目录
- 1. 初始化地图
- 2. 地图扎点
- 3. 开启定位
- 4. 监听地图变化
- 5. 获取详细地址
- 6. 扎点动画
- 7. 结束
1.根据高德官方的教程进行前期的配置 高德地图JSAPI 1.4.15文档
2.参照官方示例中心完成地图的创建 示例中心
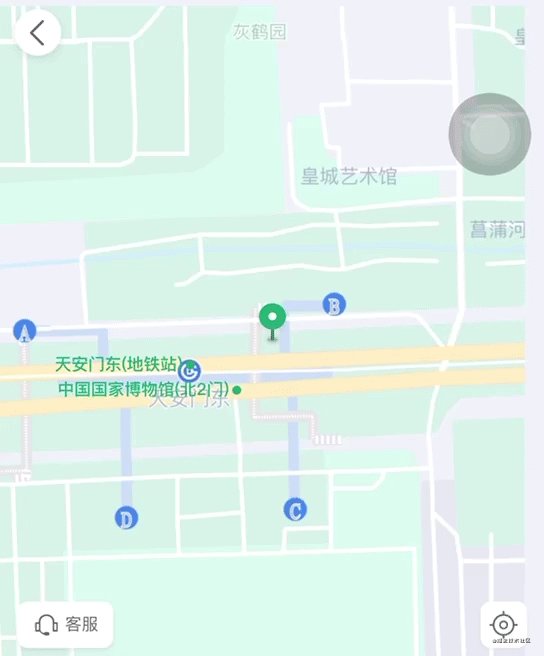
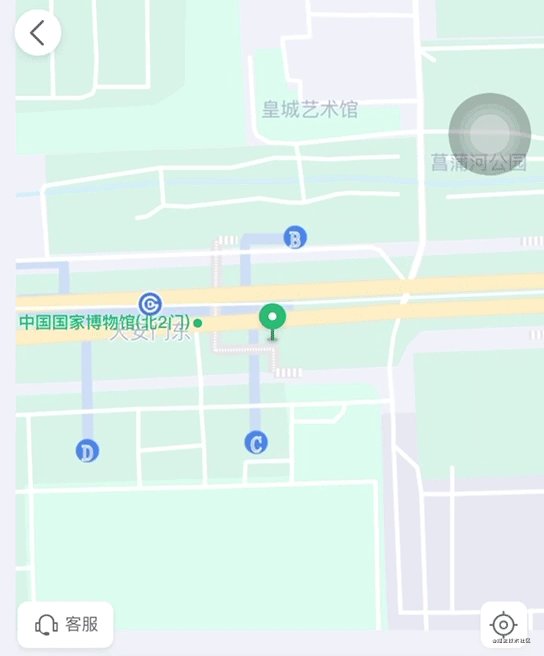
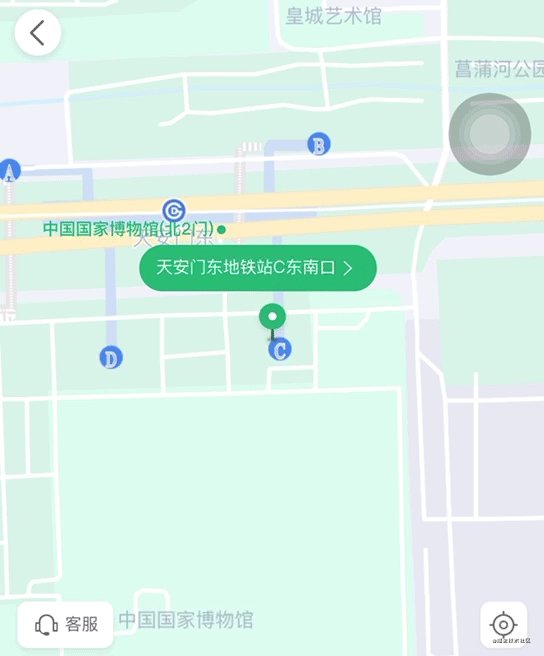
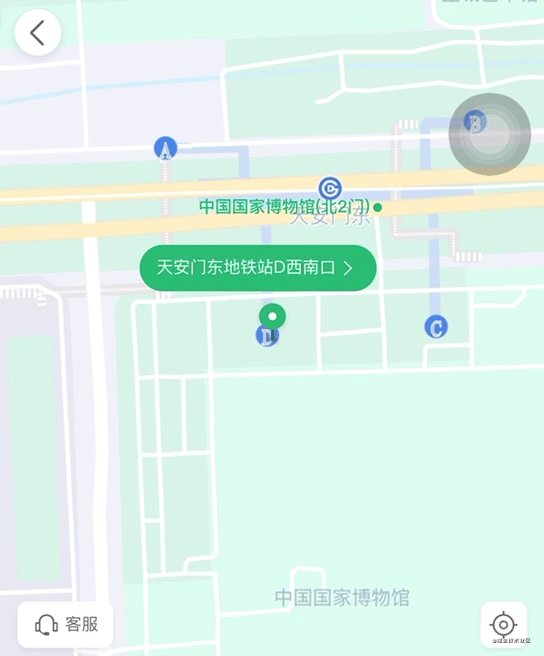
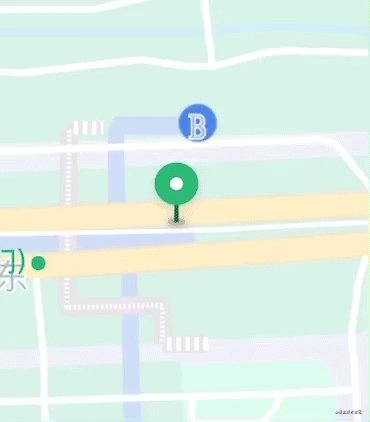
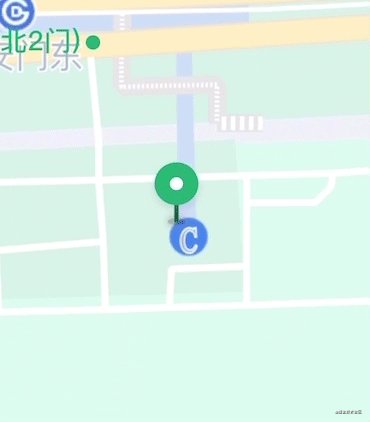
接下来,首先看效果图:

1. 初始化地图
地图容器创建后,初始化时需要配置一些默认的参数,这里配置了常用的几个,其他的效果自己可以参考api去添加
Dom:<div id='map_container'>
//地图容器
</div>
//定义一个地图类
class GeoMap {
constructor() {
this.el = 'map_container'
this.defaultConfig = { //默认配置
zoom: 16, // 默认缩放级别
touchZoomCenter: 1, // 为1时缩放以地图中心
resizeEnable: true, // 监控地图容器尺寸变化
doubleClickZoom: true, // 双击放大地图
}
this.map = null // 地图实例
this.mapMove = false // 地图是否移动中
this.centerPixel = { y: '-999', x: '-999' } // 扎点默认位置
}
// 初始化地图
initFn() {
this.createMap()
// ...
}
// 创建实例
createMap() {
this.map = new AMap.Map(this.el, this.defaultConfig)
// 给地图添加自己喜欢的风格(背景颜色)
this.map.setMapStyle('amap://styles/28d5c5df182464d14316bfa41383096c')
}
// ...
}
export default new GeoMap()
2. 地图扎点

首先实现在地图上绘制一个中心点,需要实现的效果:
- 不能随着地图的拖动而移动
- 在地图容器的中心位置
地图盒子作为父元素,扎点进行绝对定位,实现了第一点;
Dom: <div id='map_container'> //地图容器
<div id='center_icon' style={{left: `${实例.centerPixel.x}px`, top: `${实例.centerPixel.y}px` }}>
<img src='扎点图片' /> // 文章结尾有扎点动画介绍
</div>
</div>
css: #map_container {
flex: 1;
position: relative;
#center_icon {
position: absolute;
z-index: 101;
>img{
width: 52px;
height: 64px;
// --------以下代码下面会做详细介绍---------
position: relative;
top: -64px;
left: -26px;
}
}
}
然后需要设置扎点的left和top值,如何动态的扎点的像素值呢? 这里我们通过高德api, getCenter()获取地图中心经纬度坐标 lngLatToContainer() 地图经纬度坐标转为地图容器像素坐标
setCenterIcon() {
let lnglat = this.map.getCenter()
let pixel = this.map.lngLatToContainer(lnglat)
this.centerPixel = pixel
}
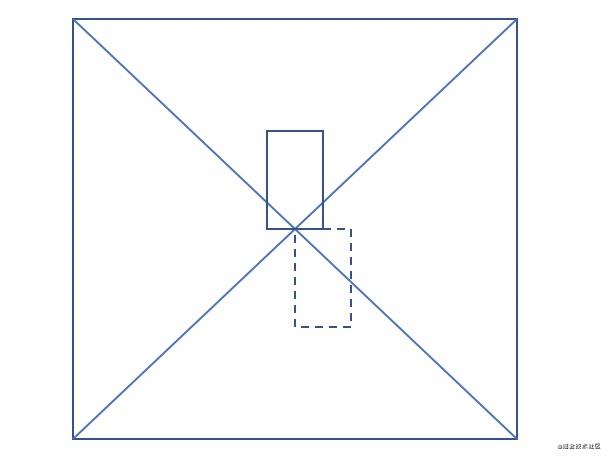
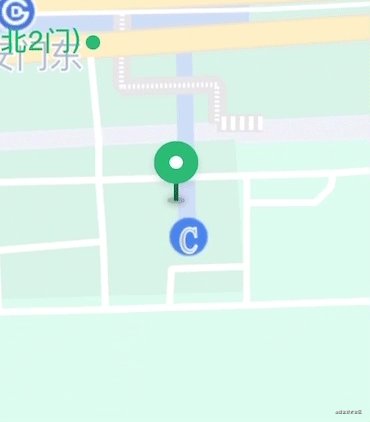
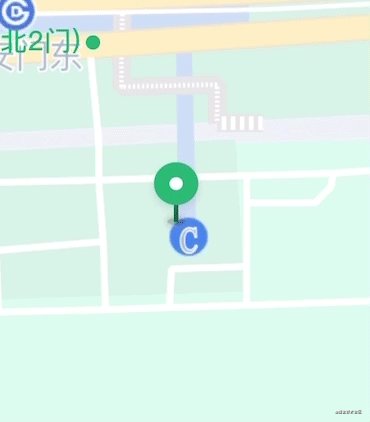
扎点图片需要相对定位自身高度top:-自身高度 left:-自身宽度/2,原因是:定位点是以盒子的左上角定位到中心的(虚线盒子),所以我们需要将(虚线盒子)移动到(实线盒子)位置,这样扎点的位置就准确了。请看下图:

3. 开启定位
需要实现:
- 进入地图页面自动开启定位功能
- 定位成功后的位置作为地图的中心点
这两个都是通过api实现,比较简单;定位失败后返回中文提示
getLocation() {
const mapError = new Map([
['Get ipLocation failed.', 'IP精确定位失败'],
['Browser not Support html5 geolocation.', '浏览器不支持原生定位接口'],
['Geolocation permission denied.', '浏览器禁止了非安全域的定位请求'],
['Get geolocation time out.', '浏览器定位超时'],
['Get geolocation failed.', '定位失败']
])
this.map.plugin('AMap.Geolocation', () => {
const geolocation = new AMap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位
timeout: 30000, //超过n秒后停止定位
showButton: false, //显示定位按钮
showMarker: true, //定位成功后在定位到的位置显示点标记
showCircle: false, //定位成功后用圆圈表示定位精度范围
panToLocation: true, //定位成功后将定位到的位置作为地图中心点---
zoomToAccuracy: true, //调整地图视野范围使定位位置及精度范围视野内可见
})
this.map.setZoom(16) // 缩放比例改变后重新定位时设置初始缩放比例
this.map.addControl(geolocation) // 添加控件
geolocation.getCurrentPosition() // 进入页面时自动定位
AMap.event.addListener(geolocation, 'complete', (result) => {
// 不在这里取数据,因为返回的经纬度、详细地址偏差比较大----下面有获取精确地址的介绍
})
AMap.event.addListener(geolocation, 'error', (err) => { // 定位失败的错误提示
let msg = mapError.get(err.message) || err.message
console.log(msg);
})
})
}
4. 监听地图变化
通过api调用实现监听地图变化:移动中、移动结束、缩放、拖拽等
mapMove() {
// * 地图移动中
this.map.on('mapmove', () => {
this.mapMove = false
})
// * 地图移动结束
this.map.on('moveend', () => {
this.mapMove = true
this.getCenterAddress() // 获取地址----下面会做详细介绍
})
}
5. 获取详细地址
在地图移动结束后,通过API去获取详细地址。首先说下这两个API:
- AMap.PlaceSearch().searchNearBy() 根据中心点经纬度、半径以及关键字进行周边查询
- AMap.Geocoder().getAddress() 地理编码与逆地理编码服务,用于地址描述与坐标间的相互转换
?按理来说感觉第二种返回比第一种要精确,但是经过多次试验,第一种反而更精确;可以将两种方式做个兼容,这里只举例第一种
getCenterAddress() {
let lnglat = this.map.getCenter()
AMap.service('AMap.PlaceSearch', () => {
let placeSearch = new AMap.PlaceSearch({
pageSize: 10,
pageIndex: 1,
children: 1,
extensions: 'all',
type: '通行设施|地名地址信息|政府机构及社会团体|楼宇|产业园区|风景名胜|机场出发/到达|火车站|港口码头|长途汽车站|地铁站|轻轨站|公交车站',
})
let center = [lnglat.lng, lnglat.lat]
placeSearch.searchNearBy('', center, 50, (sta, result) => {
if (sta === 'complete' && result.info === 'OK') {
// result.poiList.pois 数组第一项就是获取的精确地址
})
})
}
6. 扎点动画

在地图移动结束后给扎点添加一个上下跳动的动画,移动时取消动画
Dom: <img src='扎点图片' className={实例.mapMove ? 'pinAnima' : ''}/>
css:
.pinAnima{
animation: bounce 0.75s;
}
@keyframes bounce {
0% {
transform: translateY(0)
}
50% {
transform: translateY(-20px);
}
100% {
transform: translateY(0)
}
}
7. 结束
思路其实没有那么复杂,把地图想成一个盒子容器,地图中心点想成盒子中心点;扎点在【地图中心点】不会动,当移动地图时,去获取【地图中心点】经纬度,设置某个位置的时候,将经纬度设置为【地图中心点】即可。
还有一些其他功能,比如:推荐位置设置、绘制路线、路径规划、汽车行驶、雷达动画、等 感兴趣的可以一起研究下。在手机定位也会有一些定位失败,定位超时等的问题,也可以一起研究下。
以上就是React+高德地图实时获取经纬度,定位地址的详细内容,更多关于React 定位地址的资料请关注NICE源码其它相关文章!












