1. 初识 TypeScript
上篇文章给大家介绍过TypeScript的安装、使用、自动编译的实现 需要的朋友点击查看。

TypeScript 的介绍
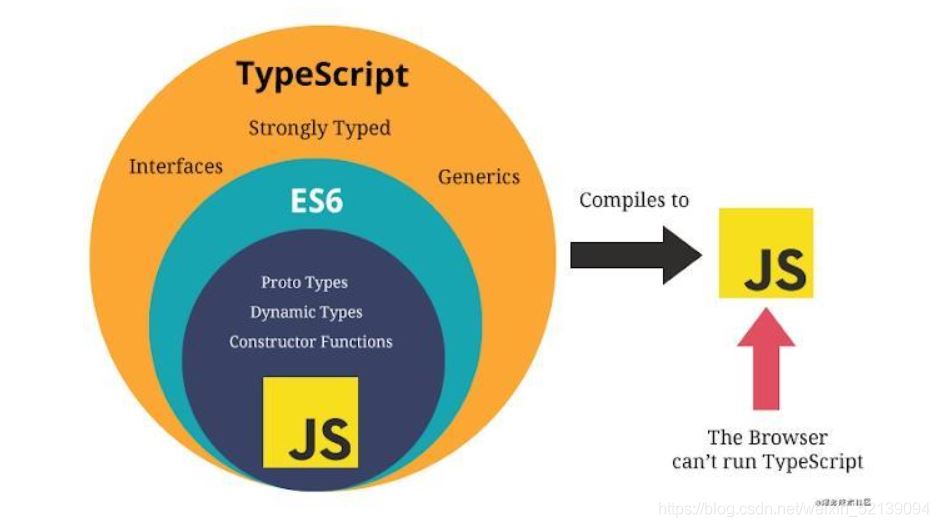
TypeScript 是一种由微软开发的开源、跨平台的编程语言。它是 JavaScript 的超集,最终会被编译为 JavaScript 代码。
2012 年 10 月,微软发布了首个公开版本的 TypeScript,2013 年 6 月 19 日,在经历了一个预览版之后微软正式发布了正式版 TypeScript
TypeScript 的作者是安德斯·海尔斯伯格,C#的首席架构师。它是开源和跨平台的编程语言。
TypeScript 扩展了 JavaScript 的语法,所以任何现有的 JavaScript 程序可以运行在 TypeScript 环境中。
TypeScript 是为大型应用的开发而设计,并且可以编译为 JavaScript。
TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6+ 的支持**,它由 Microsoft 开发,代码开源于 GitHub 上
TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6+ 的支持,它由 Microsoft 开发,代码开源于 GitHub (opens new window)上
TypeScript 的特点
TypeScript 主要有 3 大特点:
始于 JavaScript,归于 JavaScript
TypeScript 可以编译出纯净、 简洁的 JavaScript 代码,并且可以运行在任何浏览器上、Node.js 环境中和任何支持 ECMAScript 3(或更高版本)的 JavaScript 引擎中。
强大的类型系统
类型系统允许 JavaScript 开发者在开发 JavaScript 应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构。
先进的 JavaScript
TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件。
总结
TypeScript 在社区的流行度越来越高,它非常适用于一些大型项目,也非常适用于一些基础库,极大地帮助我们提升了开发效率和体验。
2. 安装 TypeScript
命令行运行如下命令,全局安装 TypeScript:
npm install -g typescript
安装完成后,在控制台运行如下命令,检查安装是否成功(3.x):
tsc -V
3. 第一个 TypeScript 程序
编写 TS 程序
src/helloworld.ts
//str这个参数是string类型的
function aa(str:string){
return "你好啊" + str
}
let text='小可爱'
console.log(aa(text))
src/index.html
//直接引入了ts的文件,浏览器是会报错的(如果ts文件中只有单词的js的语法,是可以正常引入及使用的) <script src="./helloworld.ts"></script>
手动编译代码
我们使用了 .ts 扩展名,但是这段代码仅仅是 JavaScript 而已。
在终端上,运行 TypeScript 编译器:
tsc helloworld.ts
输出结果为一个 helloworld.js 文件,它包含了和输入文件中相同的 JavsScript 代码。
在终端上,通过 Node.js 运行这段代码:
node helloworld.js
修改src/index.html
<script src="./helloworld.js"></script>
控制台输出:
Hello, Yee
我们再看 helloworld.js 中的代码
function aa(str) {
return "你好啊" + str;
}
var text = '小可爱';
console.log(aa(text));
总结
- ts的文件中直接书写js语法的代码,那么在html文件中直接引入ts文件,在谷歌的浏览器中是可以直接使用的
- 如果ts文件中有了ts的语法代码,那么久需要把这个ts文件编译成为js文件,在html文件中引用js的文件来使用
- ts文件中的函数中的形参,如果使用了某个类型进行修饰,那么最终在编译的js文件中是没有这个类型的
- ts文件中的变量使用的是let进行修饰,编译的js文件中修饰就变成了var了
vscode 自动编译
1). 生成配置文件tsconfig.json
步骤:
新建文件夹,打开终端,输入命令,会自动生成tsconfig.json配置
tsc --init
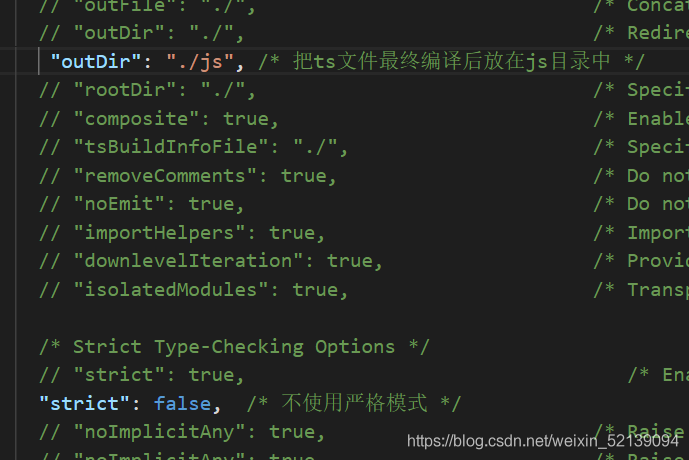
2). 打开该文件修改tsconfig.json配置
"outDir": "./js",
"strict": false,

3). 启动监视任务:
终端 -> 运行任务 -> 显示所有任务->监视tsconfig.json
再次修改保存,就会自动生成对应的js文件。
以上就是一文搞懂TypeScript的安装、使用、自动编译的教程的详细内容,更多关于TypeScript安装使用自动编译的资料请关注NICE源码其它相关文章!