本文主要介绍了vue实现集成腾讯TIM即时通讯,分享给大家,具体如下:
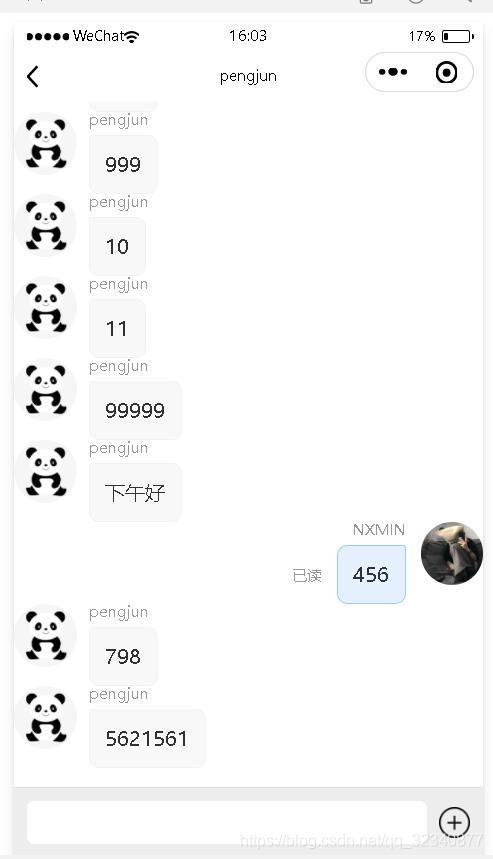
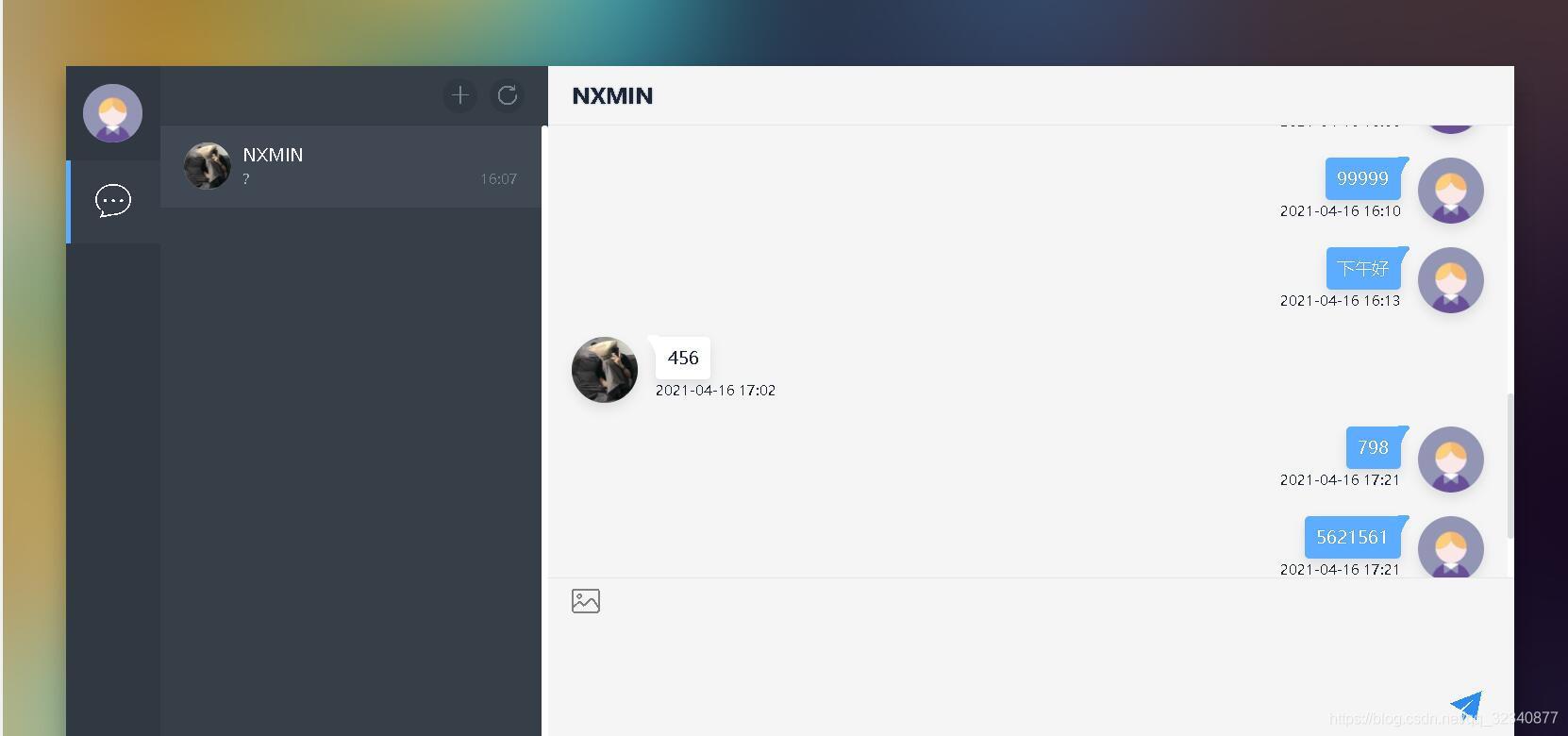
上图


前言
项目需要做个客服功能,用户端小程序,客服人员web端,于是用到了腾讯的tim
准备工作
在腾讯云官网上创建应用,获取到相应的SDKAppID和相应的秘钥信息
安装SDK
(1) web项目使用命令
// IM Web SDK npm install tim-js-sdk --save // 发送图片、文件等消息需要的 COS SDK npm install cos-js-sdk-v5 --save
(2) 小程序项目使用命令
// IM 小程序 SDK npm install tim-wx-sdk --save // 发送图片、文件等消息需要的 COS SDK npm install cos-wx-sdk-v5 --save
main.js中引入
import TIM from 'tim-js-sdk';
// import TIM from 'tim-wx-sdk'; // 微信小程序环境请取消本行注释,并注释掉 import TIM from 'tim-js-sdk';
import COS from 'cos-js-sdk-v5';
// import COS from 'cos-wx-sdk-v5'; // 微信小程序环境请取消本行注释,并注释掉 import COS from 'cos-js-sdk-v5';
// 创建 SDK 实例,TIM.create() 方法对于同一个 SDKAppID 只会返回同一份实例
let options = {
SDKAppID: 0 // 接入时需要将0替换为您的即时通信应用的 SDKAppID
};
let tim = TIM.create(options); // SDK 实例通常用 tim 表示
// 设置 SDK 日志输出级别,详细分级请参见 setLogLevel 接口的说明
tim.setLogLevel(0); // 普通级别,日志量较多,接入时建议使用
// tim.setLogLevel(1); // release级别,SDK 输出关键信息,生产环境时建议使用
// 将腾讯云对象存储服务 SDK (以下简称 COS SDK)注册为插件,IM SDK 发送文件、图片等消息时,需要用到腾讯云的 COS 服务
wx.$app = tim
wx.$app.registerPlugin({'cos-wx-sdk': COS})
wx.store = store
wx.TIM = TIM
wx.dayjs = dayjs
dayjs.locale('zh-cn')
let $bus = new Vue()
Vue.prototype.TIM = TIM
Vue.prototype.$type = TYPES
Vue.prototype.$store = store
Vue.prototype.$bus = $bus
// 监听事件 收到离线消息和会话列表同步完毕通知
tim.on(TIM.EVENT.SDK_READY, onReadyStateUpdate, this)
// 收到SDK进入not ready状态通知,此时SDK无法正常工作
tim.on(TIM.EVENT.SDK_NOT_READY, onReadyStateUpdate, this)
// 收到被踢下线通知
tim.on(TIM.EVENT.KICKED_OUT, kickOut, this)
// 出错统一处理
tim.on(TIM.EVENT.ERROR, onError, this)
// 收到推送的消息,遍历event.data获取消息列表数据并渲染到页面
tim.on(TIM.EVENT.MESSAGE_RECEIVED, messageReceived, this)
// 更新会话列表
tim.on(TIM.EVENT.CONVERSATION_LIST_UPDATED, convListUpdate, this)
// 更新群组列表
tim.on(TIM.EVENT.GROUP_LIST_UPDATED, groupListUpdate, this)
// 更新黑名单
tim.on(TIM.EVENT.BLACKLIST_UPDATED, blackListUpdate, this)
// 网络状态变化
tim.on(TIM.EVENT.NET_STATE_CHANGE, netStateChange, this)
function onReadyStateUpdate ({ name }) {
const isSDKReady = (name === TIM.EVENT.SDK_READY)
if (isSDKReady) {
//用户信息
wx.$app.getMyProfile().then(res => {
store.commit('updateMyInfo', res.data)
uni.setStorageSync('name', res.data.nick);
console.log(name,'updateMyInfo');
})
//黑名单列表,存入vuex中
wx.$app.getBlacklist().then(res => {
store.commit('setBlacklist', res.data)
})
}
store.commit('setSdkReady', isSDKReady)
}
//被踢下线函数,被踢下线之后需要设置重新登录
function kickOut (event) {
store.dispatch('resetStore')
wx.showToast({
title: '你已被踢下线',
icon: 'none',
duration: 1500
})
setTimeout(() => {
wx.reLaunch({
url: '../account/login'
})
}, 500)
}
function onError (event) {
// 网络错误不弹toast && sdk未初始化完全报错
if (event.data.message && event.data.code && event.data.code !== 2800 && event.data.code !== 2999) {
store.commit('showToast', {
title: event.data.message,
duration: 2000
})
}
}
//
function checkoutNetState (state) {
switch (state) {
case TIM.TYPES.NET_STATE_CONNECTED:
return { title: '已接入网络', duration: 2000 }
case TIM.TYPES.NET_STATE_CONNECTING:
return { title: '当前网络不稳定', duration: 2000 }
case TIM.TYPES.NET_STATE_DISCONNECTED:
return { title: '当前网络不可用', duration: 2000 }
default:
return ''
}
}
//网络状态变化函数
function netStateChange (event) {
console.log(event.data.state)
store.commit('showToast', checkoutNetState(event.data.state))
}
//消息收发
function messageReceived (event) {
console.log(event,'main.js');
for (let i = 0; i < event.data.length; i++) {
let item = event.data[i]
if (item.type === TYPES.MSG_GRP_TIP) {
if (item.payload.operationType) {
$bus.$emit('groupNameUpdate', item.payload)
}
}
if (item.type === TYPES.MSG_CUSTOM) {
if (isJSON(item.payload.data)) {
const videoCustom = JSON.parse(item.payload.data)
console.log(item,'首页信息')
if (videoCustom.version === 3) {
switch (videoCustom.action) {
// 对方呼叫我
case 0:
if (!store.getters.isCalling) {
let url = `call?args=${item.payload.data}&&from=${item.from}&&to=${item.to}&&name=`+uni.getStorageSync('name')+'&&nick='+'';
console.log(url,'url')
wx.navigateTo({url})
} else {
$bus.$emit('isCalling', item)
}
break
// 对方取消
case 1:
wx.navigateBack({
delta: 1
})
break
// 对方拒绝
case 2:
$bus.$emit('onRefuse')
break
// 对方不接1min
case 3:
wx.navigateBack({
delta: 1
})
break
// 对方接听
case 4:
$bus.$emit('onCall', videoCustom)
break
// 对方挂断
case 5:
$bus.$emit('onClose')
break
// 对方正在通话中
case 6:
$bus.$emit('onBusy')
break
default:
break
}
}
}
}
}
store.dispatch('onMessageEvent', event)
}
function convListUpdate (event) {
store.commit('updateAllConversation', event.data)
}
function groupListUpdate (event) {
store.commit('updateGroupList', event.data)
}
function blackListUpdate (event) {
store.commit('updateBlacklist', event.data)
}
到此这篇关于vue实现集成腾讯TIM即时通讯的文章就介绍到这了,更多相关vue腾讯TIM即时通讯内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!










