目录
- 问题描述:
- 原因分析:
- 解决方案:
- 补:react中,hooks钩子时useState更新不渲染组件的问题
问题描述:
const [textList, setTextList] = useState(原数组); setTextList(新数组);
当修改原数组时,如果原数组是个深层数组(不只一层),使用setTextList修改时,不会触发页面刷新
原因分析:
这个涉及到可变对象he不可变对象的知识,在vue和react中,如果更新可变对象时,可能会引起视图更新,这是因为,vue和react默认都是浅监听,只会监听数据的第一层,内层数据发生改变,并不会监听到。
解决方案:
这里我的解决方案是,先将原数组深拷贝,赋值给新数组,再修改新数组,将修改后的新数组传递进去,这样就会引起视图更新。
var lists = textList.concat(); lists.splice(index, 1); setTextList(lists);
补:react中,hooks钩子时useState更新不渲染组件的问题

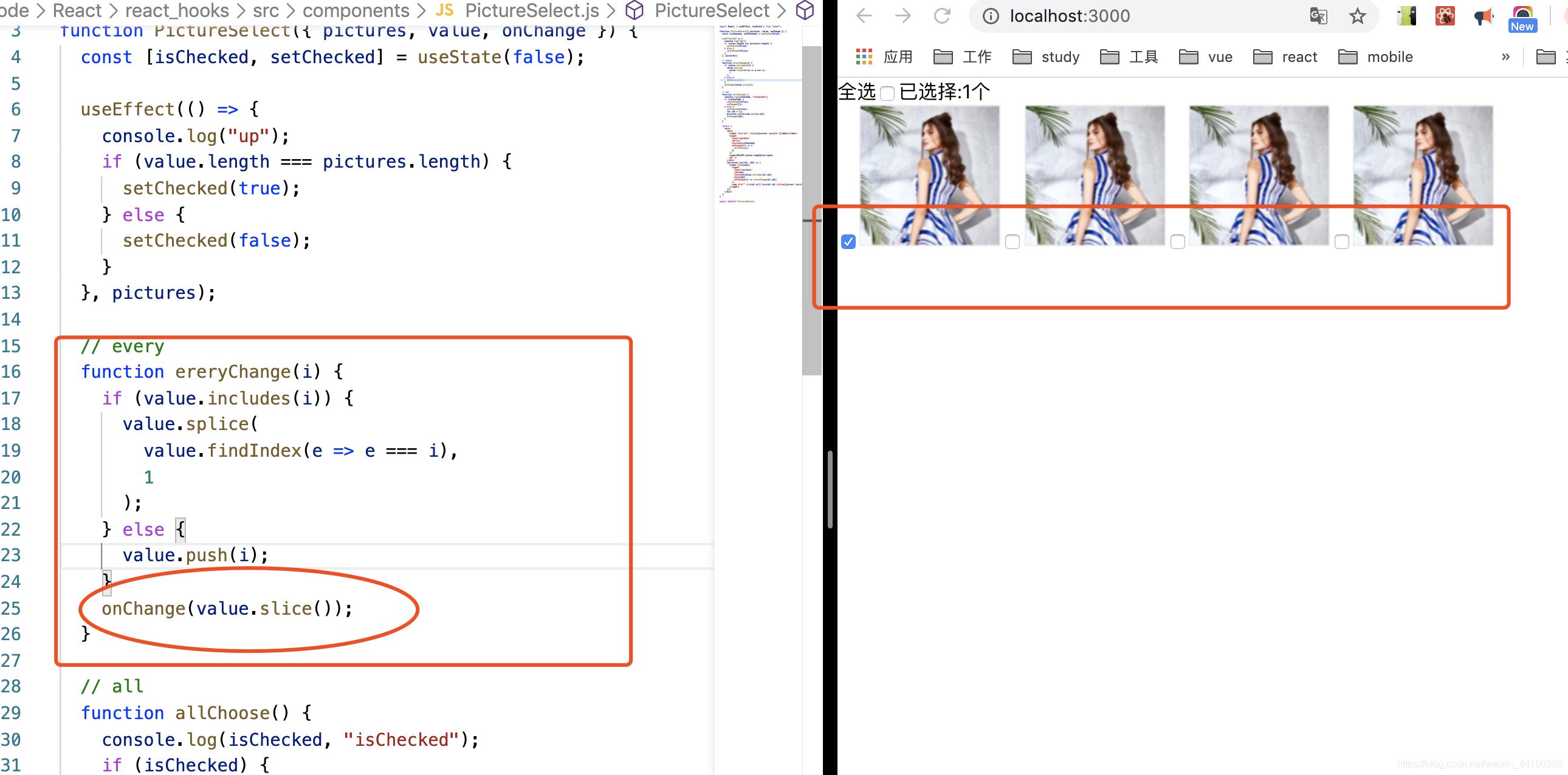
当使用react,写如图组件时,发现一个很关键的问题,当选择用class写的时候,很容易通过组件更新渲染。
当我决定用函数式组件hooks来重构我的组件的时候,发现了一个很难搞的问题,当我通过onChange去改变父组件value的时候,value的值改了,竟然没有重新渲染组件????
一脸懵逼的我,于是试图将class组件时先将value设为空再赋值—–失败了
于是试图通过钩子的生命周期看了一遍。。。。——失败了
还是百度吧——发现了同样的问题。。。发现用只要再后面加slice()
于是本着先解决问题的态度,将图中红圈位置改为了onChange(value.slice())
—–于是,解决了这个神奇的问题。
现在问题解决了,回过头来看看到底怎么回事。。。
查看文档发现一句话useState里数据务必为immutable (不可赋值的对象)
也就是ass component的state也提倡使用immutable数据,但不是强制的,因为只要调用了setState就会触发更新。所以再class组件中没有出现这种问题,或者通过改变为空再赋值是可以触发更新的。
但是再使用useState时,如果在更新函数里传入同一个对象时将无法触发更新。
于是解决思路就是通过slice() 返回一个新的对象去赋值是解决问题的关键。。。。
以上就是react纯函数组件setState更新页面不刷新的解决的详细内容,更多关于react useState页面不刷新的资料请关注NICE源码其它相关文章!










