目录
- 前言
- Method 1: 高度对比
- Method 2: 使用getBoundingClientRect() 的API
- Method 3: 采用最新的 IntersectionObserver 构造函数
- 总结
前言
首先我们先搭建好页面如下:

<style>
* {
padding: 0%;
margin: 0%;
}
.contain img {
width: 600px;
height: 400px;
}
ul {
list-style: none;
}
li {
display: inline-block;
}
</style>
<div class="contain">
<ul>
<li><img data-src="./images/iu.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu1.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu2.png" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu3.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu4.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu5.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu6.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu7.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu8.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu9.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/iu10.jpg" src='./images/lazy.png' alt=""></li>
<li><img data-src="./images/zzf_01.jpg" src='./images/lazy.png' alt=""></li>
</ul>
</div
>

我们知道,图片懒加载是在滚动条向下滚动时,才判断图片是否到达可视区域
于是我们需要在滚动监听时判断图片是否即将显示,所以我们需要将图片的真实地址先隐藏起来,即采用自定义属性 data-src 保存图片的真实地址,当滚动条滚动到图片能够看到时再加载真实的地址.
下面我们来看第一个方法
Method 1: 高度对比
这里我们采用 (元素距顶部的高度 – 页面被卷去的高度 <= 浏览器可视区的高度) 来判断是否符合我们想要的条件.这里我们需要实时监听页面滚动时 图片的高度变化
/**
* 方法一
* 高度对比
*/
let imgs = [...document.querySelectorAll('img')]; // 先获取所有的图片
window.addEventListener('scroll', function () {
})
添加完事件后再继续判断 图片是否达到要求,即
/**
* 方法一
* 高度对比
*/
let imgs = [...document.querySelectorAll('img')]; // 先获取所有的图片
window.addEventListener('scroll', function () {
lazyLoad(imgs)
})
function lazyLoad(imgs) {
for (var i = 0; i < imgs.length; i++) {
var height = imgs[i].offsetTop; // 图片的距顶部的高度
var wheight = window.innerHeight; // 浏览器可视区的高度
var sheight = document.documentElement.scrollTop; // 页面被卷去的高度
if (height - sheight <= wheight) { // 判断图片是否将要出现
imgs[i].src = imgs[i].dataset.src; // 出现后将自定义地址转为真实地址
}
}
}
看起来还挺简单的对吧? 不过我们还有更简单的方法,如下:
Method 2: 使用getBoundingClientRect() 的API
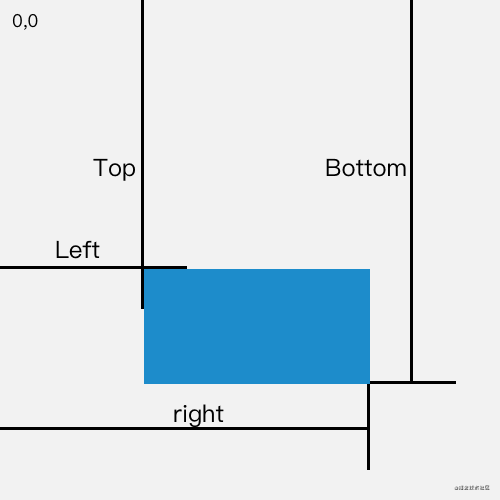
先附上MDN 对getBoundingClientRect() 的解释getBoundingClientRect()

我们可以通过 getBoundingClientRect().top来获取元素距视口顶部的距离,于是我们就可以比较getBoundingClientRect().top 和 window.innerHeight 的值的关系来实现懒加载的效果
这里使用了getAttribute() 和setAttribute() 属性
/**
* 方法二
* @params getBoundingClientRect()
* 可视区API
*/
let imgs = [...document.querySelectorAll('img')];
window.addEventListener('scroll', function () {
imgs.forEach(img => {
//这里其实和Method1的思想一样,不过就是简洁了一些
if (img.getBoundingClientRect().top < window.innerHeight) {
let dataSrc = img.getAttribute(' data-src'); // 获取 data-src 真实的地址
img.setAttribute('src', dataSrc); // 将 真实的地址 替换为 src属性
console.log(img.src);
}
})
})
Method 3: 采用最新的 IntersectionObserver 构造函数
看过上面两种方法,那你是否觉得懒加载还挺简单的对吧?
没错,我们写的代码很少,看起来很简单,但是我们忽略了一个重要的问题:
图片替换为真实的地址之后,如果我们反复的拉动滚动条,会一直触发 if()条件,
所以我在 Method2 方法里给了一个 console.log(img.src);
目的就是为了让你看到当有人持续不断的拉动滚动条,会一直打印 console.log(img.src);
那我们怎么去让图片真实地址加载完之后,不再触发对它的频繁操作呢?或者说怎么优化游览器的性能呢?
好巧不巧,现在有了一个新增的构造函数,来解决我们的频繁触发条件语句的问题.
这个构造函数就是 IntersectionObserver
根据 MDN 上的解释
- IntersectionObserver()构造器创建并返回一个IntersectionObserver对象。 如果指定rootMargin则会检查其是否符合语法规定,检查阈值以确保全部在0.0到1.0之间,并且阈值列表会按升序排列。如果阈值列表为空,则默认为一个[0.0]的数组。
- callback当元素可见比例超过指定阈值后,会调用一个回调函数,此回调函数接受两个参数:
entries一个IntersectionObserverEntry对象的数组,每个被触发的阈值,都或多或少与指定阈值有偏差。
observer被调用的IntersectionObserver实例。
这里我们只使用第一个参数 callback 这个回调函数
window.addEventListener('scroll', function () {
// 首先我们先实例化这个构造函数
const observe = new IntersectionObserver(callback);
// 然后写我们需要处理业务的回调函数 callback
const callback = entries => {
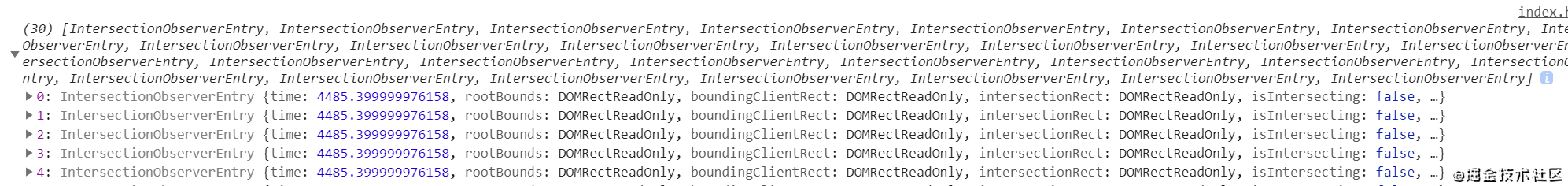
console.log(entries); //我们先打印一下 entries 看看有什么用
// 如下图
};
}

window.addEventListener('scroll', function () {
const observe = new IntersectionObserver(callback);
// 然后写我们需要处理业务的回调函数 callback
const callback = entries => {
// 我们发现它是个数组,于是
entries.forEach(ele => {
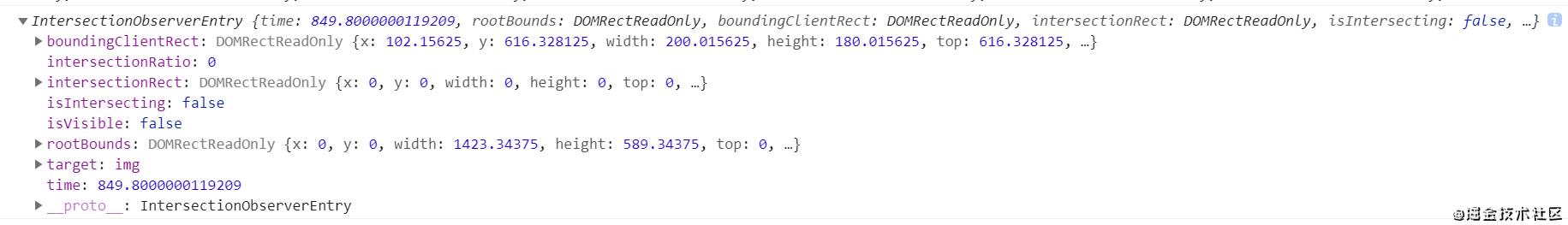
console.log(ele); // 我们再打印一下元素,看看元素里面有什么
// 如下图
})
};
}

我们找到了 isIntersecting: false 这个属性,这个意思是 是否交叉,根据构造函数的意义我们得知,交叉可以理解为是否被观察到
如果被观察到, 那我们就让他的真实地址替换为 它的 src 属性 ,并且取消对它的观察
/**
* 方法三
* @params new IntersectionObserver(callback[,options])
* 观察-->构造函数
*/
window.addEventListener('scroll', function () {
let imgs = [...document.querySelectorAll('.img')]
const callback = entries => { // entries 是观察的元素数组
entries.forEach(ele => {
if (ele.isIntersecting) { // isIntersecting 是否被观察到
const data_src = ele.target.getAttribute('data-src'); //这里基本和 Method1/Method2一样
ele.target.setAttribute('src', data_src); // ele.target 是目标元素
observe.unobserve(ele.target) // 真实地址替换后 取消对它的观察
}
})
};
const observe = new IntersectionObserver(callback); // 实例化 IntersectionObserver
imgs.forEach(image => {
observe.observe(image) // observe : 被调用的IntersectionObserver实例。给每个图片添加观察实例
})
}
这样处理,我们就可以不再频繁的去触发 if() 条件语句
因为在图片替换了真实地址后,我取消了对当前图片的观察,于是,当前图片已经没有事件再被触发,所以这样对浏览器的性能进行了极大的优化
总结
到此这篇关于利用原生JS实现懒加载lazyLoad的三种方法的文章就介绍到这了,更多相关JS实现懒加载lazyLoad内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!