本文实例为大家分享了Vue+express+Socket实现聊天功能的具体代码,供大家参考,具体内容如下
实现聊天功能
具体功能
只是为了实现功能,不对界面进行美化
1、输入消息点击发送所有用户可以在下方收到消息
2、输入userid后点击连接,可以连接对应的聊天,另外一个界面输入刚刚那个页面的userid后再输入内容点击发送给指定的人,则刚才那个页面可以打印输出,而其他页面不会收到,实现私聊的功能
3、没有具体实现私聊的内容显示,但是接收发送消息都可以实现,要实现私聊的内容显示可以再添加一个私聊页面
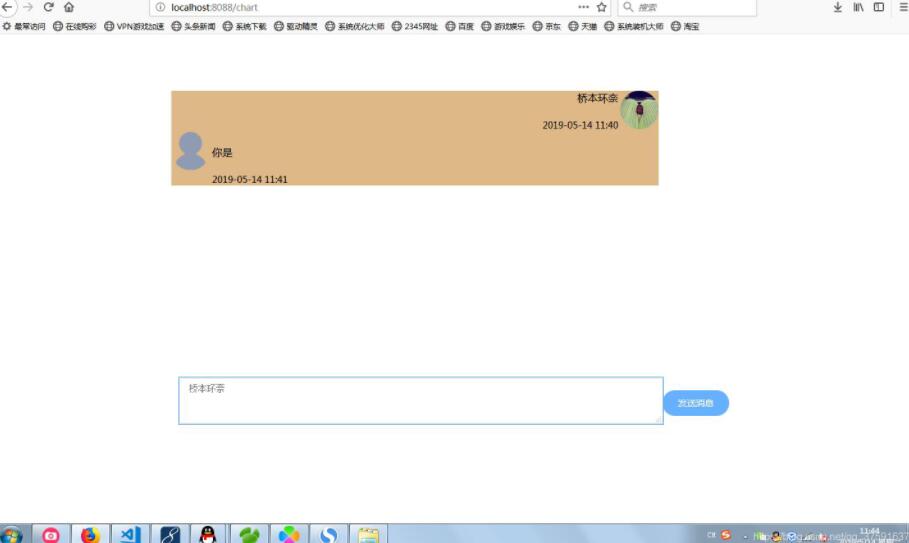
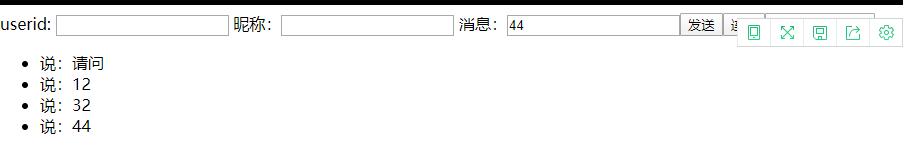
界面截图

项目准备
只对socket准备进行介绍,Vue和express的搭建不进行介绍
前端 socket
安装
npm i vue-socket.io --save
导入
import VueSocketIO from 'vue-socket.io'
后台socket
安装
npm i socket.io --save
导入
在express-generator生产的bin/www文件夹中加入
var io = require('socket.io')(server)'
io.on('connection', (socket) => {
socket.on('demining', (data) => {
console.log(data);
});
});
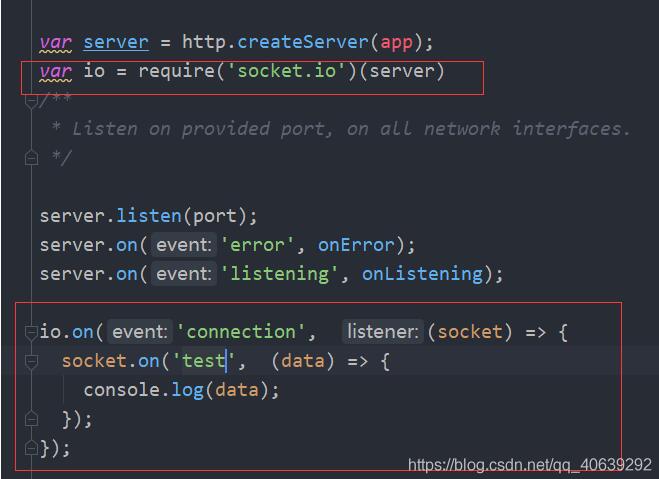
具体截图如下:

项目实现
Vue代码
HTMl代码
<div class="home">
userid: <input type="text" v-model="userid">
昵称:<input type="text" v-model="name">
消息:<input type="text" v-model="msg" />
<button @click="send">发送</button>
<button @click="join">连接</button>
<button @click="sendmsg">发送给指定的人</button>
<ul>
<li v-for="(item,index) in chatList" :key="item.name + index">
{{ item.name }}说:{{ item.msg }}
</li>
</ul>
</div>
js代码
export default {
name: "Home",
data() {
return {
users: [],
msg: "",
chatList: [],
name: '',
userid: ''
};
},
sockets: {
// 连接后台socket
connect() {
console.log('socket connected');
},
// 用户后台调用,添加数据
sendMessage(data) {
console.log(data);
this.chatList.push(data)
},
// 用户后台调用,打印数据
receivemsg(data) {
console.log('receivemsg');
console.log(data);
}
},
methods: {
// 发送消息给后台
send() {
// 使用emit调用后台的socket中的message方法
this.$socket.emit("message", {
userid: 100,
name: this.name,
msg: this.msg
});
},
// 建立用户连接
join() {
this.$socket.emit("join", {
userid: this.userid
});
},
// 发送消息给后台 用于私发消息
sendmsg() {
this.$socket.emit("sendmsg", {
userid: this.userid,
msg: this.msg
});
}
}
};
express代码
在刚才的www文件定义的连接中添加一下代码
// 用于存储每个用户的socket,实现私聊的功能
let arrAllSocket = {}
// 穿件socket连接
io.on('connection', (socket) => {
console.log('连接上了');
// console.log(socket);
// join函数 用于用户连接
socket.on('join', function (obj) {
console.log(obj.userid + 'join')
// 保存每个用户的连接状态 用于私发消息
arrAllSocket[obj.userid] = socket
})
// 接收前台发送的消息 函数名为message
socket.on('message', (data) => {
console.log(data);
// 将消息发送回前台(调用前台定义的方法) 函数名为sendMessage
io.emit('sendMessage', data);
});
// 私发消息
socket.on('sendmsg', function (data) {
console.log(data);
// 查询用户连接
let target = arrAllSocket[data.userid]
if (target) {
//发送信息至指定的人
target.emit('receivemsg', data)
}
})
})
后台代码封装
由于www文件不应该写太多代码,所以对这一部分代码进行封装
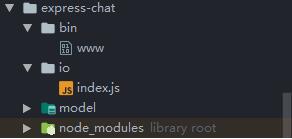
1、在项目目录下创建一个io的文件夹,结构如下

2、将刚才的那部分代码移入io/index.js中
代码如下
// 将server作为参数传入
module.exports = function (server) {
var io = require('socket.io')(server);
// 用于存储每个用户的socket,实现私聊的功能
let arrAllSocket = {}
// 穿件socket连接
io.on('connection', (socket) => {
console.log('连接上了');
// console.log(socket);
// join函数 用于用户连接
socket.on('join', function (obj) {
console.log(obj.userid + 'join')
// 保存每个用户的连接状态 用于私发消息
arrAllSocket[obj.userid] = socket
})
// 接收前台发送的消息 函数名为message
socket.on('message', (data) => {
console.log(data);
// 将消息发送回前台(调用前台定义的方法) 函数名为sendMessage
io.emit('sendMessage', data);
});
// 私发消息
socket.on('sendmsg', function (data) {
console.log(data);
// 查询用户连接
let target = arrAllSocket[data.userid]
if (target) {
//发送信息至指定的人
target.emit('receivemsg', data)
}
})
})
}
最后在www文件中使用如下代码,引入文件
var io = require('../io')
io(server)
至此,聊天的基本功能实现。记录一下方便以后使用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。