本文实例为大家分享了Vue实现计数器展示的具体代码,供大家参考,具体内容如下
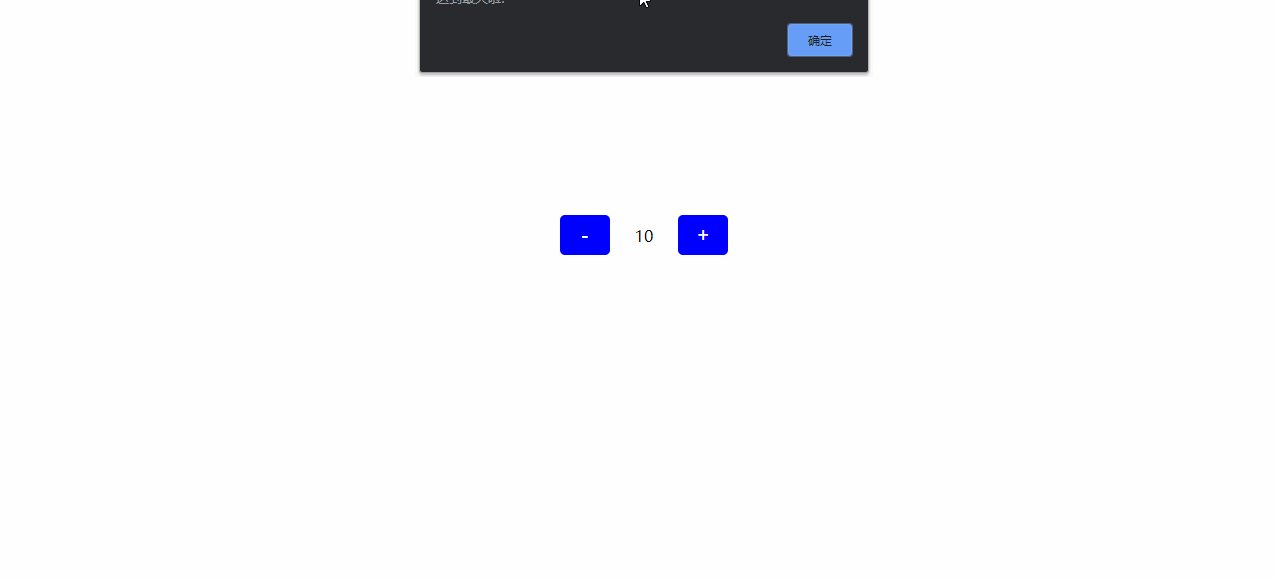
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计数器</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style type="text/css">
#app{
text-align: center;
margin: 0 auto;
line-height: 500px;
}
#app input{
width: 50px;
height: 40px;
font-size: 20px;
border-radius: 5px;
outline: none;
/* 自定义边框 */
border: 1px solid transparent;
background-color: blue;
line-height: 30px;
color: white;
}
#app span{
padding: 20px 20px;
border: 1px;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="-" @click="sub"/>
<span>{{num}}</span>
<input type="button" value="+" @click="add"/>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
num: 1
},
methods:{
add: function(){
if(this.num<10){
this.num++;
}else{
alert("达到最大啦!");
}
},
sub: function(){
if(this.num>0){
this.num--;
}else{
alert("已经没有了!");
}
}
}
})
</script>
</body>
</html>
- data中写需要用到的数据: num
- -methods中添加两个方法:加(add)、减(sub)
- 使用v-text或者差值表达式将num设置给span标签
- 使用v-on:(简写,@)将add、sub分别绑定给+、-按钮
- 累加的逻辑:小于10累加,否则提示
- 递减的逻辑:大于0递渐,否则提示
- 方法中通过this关键字获取data中的数据
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。