前言
我们在写web页面时,肯定会经常遇到下面这种情况:
<body>
<div class="btns-wrapper"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var wrapper = $('.btns-wrapper');
for(var i = 0; i < 5; i++){
var btn = $('<button>按钮' + i + '</button>').appendTo(wrapper);
btn.on('click', function(evt){
console.log('点击按钮:' + i);
});
}
</script>
</body>
代码很简单,就是在页面上创建几个按钮,同时定义按钮的点击事件

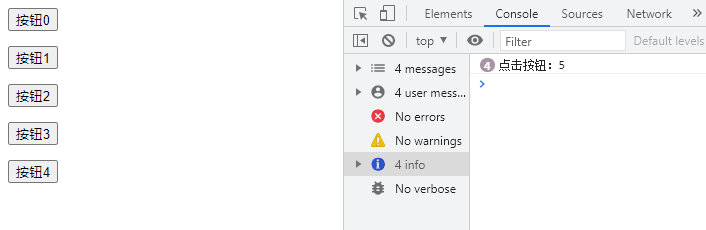
可当点击按钮时,我们发现获取到的序号一直都是5,也就是 i 最后的值。
这是因为定义click事件时的匿名函数所引用的都是同一个变量 i
解决办法1:立即执行
var wrapper = $('.btns-wrapper');
for(var i = 0; i < 5; i++){
var btn = $('<button>按钮' + i + '</button>').appendTo(wrapper);
//默认方法
//btn.on('click', function(evt){
// console.log('点击按钮:' + i);
//});
//方法1:立即执行
btn.on('click', (function(n){
return function(evt){
console.log('点击按钮:' + n);
}
})(i));
}
这种方式就是在定义事件时直接为每个按钮都创建了一个独立的匿名函数(闭包),并且每个函数都持有正确的 i 变量
解决办法2:利用jquery的事件传参
var wrapper = $('.btns-wrapper');
for(var i = 0; i < 5; i++){
var btn = $('<button>按钮' + i + '</button>').appendTo(wrapper);
//默认方法
//btn.on('click', function(evt){
// console.log('点击按钮:' + i);
//});
//方法2:利用JQuery的事件传参
btn.on('click', { i: i }, function(evt){
console.log('点击按钮:' + evt.data.i);
});
}
这种办法就简单多了,直接利用jquery将参数体传递给匿名函数即可。
解决办法3:利用dom的data属性
var wrapper = $('.btns-wrapper');
for(var i = 0; i < 5; i++){
var btn = $('<button>按钮' + i + '</button>').appendTo(wrapper);
//默认方法
//btn.on('click', function(evt){
// console.log('点击按钮:' + i);
//});
//方法3:利用dom的data属性
btn.data('i', i);
btn.on('click', function(evt){
console.log('点击按钮:' + $(this).data('i'));
});
}
这种方法也很简单,弊端就是无法利用data属性定义结构化的数据。
总结
综合来看,如果是jquery环境,利用事件参数来转递变量是最简单的,而且可以传递结构化的数据。
否则只能通过立即执行(闭包)的方式。
到此这篇关于JavaScript中子函数访问外部变量的文章就介绍到这了,更多相关JS子函数访问外部变量内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!








