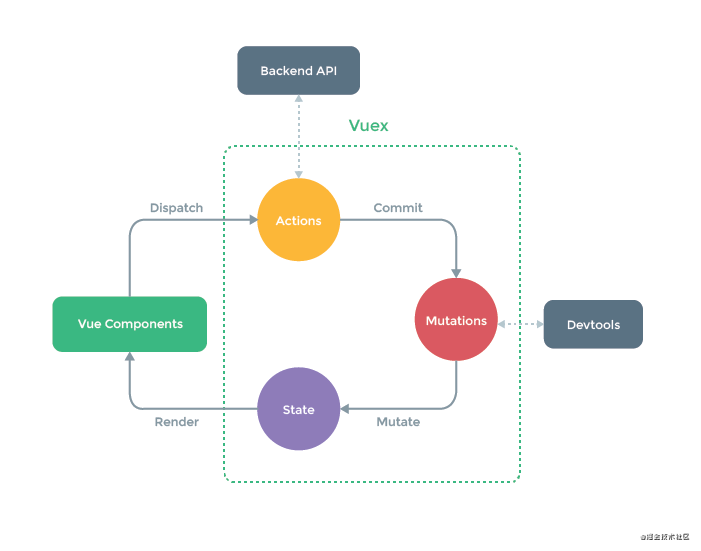
vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
如下图就是vuex官网中管理组件间一个共享状态的流程图

安装使用
我们之间在我们初始化的vue-cli的项目中之间使用npm或者yarn进行一个安装就可以了.
npm install vuex --save // yarn add vuex
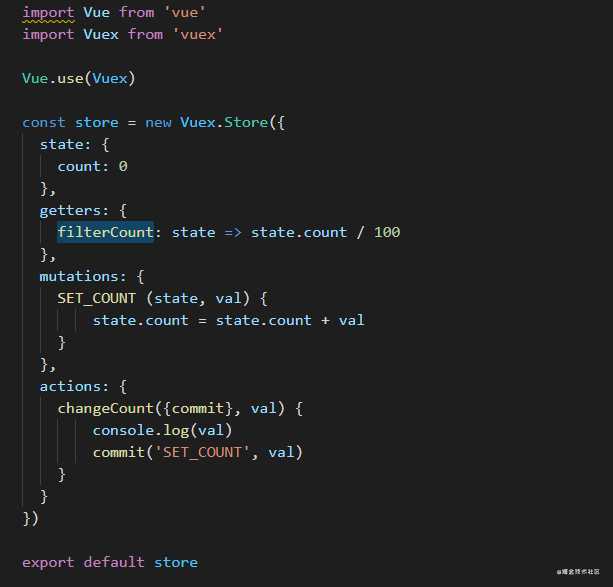
然后我们进行管理我们的状态,在根目录下src文件中新建一个store文件夹然后在store下建立index.js作为入口文件,然后写入我们的一个全局状态。

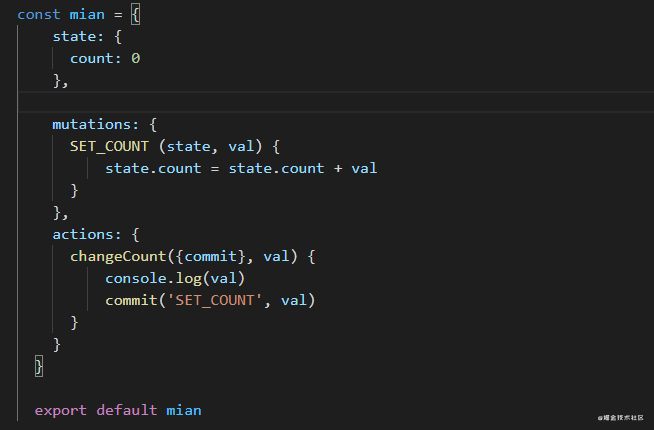
这里的state作为全局的状态,getters是可以作为我们派生出来的一些状态,例如需要对state中count进行相除操作,然后mutations就是改变state的状态的方法第一个参数是我们的state的Object然后第二个参数是可以我传入的值。最后这里的actions是提交mutation的而不是直接变更状态这里的action是可以是异步函数。action中的函数第一个参数接收一个与store实例先沟通呢的方法和属性的context函数, 第二个可是我们传入的。
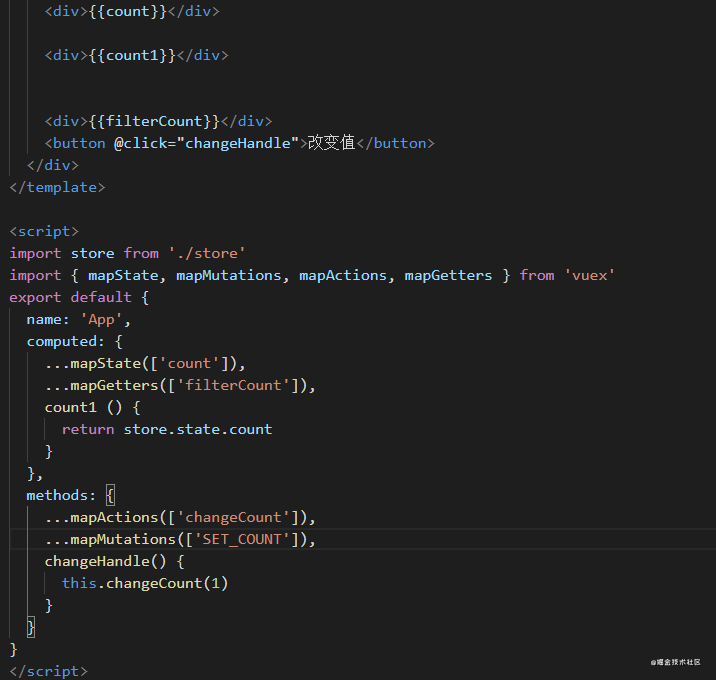
在页面中使用state以及通过getter派生出来的state和通过action派发更改state数据

这里我通过vuex中mapState、mapGetters、mapMutations、mapActions的方式引入想对应state、getter派生数据,mutation、action,然后我就直接可以再vue实例上使用了。当然也可以直接引入我们定义的store通过store实例上的获取我们想要的state、action、mutation。
效果如下所示


个人感觉使用vuex结合map开头引入的方式比较优雅点,所以我也就使用了这种方式,更多的引用定义方法可以参考vuex官网所给出的示例,我这就是使用了单单我平时使用的一种形式。
vuex官方文档: vuex.vuejs.org/zh/guide/ac…
模块化管理
当我们的state变的多了,store对象可能就会变得非常的臃肿,所以我就需要使用模块化管理的方式进行对我们的state文件分文件处理,这样更有利于我们的维护。
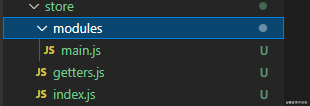
修改我们的store文件下的目录结构新建一个modules目录以及在此目录下新建一个main.js。


修改后的目录如图所,getters.js是我们派生的一些状态。
然后修改我们的index.js文件代码如下
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
const context = require.context('./modules', false, /\.js$/)
const moduleStores = {}
context.keys().forEach(key => {
// 获取读取到的文件名字并且截取
const fileName = key.slice(2, -3);
//通过 context(key)导出文件内容
const fileModule = context(key).default
moduleStores[fileName] = {
...fileModule
}
})
const store = new Vuex.Store({
modules: {
...moduleStores,
},
getters
})
export default store
这里我们使用webpack的api自动化导入我们建立的module
然后在我们在的组件的页面使用跟之前的基本都是一模一样的就是通过使用mapState进行修改一些获取state的值因为我们是通过模块导入的现在要获取store中main下的count所以修改后的mapState引入使用如下

现在这样我们已经使用了模块化的管理方式,比如想新建立一个state库我们就只需在modules下建立就可以了,文件的格式都是如main.js形式导出。
vuex状态持久化
当我们使用vuex做为状态管理的时候,我们刷新浏览器然后vuex数据就没有了,这时候我们就需要一个数据持久化的操作,比如讲我们的数据保存在localstroage中, 这是可以实现的。但是如果我们store模块多的时候,可能这样就比较麻烦,所以引入了vuex-persistedstate这个第三方的插件库。
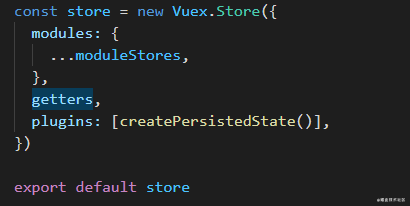
使用方法只需要在我们的store目录下的index.js中引入并且在new Stroe的时候进行一个使用就可以了 如下


这里在plugins中使用我们引入的createPersistedState方法就可以了,直接引入的方式是我们所有状态都是进行一个持久化的操作,当然我们也可以修改配置,放我们想进行持久化的一个状态进行持久化操作,具体的配置我这里没有写了具体可以参照vuex-persistedstate官方的配置。
vuex-persistedstate的Github地址: github.com/robinvdvleu…
总结
在此我只简单的介绍使用了vuex使用,更具体的使用官网可以参考官网。vuex确实是方便我们管理一些全局状态了,比如用户信息,动态加载路由时候存储的路由。当是小项目使用的时候可能增加我们的复杂度,所以在考虑项目前期的时候尽量的规划好我们的项目目录结构以及数据结构形式,这对我们快速开发和维护一个项目是很重要的。
到此这篇关于vue-cli配置使用Vuex的文章就介绍到这了,更多相关vue-cli配置使用Vuex内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!