目录
- 前言
- 跳转APP方式
- URL Scheme
- meta标签
- Universal Links
- 各种方式的使用
- URL Scheme使用
- meta标签使用
- Universal Links使用
- 总结
- 实现唤醒APP功能
- 提示浏览器打开
- 实现判断头部APP的功能
- 唤醒APP的核心方法
- openApp的实现
- jumpApp的实现
- noApp的实现
- 总结
前言
作为前端开发人员经常会有这样的需求,如果某个用户安装了自己的APP就打开APP首页或则指定页面,如果没有安装APP就跳转到相应下载页面。这样的一个需求也是拉新和裂变必不可少的环节,所以是需要我们去解决的。今天来看看到底如何实现呢?
跳转APP方式
目前实现该功能的有两种比较好的方式:URL Scheme、meta标签和Universal Links。
URL Scheme
URL Scheme就是一个可以让app相互之间可以跳转的对外接口。通过给APP定义一个唯一的URL路径来从外部快速的打开这个指定的APP,每个app的URL Scheme都是不一样的,如果存在一样的URL Scheme,那么系统就会响应先安装那个app的URL Scheme,因为后安装的app的URL Scheme被覆盖掉了,是不能被调用的。URL scheme的格式是:
[scheme]://[host]/[path]?[query]
介绍几个常用的URL Scheme平台:
- QQ: mqq://
- 微信: weixin://
- 腾讯微博: TencentWeibo://
- 淘宝: taobao://
- 支付宝: alipay://
- 微博: sinaweibo://
同时支持Android和iOS平台
meta标签
在网页上设置meta标签,使用safari打开的时候,就会在顶部显示自己app的导航条。如果没有安装app点击能够跳转到appstore去下载,如果安装了app就能直接通过顶部的meta标签唤醒app了。
iOS独有
Universal Links
Universal Links就是一个通用链接,iOS9以上的用户,可以通过点击这个链接无缝的重定向到一个app应用,而不需要通过safari打开跳转。如果用户没有安装这个app,则会在safari中打开这个链接指向的网页。
iOS独有并且是iOS9.0才出的
各种方式的使用
URL Scheme和Universal Links都是需要配置的,只有配置了才能有作用。
URL Scheme使用
URL Scheme的使用方式不难,最简单的使用方式就是添加一个a标签链接即可:
<a href=”weixin://” rel=”external nofollow” >打开微信</a>
这种方式访问是比较简单的,安卓和IOS都可以使用,但是在微信端就不行了,微信端设置了白名单,完全屏蔽了URL Scheme 用法,除非加入了白名单,像京东就可以直接打开,否则是不可能的。
meta标签使用
meta标签的方式也很简单只需要在网页中添加meta标签即可:
<meta charset="UTF-8" name="apple-itunes-app" content="app-id=7777777, affiliate-data=myAffiliateData, app-argument=yourScheme://">
效果就是在网页的顶部显示一个置顶条。
Universal Links使用
这种方式配置有点麻烦,本人也没有接触过iOS的开发所以就给大家一个官方网站的介绍了
总结
上面的每一种方式都不能完美的解决,要么只有苹果支持,要么会有很多头部APP限制,所以需要自己来做很多其它工作才能适配。
首先我们要确认采取哪一种方式,综合以上介绍唯有第一种URL Scheme的方式应该是算是最优的选择了毕竟两个平台都支持,接下俩就是如何解决在头部APP里面如何打开,其实这个问题通常都是提示用户在外部浏览器中打开,所以这样基本就解决了这个难题,下面就用代码来一步步实现。
实现唤醒APP功能
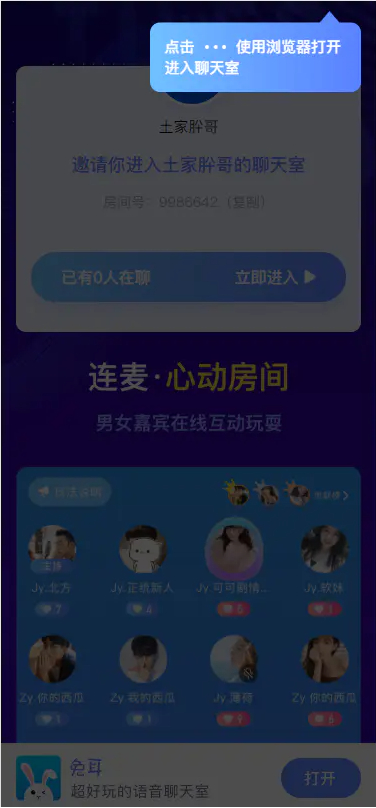
提示浏览器打开
首先需要实现一个在浏览器打开的小提示如下:

实现判断头部APP的功能
这里就是通过浏览器的User-Agent来判断是否为微信或则其它APP浏览器,代码如下:
/**
* 判断浏览器是否为头部APP
*/
function isBlackApp() {
var u = navigator.userAgent.toLowerCase();
return /micromessenger/i.test(u) || u.indexOf("weibo") > -1 || u.indexOf("qq") > -1 || u.indexOf('mqqbrowser') > -1;
}
上面的函数判断了几种浏览器,微信、微博、QQ、QQ浏览器。如果点击打开或则下载按钮时就判断是否为头部APP,如果是则提示在浏览器打开否则直接打开自己的APP即可,代码如下:
function openTuer() {
if (isBlackApp()) {
// 头部APP让网页显示提示在浏览器中打开
showTips();
} else {
// 不是头部APP就直接打开,这里大家开始可以不用参数,后面写好再来添加即可
openApp(0, 0);
}
}
唤醒APP的核心方法
上面也提到了openApp这个函数,那么具体是什么样的呢,这里我们就来看看如何去实现这个函数。这里按照目前自己的项目需求就是打开APP需要两个参数一个是打开APP的某一个页面which,一个是打开某个页面需要的参数arg。所以我们的openApp函数才需要两个参数。
openApp的实现
openApp这个函数很简单就是调用两个函数如下:
function openApp(which, arg) {
jumpApp("testApp://which=" + which + "&arg=" + arg);
noApp();
}
第一个函数就是负责打开APP的,第二个负责如果没有打开APP或没有安装APP时跳转的地址处理。
jumpApp的实现
这个函数的实现要注意iOS8之前是可以使用iframe来实现的,但是之后的就不行了,被苹果屏蔽了,所以只能通过页面跳转了,具体代码如下:
function jumpApp(t) {
try {
var e = navigator.userAgent.toLowerCase(),
n = e.match(/cpu iphone os (.*?) like mac os/);
if (((n = null !== n ? n[1].replace(/_/g, ".") : 0), parseInt(n) >= 9)) {
window.location.href = t;
} else {
var r = document.createElement("iframe");
(r.src = t), (r.style.display = "none"), document.body.appendChild(r);
}
} catch (e) {
window.location.href = t;
}
}
noApp的实现
noApp的实现也很简单就是定义一个定时器,如果在某个时间段内没啥反应就跳转到指定的下载页面即可。具体代码如下:
var timer = null;
function noApp() {
var t = Date.now(),
r = "http://www.tuerapp.com";
timer = setTimeout(function() {
return Date.now() - t > 2200
? (clearTimeout(timer), !1)
: !document.webkitHidden && !document.hidden && void (location.href = r);
}, 2000);
}
到此就实现了基本的功能了,实际过程中可能还有很多问题存在
总结
到此这篇关于H5唤醒APP实现方法及注意点的文章就介绍到这了,更多相关H5唤醒APP方法内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!